I was quite worried about how I can create a table in my personal blog and add table functionalities that will allow me to quickly access any particular data. In the case where the data in the tables is too large, the addition of pagination was extremely necessary. Also, loading the data in the table as efficiently as possible would help improve the experience of working with my blog application.
- Pagination of data in rows
- Choose the number of rows to be displayed in the table
- Searching for data in the entire table
- The application can search the entire table for a specific word or phrase (slow and not efficient as seen the Basic Table example)
- The application can search for a specific word or phrase per the paginated data (fast and efficient as seen the Ajax Table example)
- Sorting of data in the entire table
- The application can sort the entire table by a specific column (You can choose what column to sort by during development)
- Flask framework
- Python for programming (front-end and back-end)
- SQLAlchemy for the database
- Bootstrap for the beautiful table
- jQuery for the front-end
- dataTables.js library to enhance the table
- Faker to generate fake user data
- AJAX for the front-end
- Heroku for Deployment
- Docker for Deployment
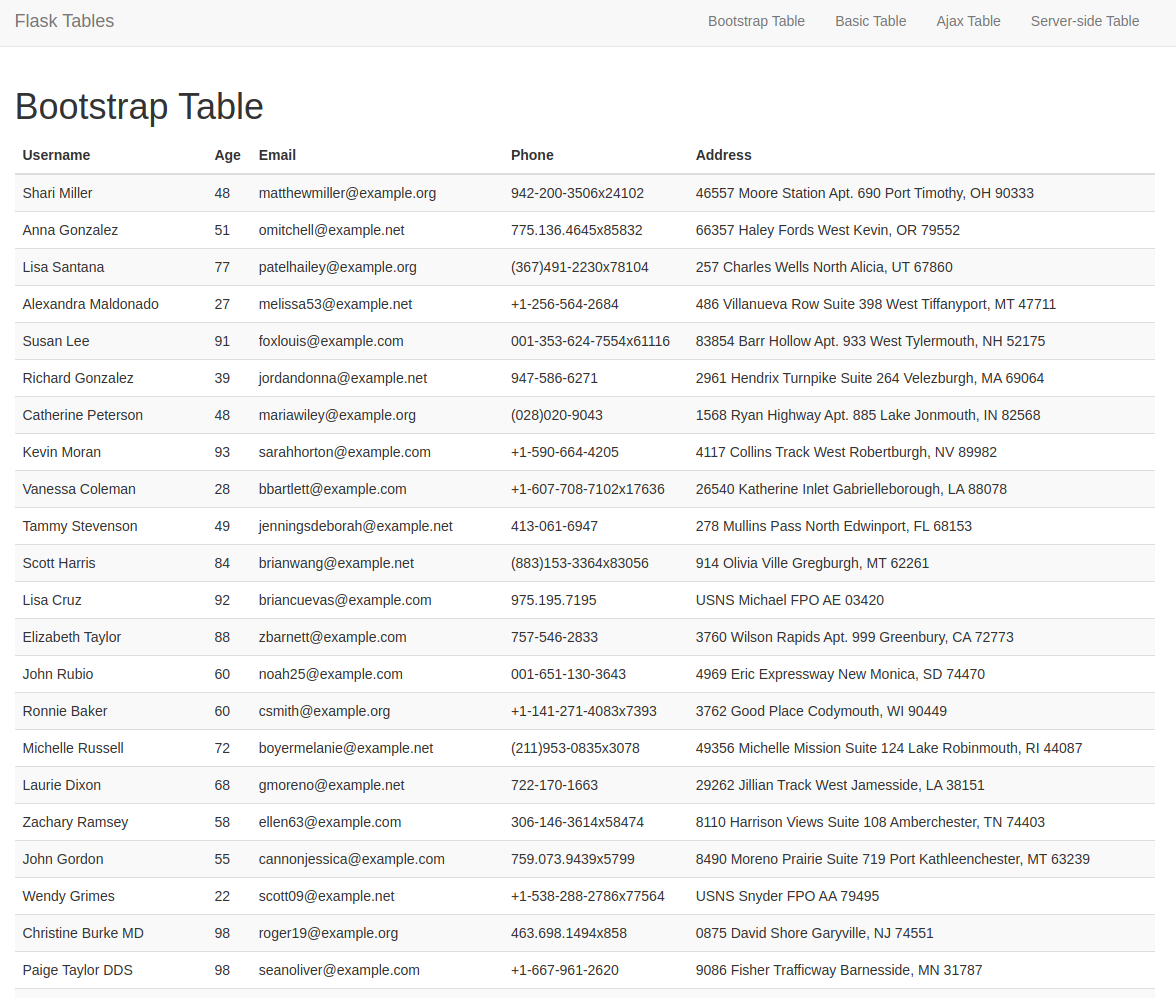
Creating a table in flask is very easy. All you need to do is define a table structure and display all the users in the table.
