 Git-it is a desktop (Mac, Windows and Linux) app that teaches you how to use Git and GitHub on the command line.
Git-it is a desktop (Mac, Windows and Linux) app that teaches you how to use Git and GitHub on the command line.
🚩The app includes translations in several languages: English, German, Kurdish, Polish 🚩
The app was originally created by Jessica Lord (jlord) and it's current state is still strongly dependent on her Repositories and the operation of Reporobot on her servers. As the app seemed to be unmaintained, i (jotoeri) took it over and moved it to this organisation to update dependencies and content. It would just have been a pity to see such a great tutorial die. However, I would appreciate if Jessica wants to keep up this work together.
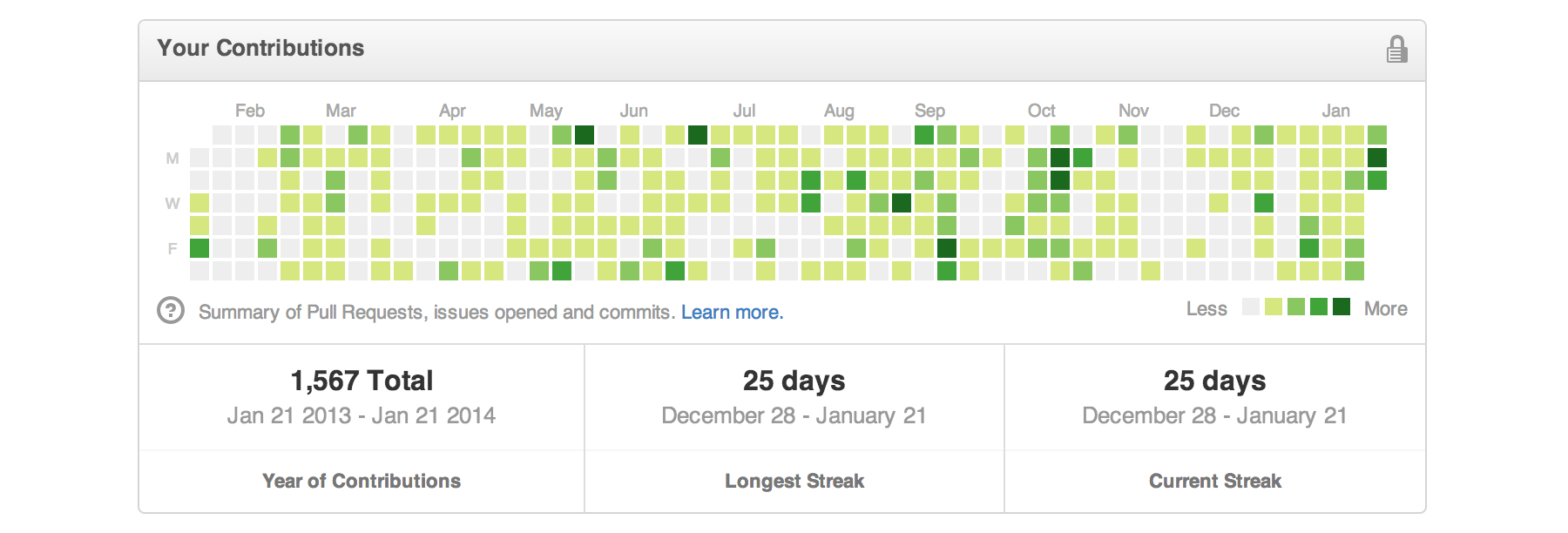
This application contains challenges for learning Git and GitHub—by using real Git and GitHub, not emulators. You'll be learning the awesome (and not so scary) command line and GitHub which means when you finish all of the challenges you'll have real repositories on your GitHub account and green squares on your contribution chart.
You will need this app, Git-it as well as a text editor. You'll also of course need Git and the first challenge in Git-it helps you get that set up. But if you want to get a head start, go for it! You'll continue to use Git and your text editor throughout your bright social coding future.
As a part of the challenges you'll also create a (free) account on GitHub. If you've already got one, high-five!
We recommend installing Git on your computer by installing the latest version from the Git website.
Note—If you're using Windows, you should use the Git Shell app as your terminal—it is installed with Git. In Mac and Linux you can use the app Terminal, which is already on your computer.
