This repository contains the assets required to build the FOSSC Website. We're glad that you want to contribute!
To use this repository, you need the following installed locally:
This documentation aims to simplify and guide the way beginners make their first contribution. If you are looking to make your first contribution, follow the steps below.
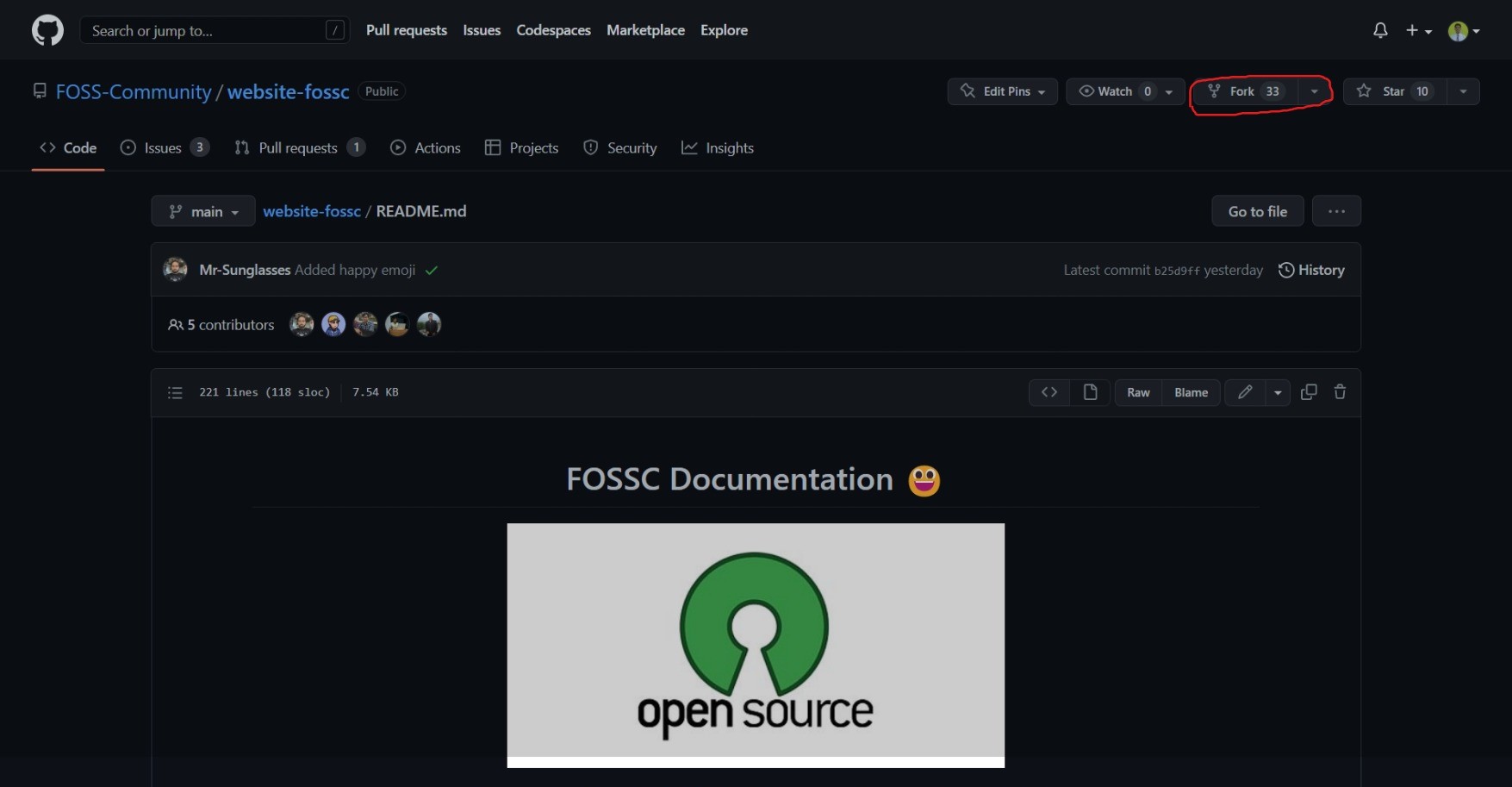
Fork this repository by clicking on the fork button on the top of this page. This will create a copy of this repository in your account.
