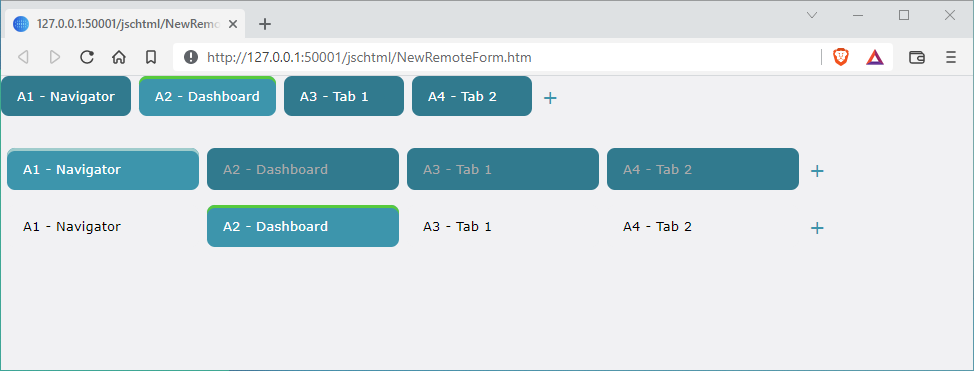
Tabstrip component for Omnis JSC 10.2
Set the dataname of the element to a list defined has:
idtab idtitolotab display textactiveColoroptional, HEX RGB color (starting with#) to highlight the active tab.canCloseoptional, shows the close button for this tab. Works only if$canclose=kTrue
Sample list:
Do iTabList.$define()
Do iTabList.$cols.$add('id',kInteger,k32bitint)
Do iTabList.$cols.$add('title',kCharacter,kSimplechar)
Do iTabList.$cols.$add('activeColor',kCharacter,kSimplechar)
Do iTabList.$cols.$add('canClose',kBoolean)
Do iTabList.$add(1,'A1 - Navigator','#99CCCC',kFalse)
Do iTabList.$add(2,'A2 - Dashboard','#33CC33',kFalse)
Do iTabList.$add(3,'A3 - Tab 1',,kTrue)
Do iTabList.$add(4,'A4 - Tab 2',,kTrue)
Calculate iTabList.$line as 3 ## Sets the active tab
- Copy the content of
controls/com.888sp.tabstripinto Omnishtmlfolder - Copy
dist/ctl_com_888sp_tabstrip.bundle.jsinto Omnishtml/scriptfolder - Add the
<script>tojsctempl.htmto loadctl_com_888sp_tabstrip.bundle.js