I'm quite partial (I'm on the team!) but Atom is a great text editor (also free) and it is built on Electron.js, just like Git-it. Visit the website and download the version for your operating system. Sublime, Microsoft VS Code and Adobe Brackets are other options.
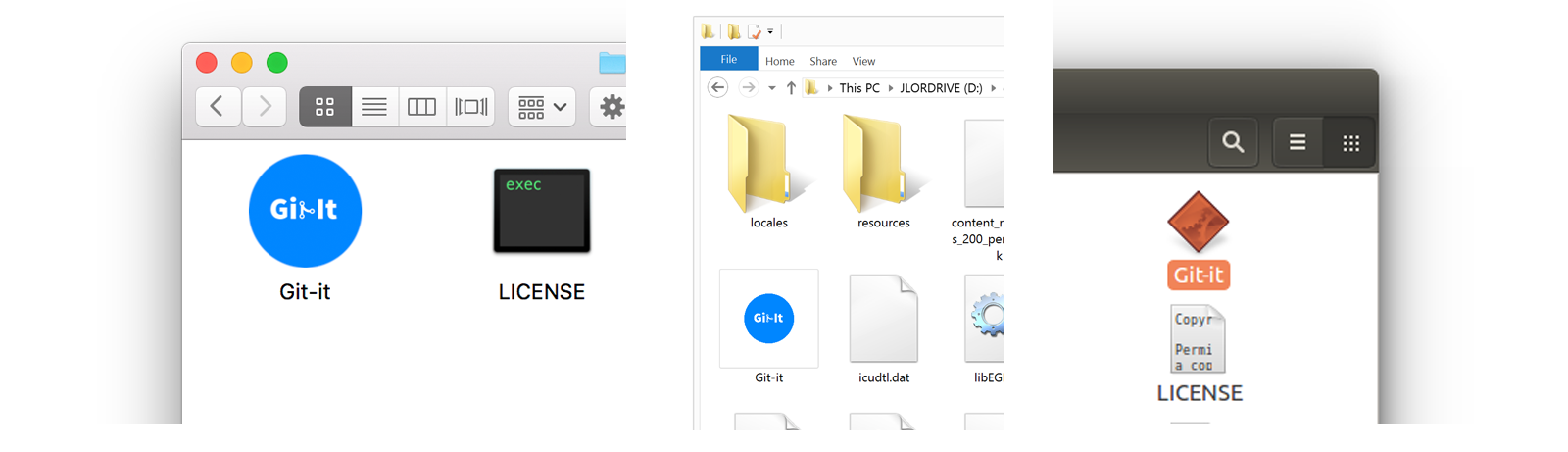
You can view the releases section of this repository to find the download for your operating system. Click to download your version. Once it has downloaded to your default Downloads directory, unzip the folder and run the Git-it executable. The executables for Mac, Windows and Linux:
- Mac Right (control) click the Git-it icon, select Open and then Open again. You can drag the icon into your Applications directory if you want, but it's not required. If needed, more detailed installation instructions can be found in this issue.
- Windows Double-click the executable.
- Linux Double-click the executable. If the app isn't running, see this issue.