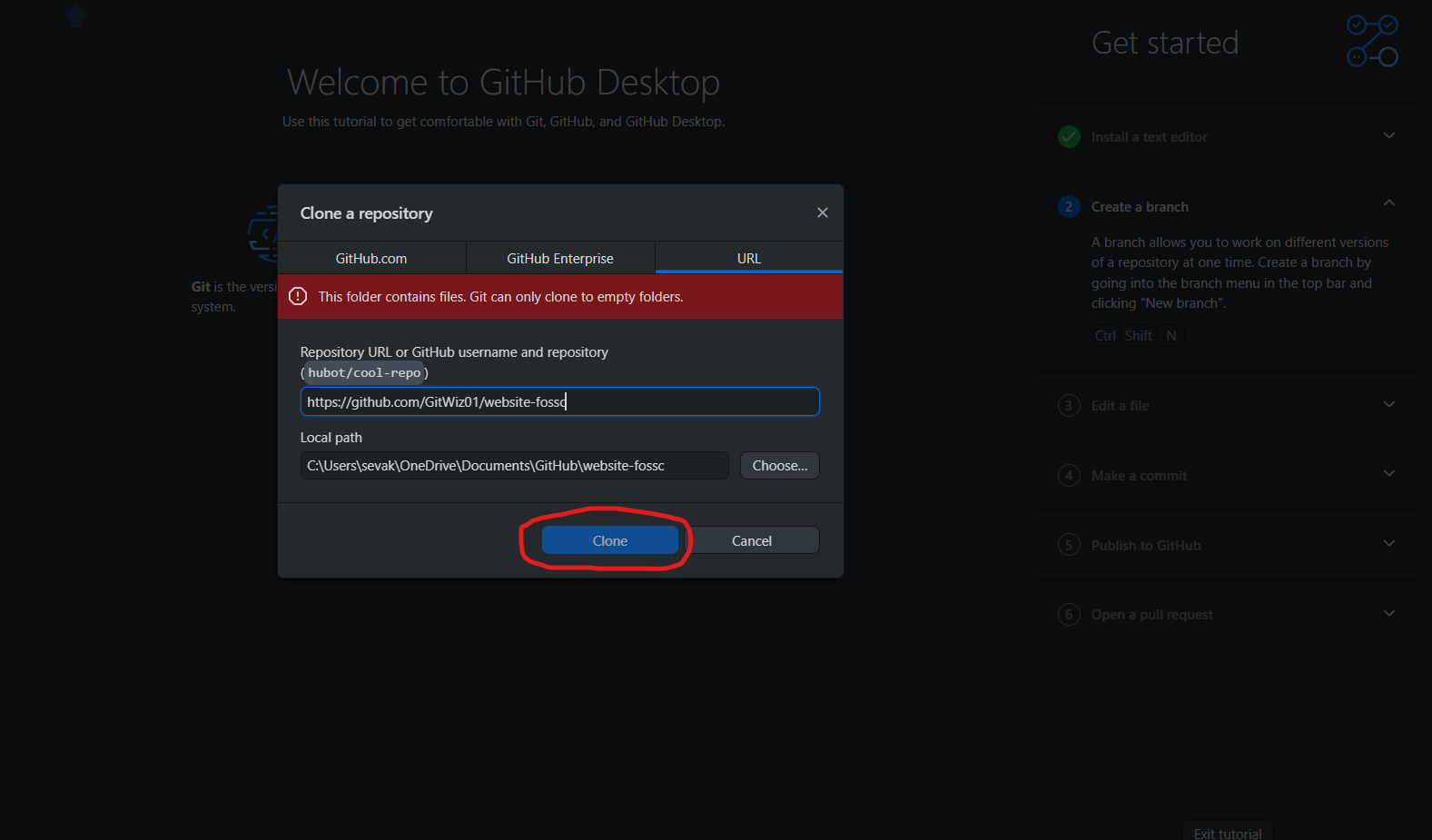
Now clone the forked repository to your machine. Go to your GitHub account, open the forked repository, click on the code button and then click on open with Github Desktop ot you can click on copy to clipboard icon if you want to use git bash.
