Chinese Version:
DrawSector 是一个简单的可以按照一定的比例绘制半圆形饼状图的iOS应用。并且可以使用这个应用显示饼图中每一部分所代表的意义。
在绘制饼状图过程中,应用按照用户输入的百分比使用一定的颜色排布在半圆形中进行绘制。从而达到可以正确显示每一部分所代表的比例大小的目的。用户可以按照自己的方式输入新的值从而重新绘制饼状图,并且可以对每一部分的百分比值进行显示。
这里有一个简单的工程。
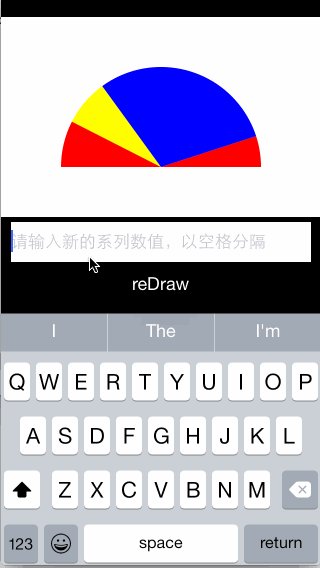
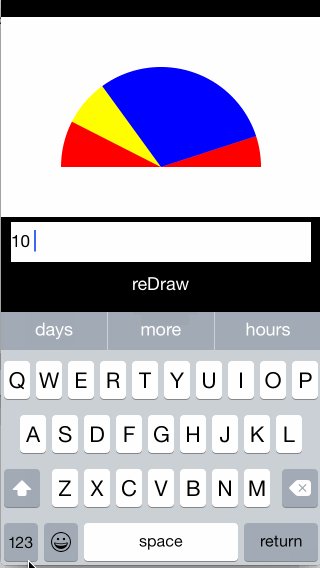
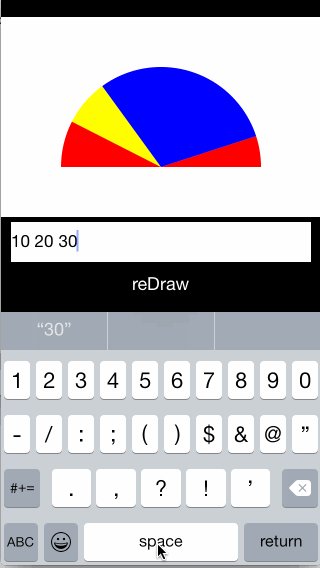
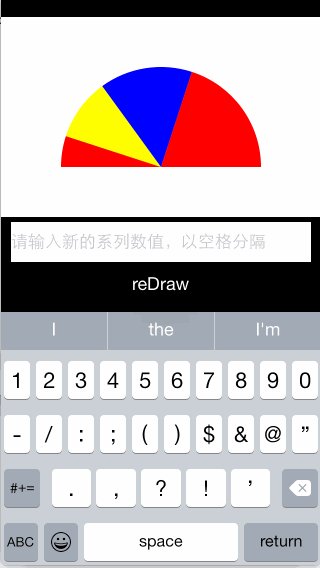
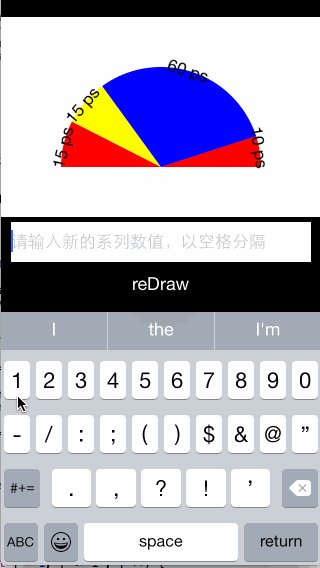
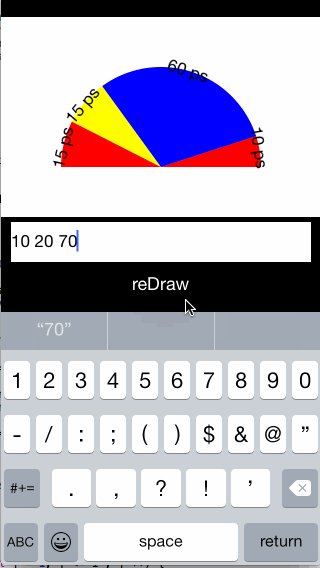
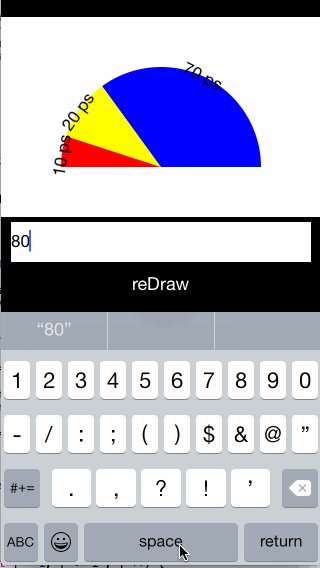
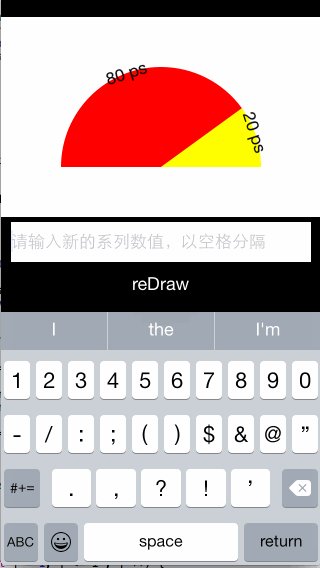
可以通过如下的gif图像获得该工程的使用示例:)
注意:在输入框中输入新的百分比分布时,数字间必须以空格分开,否则不执行。
1)在需要展示饼状图的地方将SectorView作为子View加入到该处,并且配置SectorView最初需要显示的各部分所占的百分比,设置frame
self.setcView = [[SectorView alloc] initWithPercents:@[@(15), @(15), @(60), @(10)]];
self.setcView.frame = CGRectMake(0, 20, [UIScreen mainScreen].bounds.size.width, 200);
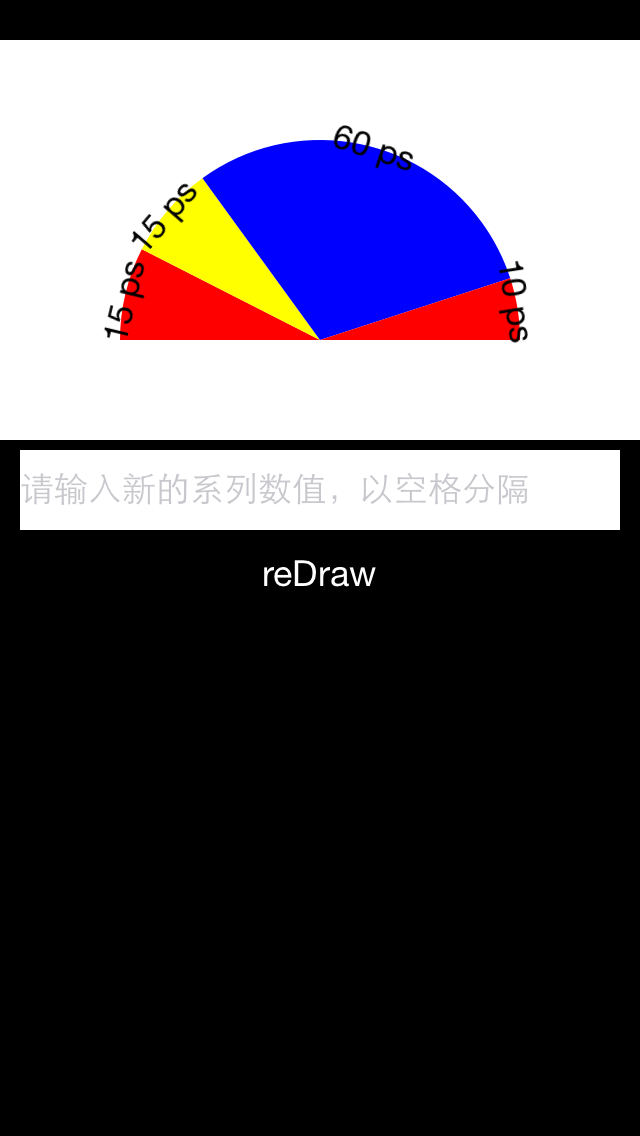
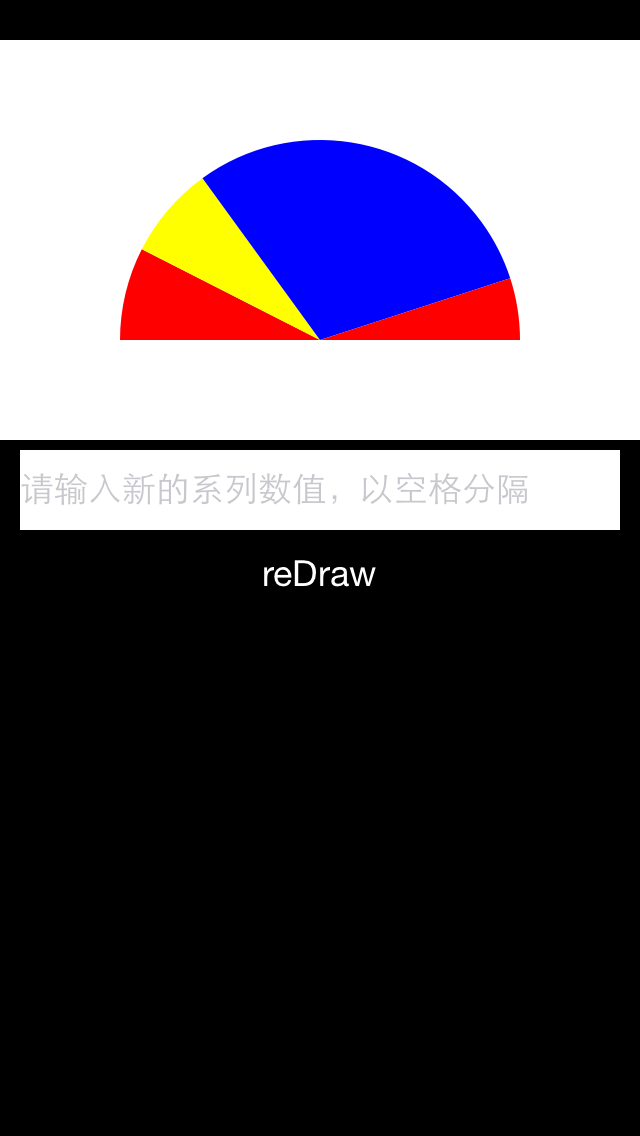
[self.view addSubview:_setcView];2)设置SectorView是否需要显示扇面标题(该示例中设置为显示)
self.setcView.showTitles = YES;3)可在SectorView类中通过设置storeColors数组的元素来配置每个扇面显示的颜色。
