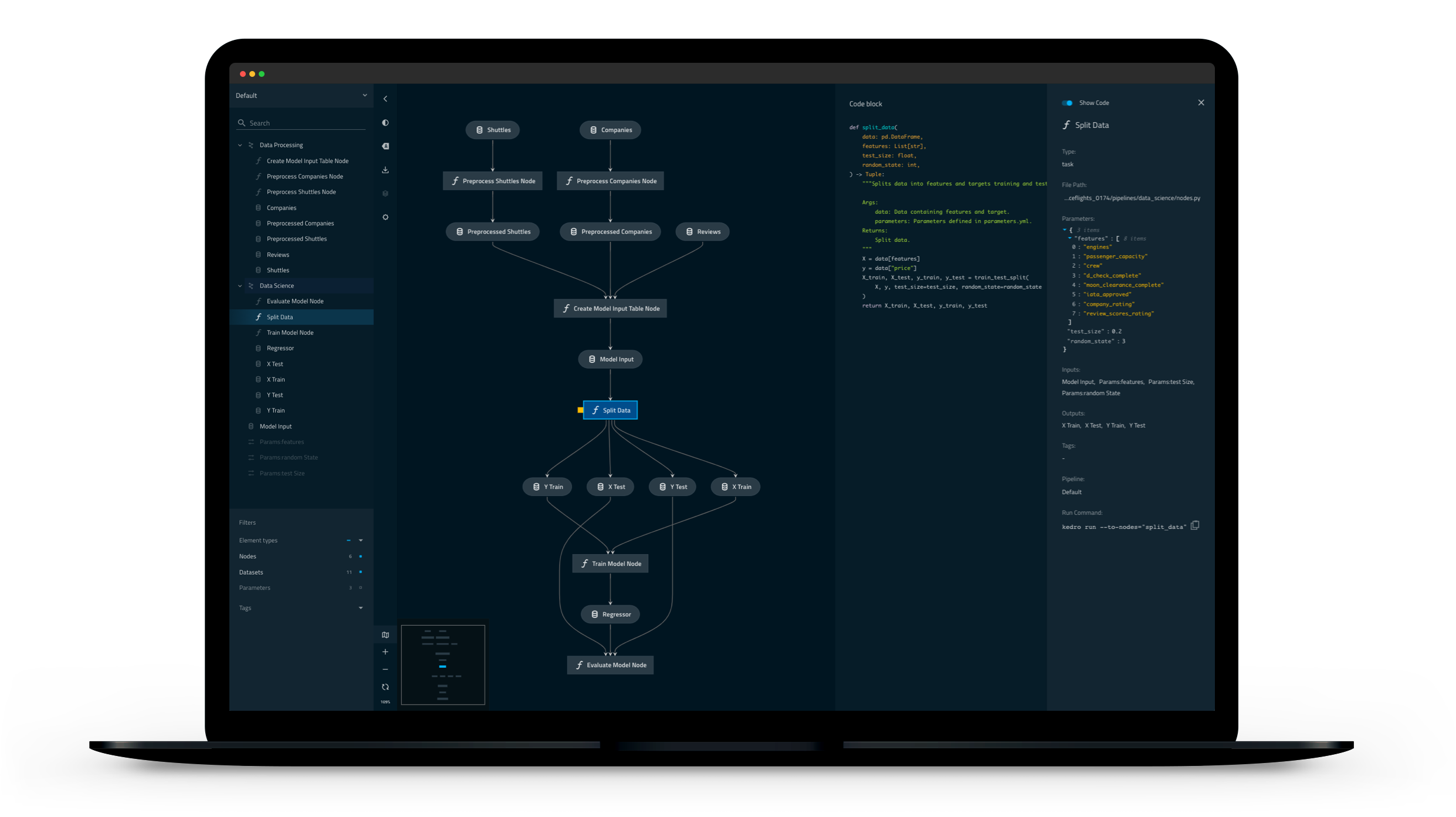
✨ Data Science Pipelines. Beautifully Designed ✨
Live Demo: https://demo.kedro.org/
Kedro-Viz is an interactive development tool for building data science pipelines with Kedro. Kedro-Viz also allows users to view and compare different runs in the Kedro project.