Note: Further command are for Git bash users not for the Git Desktop Users
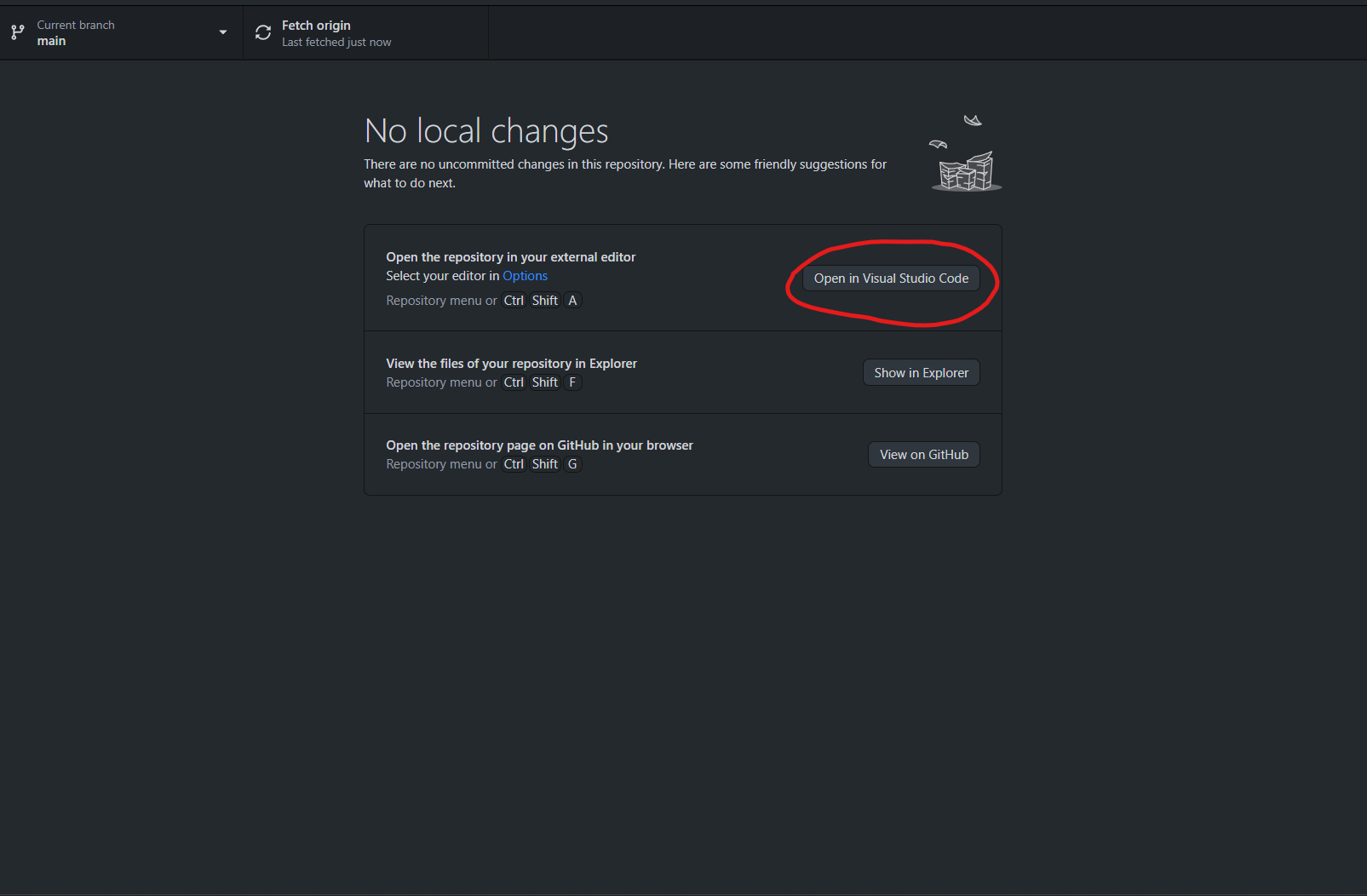
For Git Desktop users ---> Now just click on Open with VS code and start your contribution.