4)这时可以得到需要显示的效果了。
5)如果需要让扇面重新绘制为按照新的比例显示,则需要调用- (void)reConfigurePercents:(NSArray *)percents;和- (void)reDraw;方法来完成
[self.setcView reConfigurePercents:numbers];
[self.setcView reDraw];本工程采用ARC,如果您的工程未采用ARC模式,请在您的工程中为所有从本工程中引用的文件添加'-fobjc-arc'编译标签。
未来会加入支持动态绘制扇面,更改每个扇面标题等功能。
weibo:http://weibo.com/1881383360/profile?topnav=1&wvr=6
Email:wazyq.cool@163.com
欢迎大家提出宝贵的建议或意见:)
DrawSector is a simple project that can you class SectorView to draw sectors with the provided percents.Each sector will take the rad as the percent is. And you can redraw the sectors as you will at any time.
In the process of painting, you can input the percents as you want and the cake diagram will draw with the percents.And each sector can display with a tilte to represent the value of the percent to the sector.
There is a sample project。
You can see how this project work with the following gif.
Attention: When you are inputing the new percents arangement in the textfiled. New velues must be separated by space, or nothing happened.
1)putSectorView as a subview in the place you want it to be displayed. And set the original percents it should take and the frame.
self.setcView = [[SectorView alloc] initWithPercents:@[@(15), @(15), @(60), @(10)]];
self.setcView.frame = CGRectMake(0, 20, [UIScreen mainScreen].bounds.size.width, 200);
[self.view addSubview:_setcView];2)set if SectorView should display the titles(in this example YES)
self.setcView.showTitles = YES;3)set property storeColors of SectorView to dentify the colors of sectors
4)After the steps above. You can see the result
5)yes you can re set the percents of the secotr view. just invoke method- (void)reConfigurePercents:(NSArray *)percents;and- (void)reDraw; to achieve.
[self.setcView reConfigurePercents:numbers];
[self.setcView reDraw];This project uses ARC. If you are not using ARC in your project, add '-fobjc-arc' as a compiler flag for all the files in this project.
I want animation for draw the sectors and set titles for each sector.
weibo:http://weibo.com/1881383360/profile?topnav=1&wvr=6
Email:wazyq.cool@163.com
Just feel free to contact me:)