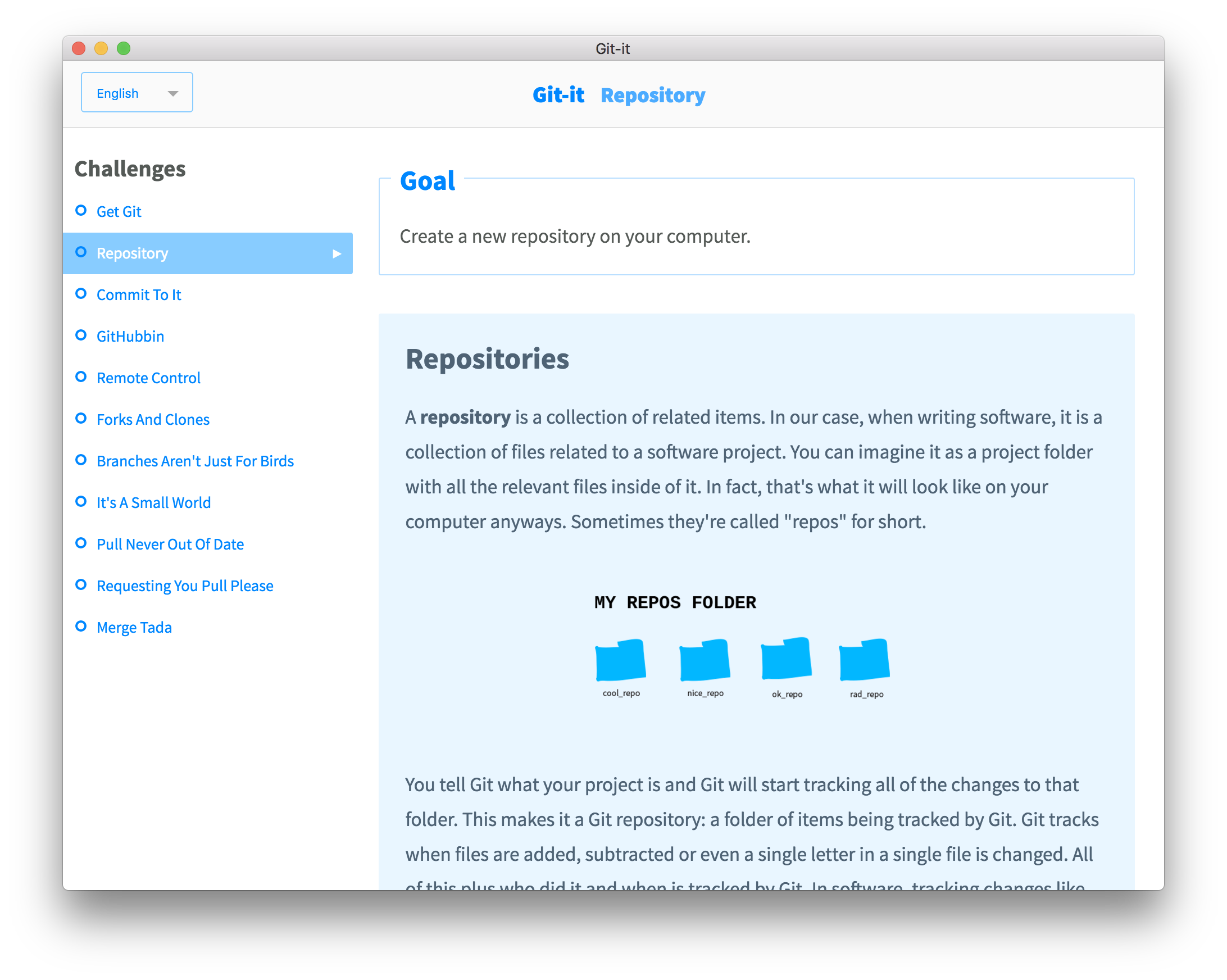
Open Git-it and click the button to begin the first challenge. Have your terminal and text editor open, too. Follow along with the instructions in each challenge and use the terminal or editor as instructed.
When you've completed the steps in a challenge click 'Verify'. Depending on the challenge you may need to also select the folder you did your work in for Git-it to verify.
Questions? Open an issue on this repository.
Want to contribute or build locally? See the contributing documentation
Code snippets often times look like $ some code-stuff --here. The dollar sign identifies the line as one a user would enter into the command line, but you don't actually include it when you type it into terminal. In this case, you'd actually just type some code-stuff --here.
Variables are indicated by <VARIABLENAME> in code snippets. When you actually use the line of code, replace <VARIABLENAME>, with your variable. For instance to make a new folder in terminal the format is, mkdir <FOLDERNAME>, so if you wanted to make a folder named 'octocat', you'd type: mkdir octocat.
Command line, terminal and bash all basically mean the same thing: the MS-DOS, Doogie Howser looking screen full of words and numbers. It's awesomely powerful and allows you to control your computer with text commands.
You can do a lot of things from your terminal like delete, rename, copy or create files and folders; run scripts and send things back and forth between servers (like the ones storing things on GitHub.com) and your computer (also a server!).
You found some english text on the translated content? That might happen, if we changed some content on the english base but the appropriate translation is still missing. We are happy on every contribution, so feel free to head over to the Transifex Project to insert the right translations there! The next release will then be a bit more complete!