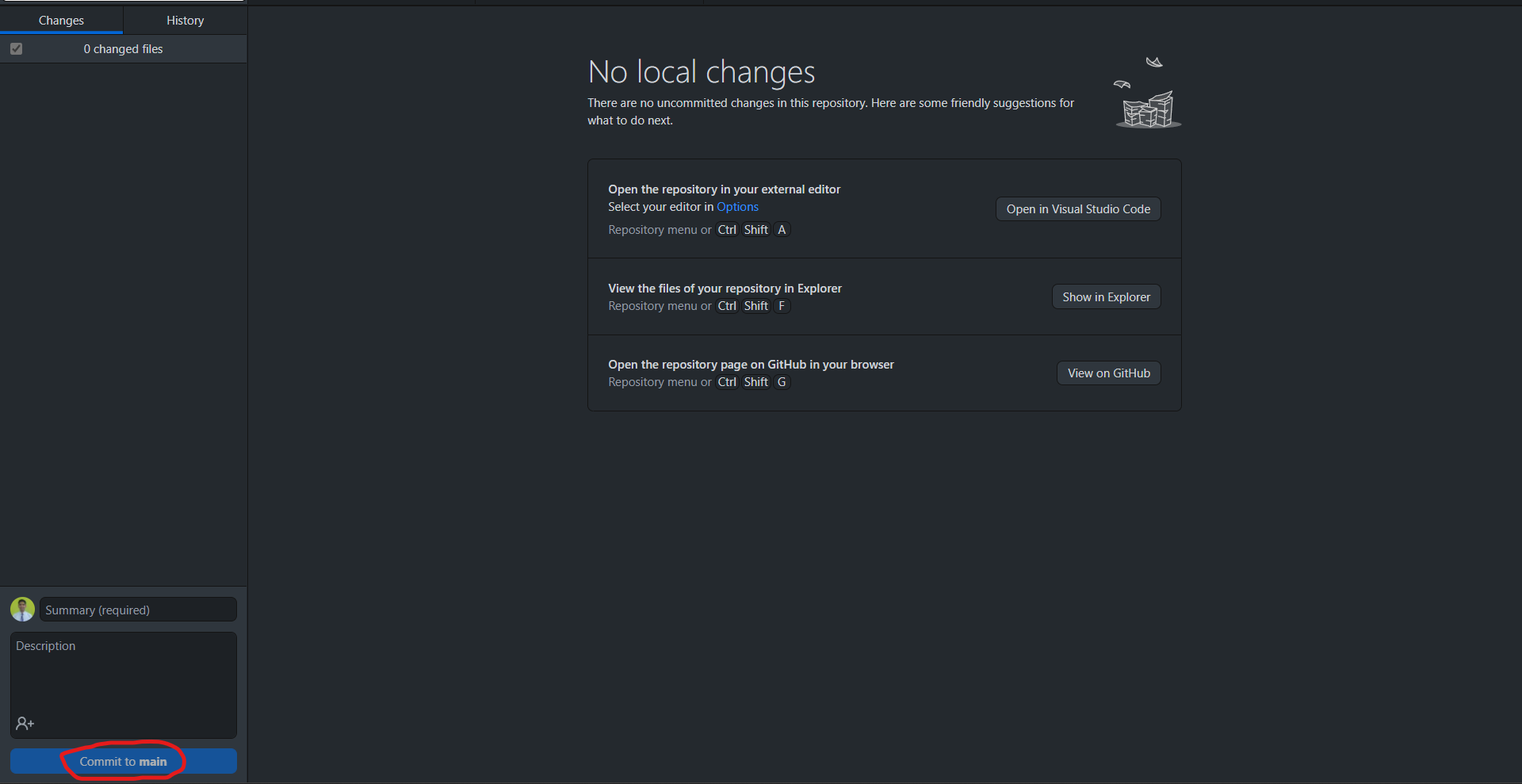
After you have updated the files,click on 'Commit to main' and then click on push origin.
