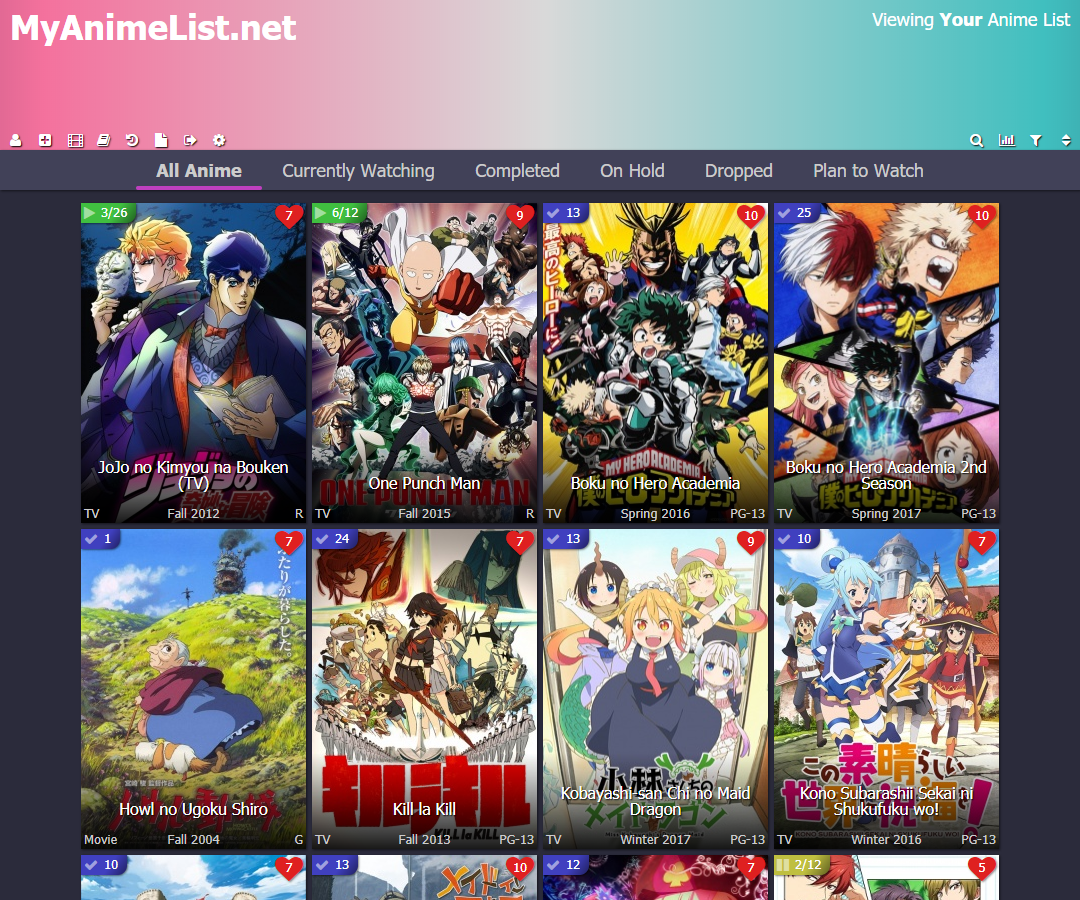
This is my custom theme for MyAnimeList (MAL).
- Responsive
- Supports anime and manga
- Tested on Chrome, Firefox, IE11, Edge
- Support for custom headers and backgrounds using the MAL image selectors
- Uses MAL Modern Theme
- All controls still in place and fully functional (with the exception of the
Morebutton) - Shows Title, Status (Watched, Planned etc), Episodes, Big Images, User Score, Season, Type (TV, Movie etc), Rating (PG-13, R etc)
- Additionally supports sorting by Aired Dates, Watched Dates, Storage, Priority
- In your MAL Account Settings open the Tab List Style Design, select Modern on top, tick the Anime and Manga box below the Default Theme and hit Save.
- Go to the Lists tab and decide on which information to show. At least Episodes and Image is required. Optional but highly recommended is Score, Premiered, Type and Rating. Additionally the following fields will just give you additional sort options but the data is not shown in this theme: Aired Dates, Start/End Dates, Storage and Priority. Don't forget to click the Submit button!
- Go to List Style Design again and click on the preview image of the Default Theme.
- Set Show cover image to No or follow the steps outlined in Custom Banner section to upload your own banner.
- Expand Add Custom CSS and paste in the following code and click save:
@\import "https://malcat-gen.appspot.com/series?template=.data.image a[href^="/$list/$id/"]:after{background-image:url($series_image)}";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://genericmale.github.io/MyAnimeListTheme/theme.css";More info can be found on Beginner Tutorial.
Note: it can take a few minutes until the high quality covers are generated.
To use a custom banner, just upload it as cover image on the Customize Default Theme page.
The default banner provided with the theme has a height of 150px. To align all icons with your banner, use the following as Custom CSS and change the pixel size to the height of your image:
@\import "https://malcat-gen.appspot.com/series?template=.data.image a[href^="/$list/$id/"]:after{background-image:url($series_image)}";
@\import "https://malscraper.azurewebsites.net/covers/auto/presets/dataimagelinkafter";
@\import "https://genericmale.github.io/MyAnimeListTheme/theme.css";
.list-menu-float {
top: 150px
}Make sure your banner is wide enough for most screen sizes (ideally >1920px wide).
To change the colors of the icons shown in the header and the text in the footer, add the following to the end of the Custom CSS and adapt the color codes:
.header, .list-menu-float, .search-container, .stats, .list-stats, tbody:first-child {
color: #ffffff;
}
#copyright, #loading-spinner {
color: #808080;
}This theme is developed using the Sass CSS precompiler. For more info go sass-lang.com The one and only source file for now is the theme.scss in the src directory (i might add a few other color variations of this theme in the future). After running the sass compiler (see steps below), the final css is put into the docs folder.
To compile the project follow these steps:
- Install NodeJS and make sure
npmis on your path. - Switch to the directory with the package.json and run
npm install. - Execute
npm run build.