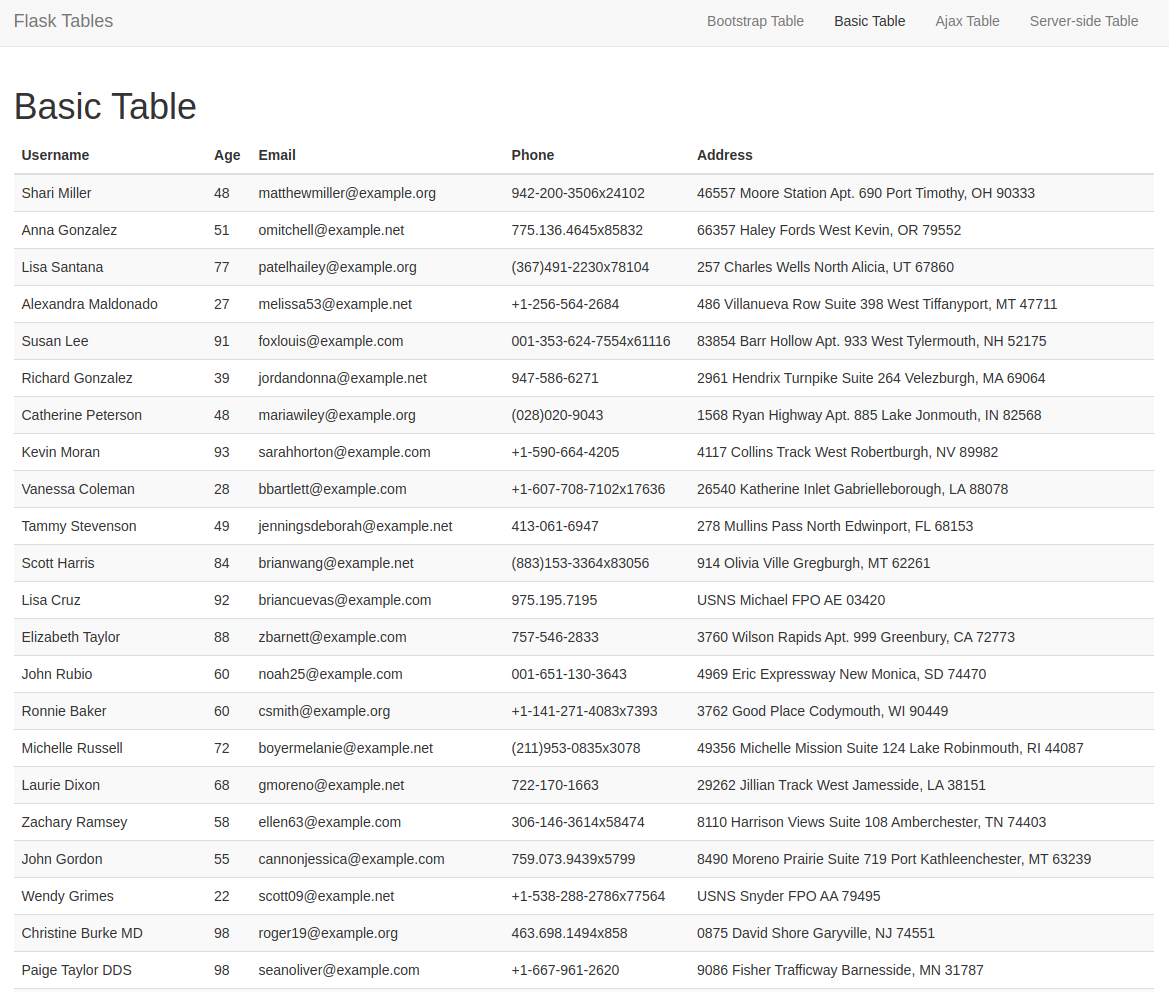
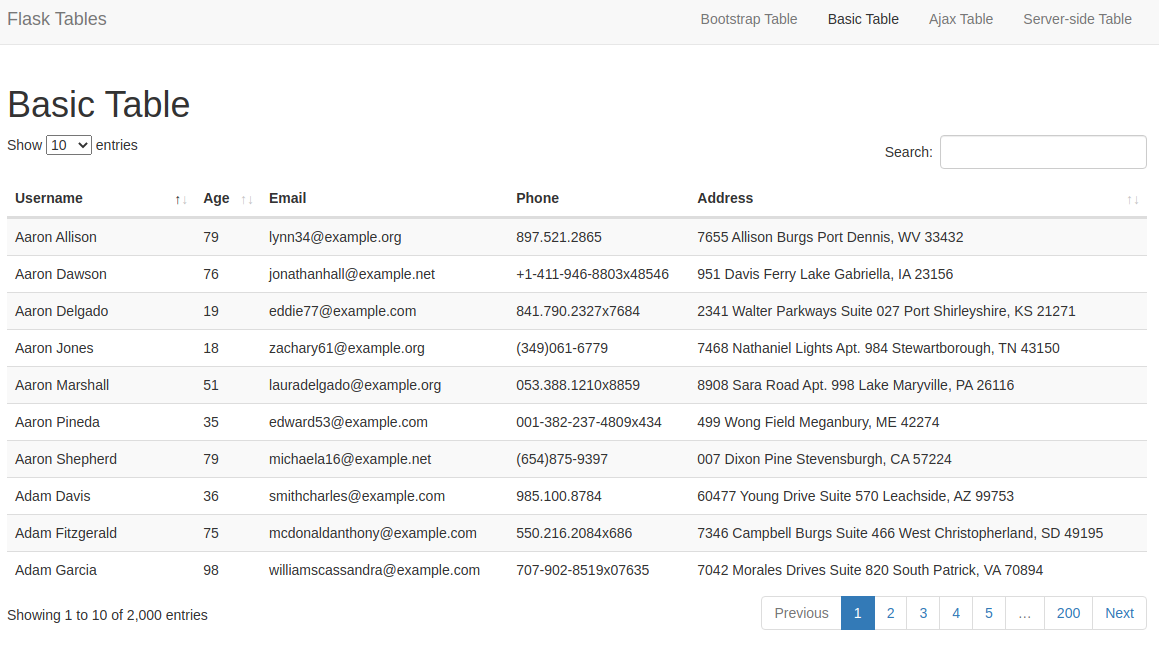
The basic table is a table that displays all the data in the database, just like the bootstrap table. I call it basic in the sense that it is quite good for the purposes of displaying short data. However, it is not very efficient displaying large data.
The biggest shortcoming of the basic table, which simply shows all the user data in our database, is that, for a few seconds on page load, this table will display the entire table before pagination kicks in. In the event that the data is too large, a user will have to patiently wait as the route 'does its thing' before the actual final table is displayed.
