This is a solution to the REST Countries API with color theme switcher challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
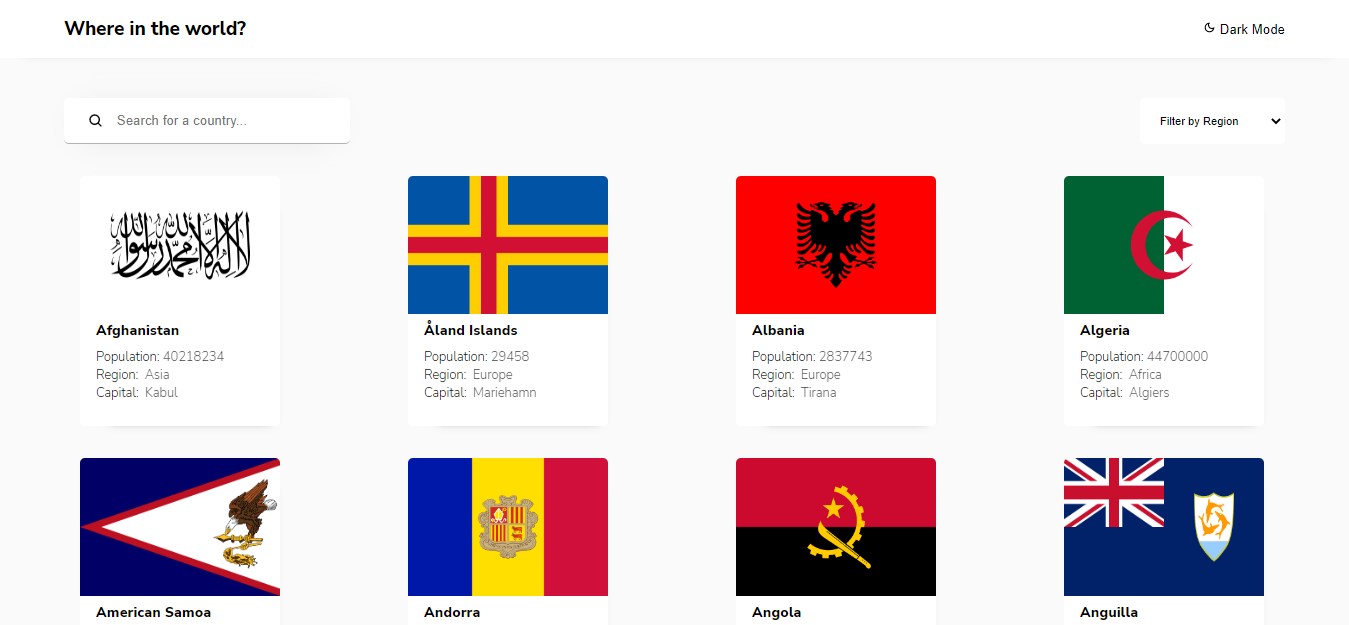
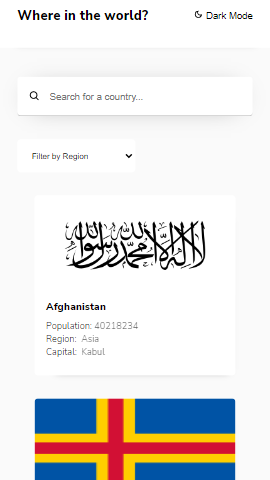
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page (Yet to do it)
- Toggle the color scheme between light and dark mode (optional but did it)
- Solution URL: Add solution URL here
- Live Site URL: https://gillette-restcountries-api.netlify.app/
- Flexbox
- Mobile-first workflow
- React - JS library
- Styled Components - For styles
Getting to know about localeCompare was awesome for my growth and i did learn about how you can you the Object.keys or Object.values to specifically select a value or key in a complex object structure.
This project was fun to do overall
And a snippet code of what I loved most;
const filteredData = data
.filter(
(country: UserJSON) =>
country.name.common.toLowerCase().includes(value.toLowerCase()) &&
country.region.toLowerCase().includes(selectedOption.toLowerCase()),
)
.sort((a: UserJSON, b: UserJSON) =>
a.name.common.localeCompare(b.name.common),
);- React With TypeScript Best Practices - This is an amazing article which helped me finally understand using react and typeScript. I'd recommend it to anyone still learning this concept.
- React with TypeScript cheatsheet - This helped me for using react and typescript. I really liked this pattern and will use it going forward.
- Styled-components - What i used in styling the page and it was using because of its declarative styles and reusability.
- Frontend Mentor - @Gillette10