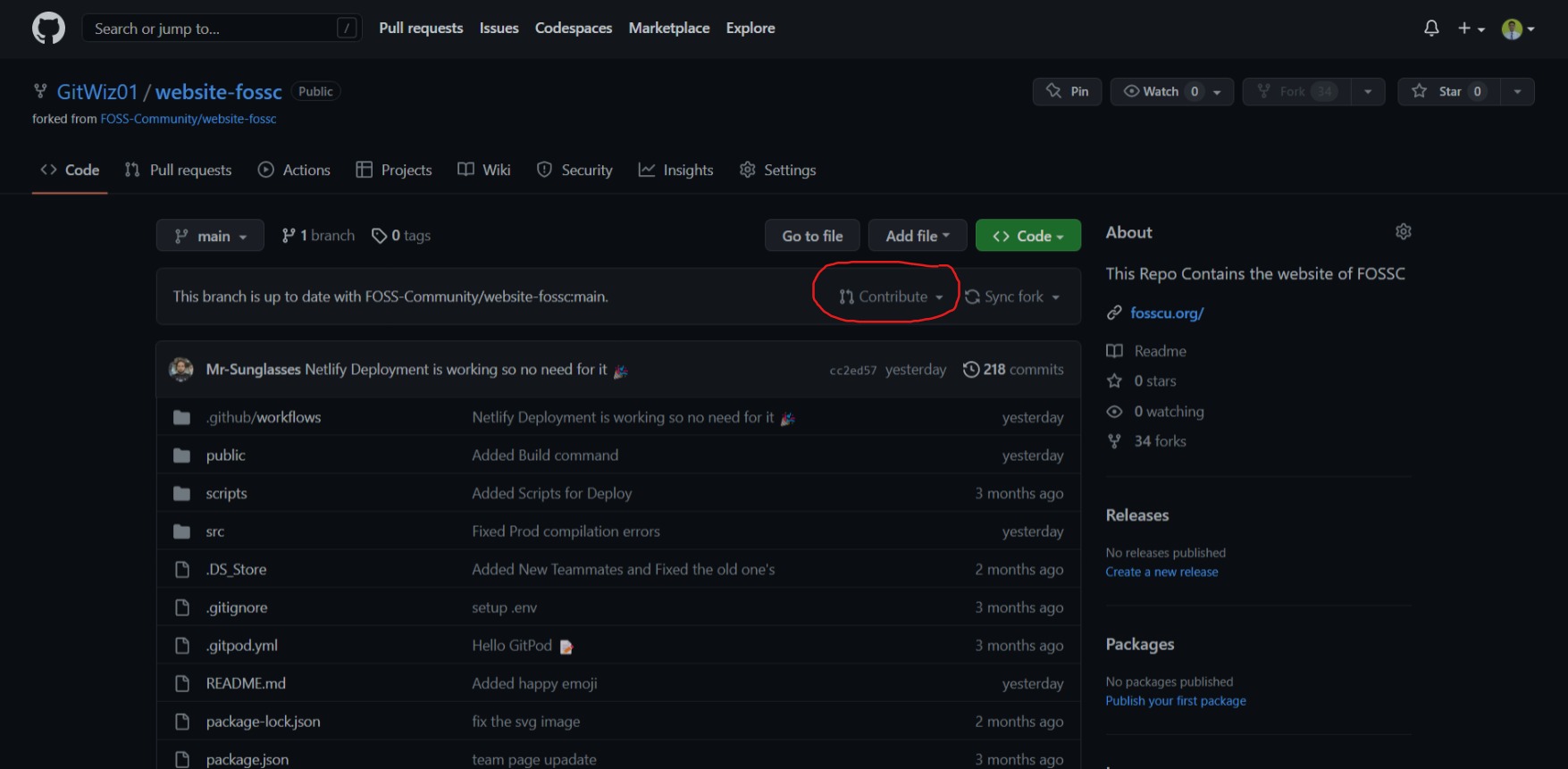
Now Come back to Github web and click on contribute to submit your changes for review.
Open a terminal and run the following git command:
git clone "url you just copied"
where "url you just copied" (without the quotation marks) is the url to this repository (your fork of this project). See the previous steps to obtain the url.
For example:
git clone https://github.com/this-is-you/fossc.git
Here you're copying the contents of the first-contributions repository on GitHub to your computer.
Change to the repository directory on your computer (if you are not already there):
cd desktop
Now create a branch using the git checkout command:
git checkout -b <your-new-branch-name>
For example:
git checkout -b add-new-file
(The name of the branch does not need to have the word add in it, but it's a reasonable thing to include because the purpose of this branch is to add your name to a list.)
Now open add or edit file in a text editor. Add code for any existing algorithm in other language or add some new algorithms. Make sure to update correspond README.md file if needed. Now, save the file.
If you go to the project directory and execute the command git status, you'll see there are changes.
Add those changes to the branch you just created using the git add command:
git add "name of the file you add or edit"
Now commit those changes using the git commit command:
git commit -m "Add message for the change"
Push your changes using the command git push:
git push origin <add-your-branch-name>
replacing <add-your-branch-name> with the name of the branch you created earlier.
If you go to your repository on GitHub, you'll see a Contribute button. Click on that button.