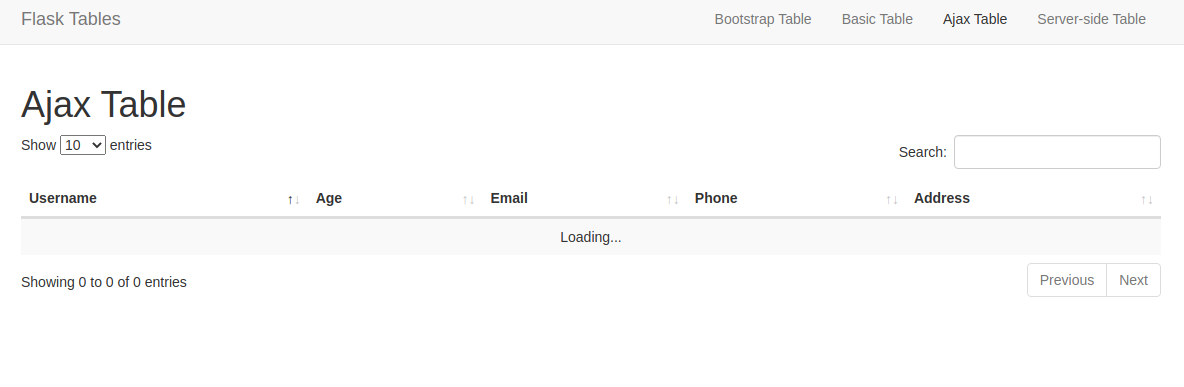
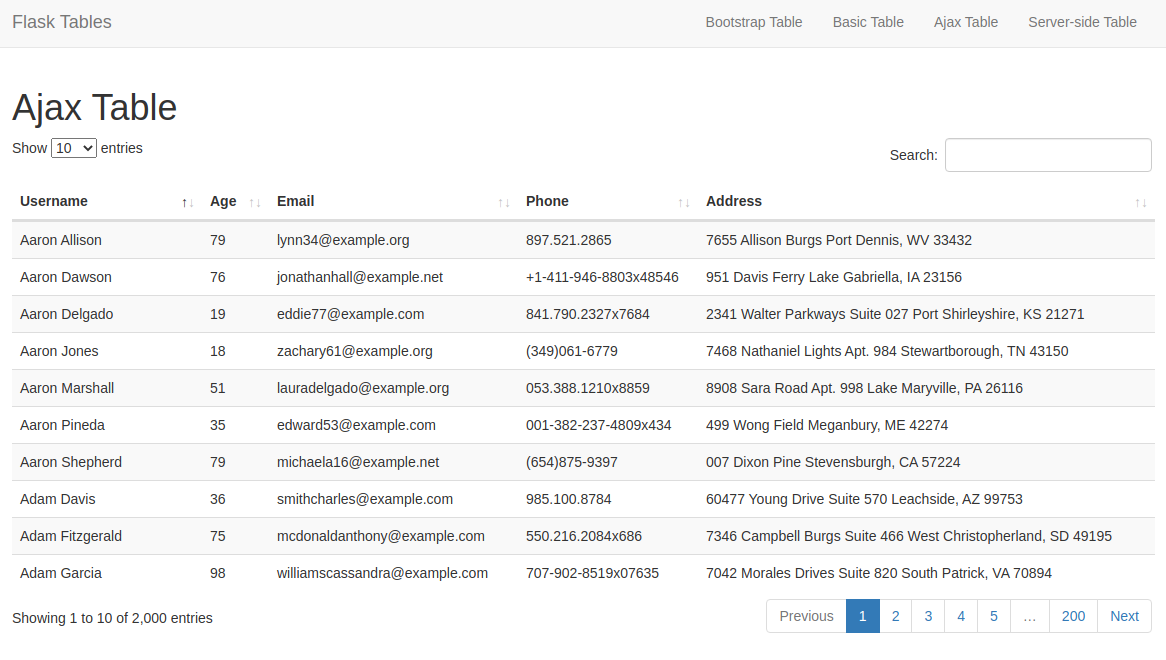
The use of Ajax helps to solve the problem faced by the basic table. Here, the table is first loaded empty when the request to access the ajax table is made. A second endpoint is used to display the data in the table. However, there is still a slight problem with this table. If the data is too large, the table will be empty for a few seconds before the actual data is displayed. This is because the entire table has to be loaded first, and this may take time depending on the size of the data.