- ✨ Complete visualisation of a Kedro project and its pipelines
- 🎨 Supports light & dark themes out of the box
- 🚀 Scales to big pipelines with hundreds of nodes
- 🔎 Highly interactive, filterable and searchable
- 🔬 Focus mode for modular pipeline visualisation
- 📊 Rich metadata side panel to display parameters, plots, etc.
- ♻️ Autoreload on code change
- 🧪 Supports tracking and comparing runs in a Kedro project
- 🎩 Many more to come
There are two ways you can use Kedro-Viz:
-
As a Kedro plugin (the most common way).
To install Kedro-Viz as a Kedro plugin:
pip install kedro-viz
-
As a standalone React component (for embedding Kedro-Viz in your web application).
To install the standalone React component:
npm install @quantumblack/kedro-viz
To launch Kedro-Viz from the command line as a Kedro plugin, use the following command from the root folder of your Kedro project:
kedro vizA browser tab opens automatically to serve the visualisation at http://127.0.0.1:4141/.
Kedro-Viz also supports the following additional arguments on the command line:
Usage: kedro viz [OPTIONS]
Visualise a Kedro pipeline using Kedro-Viz.
Options:
--host TEXT Host that viz will listen to. Defaults to
localhost.
--port INTEGER TCP port that viz will listen to. Defaults to
4141.
--browser / --no-browser Whether to open viz interface in the default
browser or not. Browser will only be opened if
host is localhost. Defaults to True.
--load-file FILE Path to load the pipeline JSON file
--save-file FILE Path to save the pipeline JSON file
--pipeline TEXT Name of the registered pipeline to visualise. If not
set, the default pipeline is visualised
-e, --env TEXT Kedro configuration environment. If not specified,
catalog config in `local` will be used
--autoreload Autoreload viz server when a Python or YAML file change in
the Kedro project
-h, --help Show this message and exit.To enable experiment tracking in Kedro-Viz, you need to add the Kedro-Viz SQLiteStore to your Kedro project.
This can be done by adding the below code to settings.py in the src folder of your Kedro project.
from kedro_viz.integrations.kedro.sqlite_store import SQLiteStore
from pathlib import Path
SESSION_STORE_CLASS = SQLiteStore
SESSION_STORE_ARGS = {"path": str(Path(__file__).parents[2] / "data")}Once the above set-up is complete, tracking datasets can be used to track relevant data for Kedro runs. More information on how to use tracking datasets can be found here
Notes:
- Experiment Tracking is only available for Kedro-Viz >= 4.0.2 and Kedro >= 0.17.5
- Prior to Kedro 0.17.6, when using tracking datasets, you will have to explicitly mark the datasets as
versionedfor it to show up properly in Kedro-Viz experiment tracking tab. From Kedro >= 0.17.6, this is done automatically:
train_evaluation.r2_score_linear_regression:
type: tracking.MetricsDataSet
filepath: ${base_location}/09_tracking/linear_score.json
versioned: trueTo use Kedro-Viz as a standalone React component, import the component and supply a data JSON as prop:
import KedroViz from '@quantumblack/kedro-viz';
const MyApp = () => <KedroViz data={json} />;The JSON can be obtained by running:
kedro viz --save-file=filename.jsonKedro-Viz uses features flags to roll out some experimental features. The following flags are currently in use:
| Flag | Description |
|---|---|
| sizewarning | From release v3.9.1. Show a warning before rendering very large graphs (default true) |
To enable or disable a flag, click on the settings icon in the toolbar and toggle the flag on/off.
Kedro-Viz also logs a message in your browser's developer console to show the available flags and their values as currently set on your machine.
Kedro-Viz is maintained by the kedro team and a number of contributors from across the world.
If you want to contribute to Kedro-Viz, please check out our contributing guide.
Kedro-Viz is licensed under the Apache 2.0 License.
If you're an academic, Kedro-Viz can also help you, for example, as a tool to visualise how your publication's pipeline is structured. Find our citation reference on Zenodo.