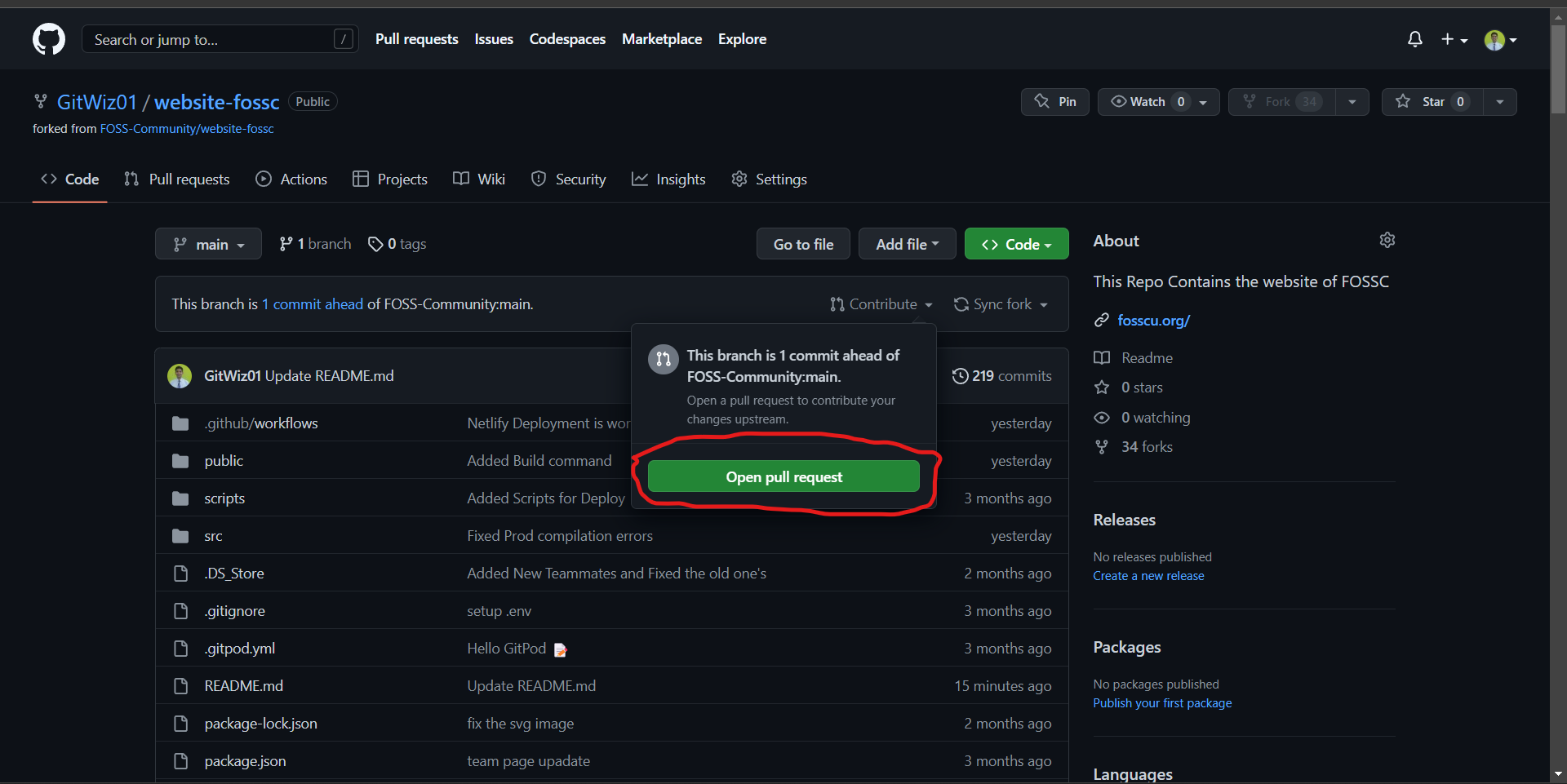
click on Open pull request.