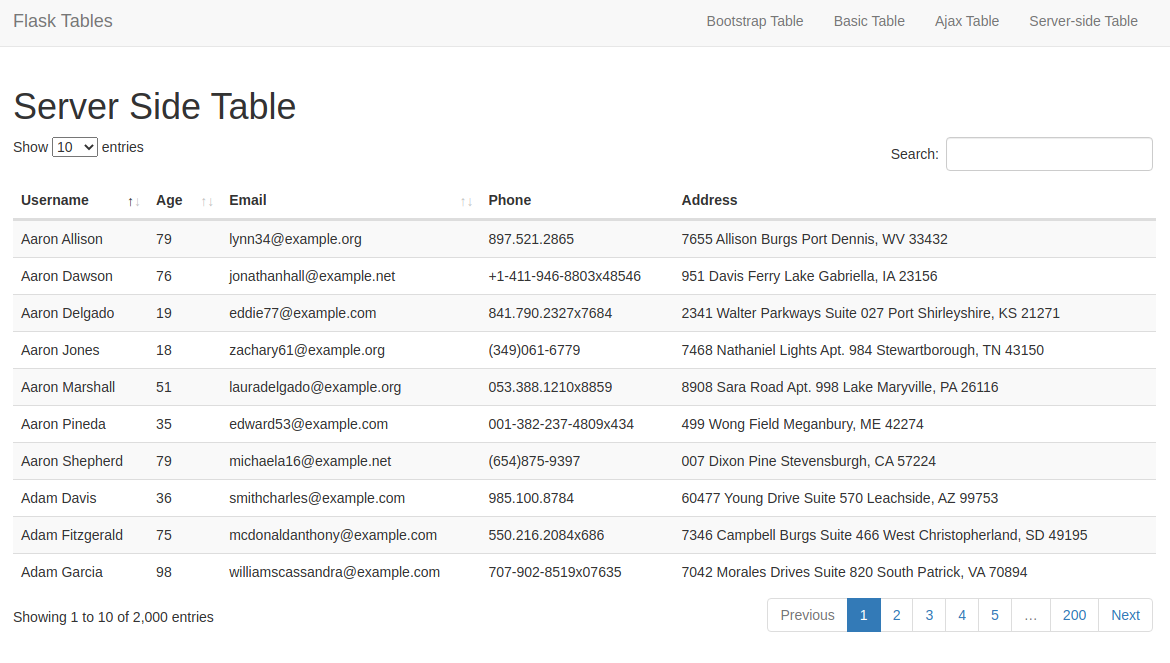
With the server-side table, all features such as pagingaion, searching, and sorting are implemented on the server side. This is a very efficient way to display large data. When a request for the paginated server-side table is made, only the data found in the particular page will be displayed. If a user navigates to another page, then a new request for the data in the next page will be made. As such, only needed data is loaded and displayed. It is a better solution but it is a bit more involved to implement. Features such as searching and sorting have to be moved from the client side to the server side.
- Flask Table App on Heroku
- Flask Table App on Docker
NOTE: If you test the application on the Heroku server, you might find "Unexpected Error". This is because Heroku provides a limited amount for database storage. The application currently autogenerates hundreds of users who, by the time you access the applcation, Heroku might have disabled its database for exceeding the storage limit on the free tier version.
If you are interested in testing the application, you can use the following commands to run the application:
-
Clone this repository:
$ git clone git@github.com:GitauHarrison/beautiful-flask-tables.git -
Change directory to access the application:
$ cd beautiful-flask-tables -
Create and activate the virtual environment:
$ mkvirtualenv flask-tables -
Install dependencies:
$ pip3 install -r requirements.txt -
Run the application:
$ flask run -
Open the application in your browser running on local port 5000:
- Interactive Flask Templates - Miguel Grinberg
- Beautiful Flask Tables - me
The use of JQuery is currently obsolete. This makes DataTables.js outdated because it relies on JQuery. Check out the updated version of this project here where I show how to work with Grid.js.