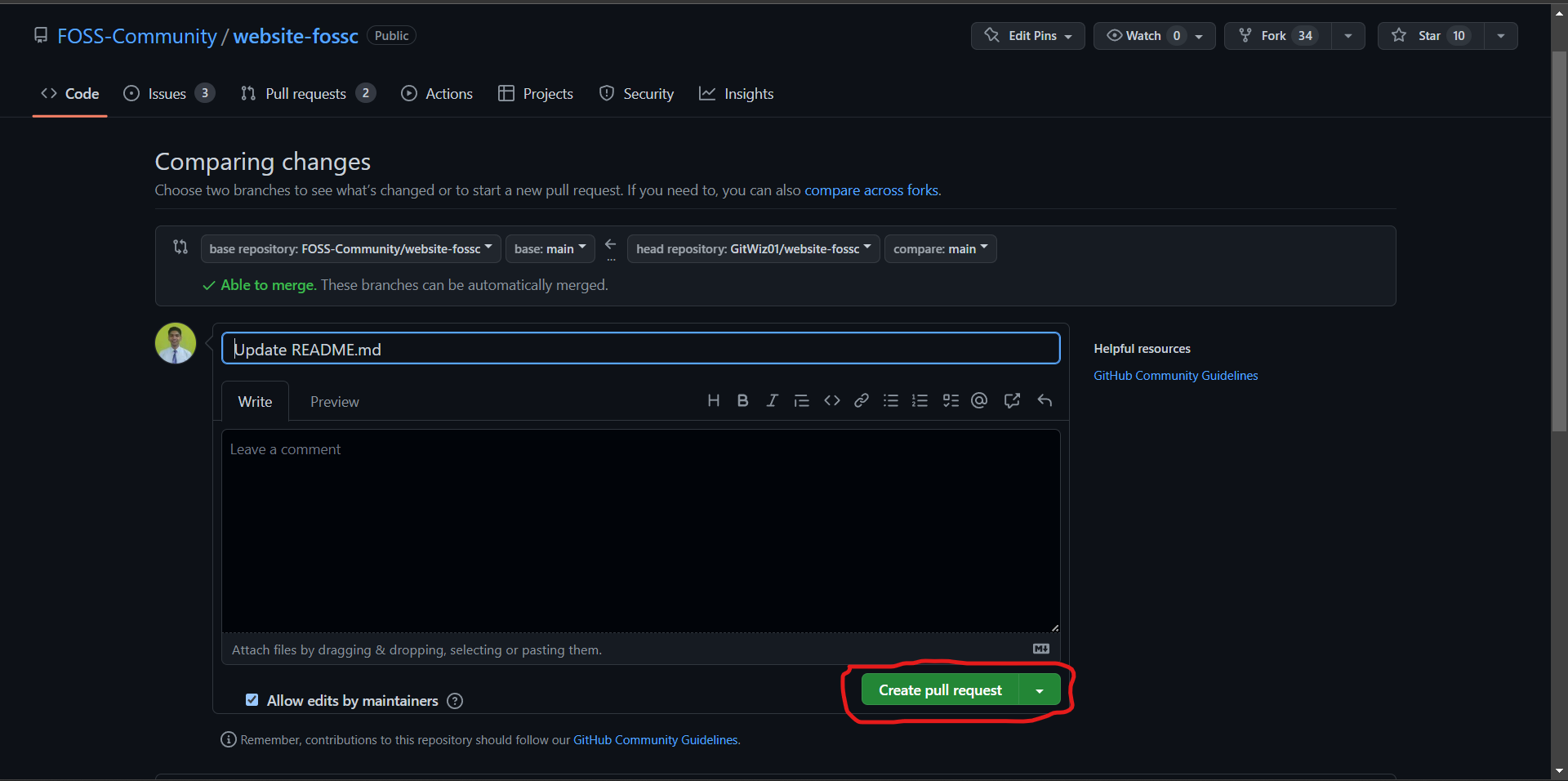
click on Create pull request.
click on Create pull request.
Congrats! You just completed the standard fork -> clone -> edit -> pull request workflow that you'll encounter often as a contributor!
Make sure you have docker install in your device, if not Take reference from here
Clone the fosscu website
git clone https://github.com/FOSS-Community/website-fossc
cd website-fossc
docker build -t <image_name:version_tage> .
docker run --name <container name> -d -p 8080:8080 <build_image_name:version_tag>
Thanks a lot for spending your time helping FOSSC grow. Thanks a lot! Keep rocking 🍻
This project needs a ⭐️ from you. Don't forget to leave a star ⭐️
This project was bootstrapped with VITE.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:8080 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.\
Builds the app for production to the dist folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
Note: this is a one-way operation. Once you eject, you can't go back!
If you aren't satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own.
You don't have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it.
You can learn more in the VITE documentation.
To learn React, check out the React documentation.