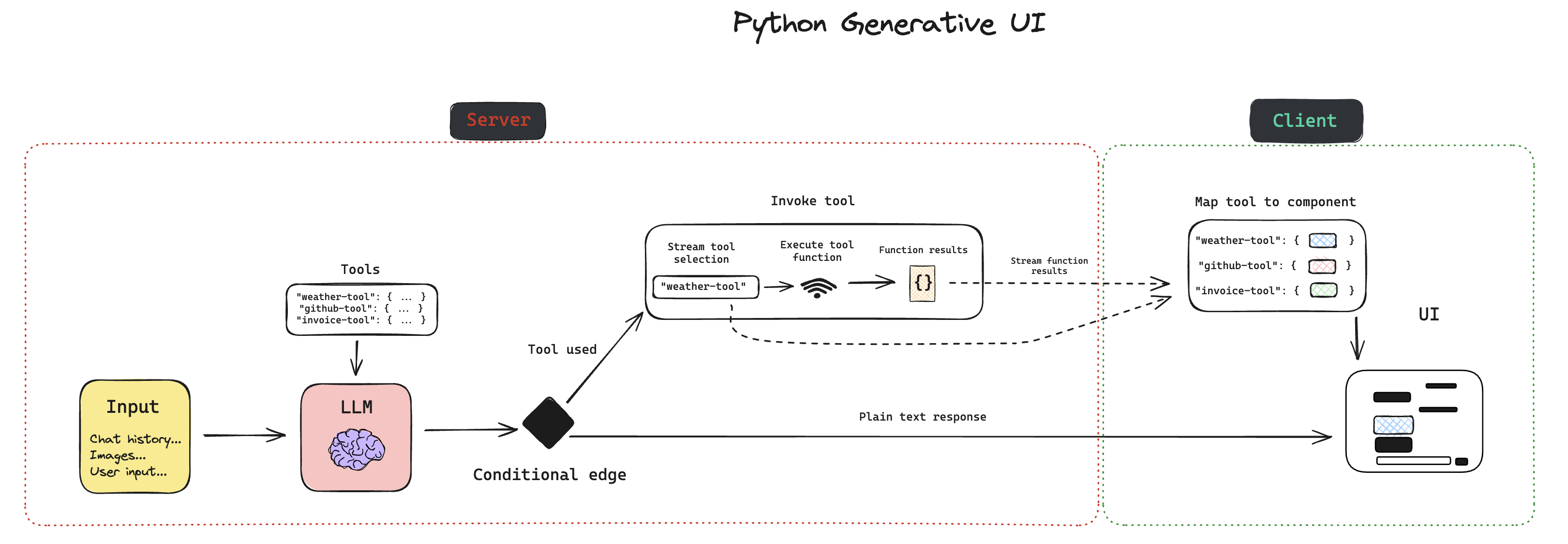
This application aims to provide a template for building generative UI applications with LangChain Python. It comes pre-built with a few UI features which you can use to play about with gen ui. The UI components are built using Shadcn.
First, clone the repository and install dependencies:
git clone https://github.com/Gitmaxd/gen-ui-firecrawl-python.git
cd gen-ui-firecrawl-pythonInstall dependencies in the frontend and backend directories:
cd ./frontend
yarn installcd ../backend
poetry installNext, if you plan on using the existing pre-built UI components, you'll need to set a few environment variables:
Copy the .env.example file to .env inside the backend directory.
LangSmith keys are optional, but highly recommended if you plan on developing this application further.
The OPENAI_API_KEY is required. Get your OpenAI API key from the OpenAI dashboard.
Sign up/in to LangSmith and get your API key.
Create a new GitHub PAT (Personal Access Token) with the repo scope.
Create a free Geocode account.
The FIRECRAWL_API_KEY is required for web based data extraction (this demo). Get your FireCrawl API key and 500 free credits from the FireCrawl dashboard.
# ------------------LangSmith tracing------------------
LANGCHAIN_API_KEY=...
LANGCHAIN_CALLBACKS_BACKGROUND=true
LANGCHAIN_TRACING_V2=true
# -----------------------------------------------------
GITHUB_TOKEN=...
OPENAI_API_KEY=...
GEOCODE_API_KEY=...
FIRECRAWL_API_KEY=...cd ./frontend
yarn devThis will start a development server on http://localhost:3000.
Then, in a new terminal window:
cd ../backend
poetry run startIf you're interested in ways to take this demo application further, I'd consider the following:
Generating entire React components to be rendered, instead of relying on pre-built components. OR: Using the LLM to build custom components using a UI library like Shadcn. Multi-tool and component usage. Update the LangGraph agent to call multiple tools, and appending multiple different UI components to the client rendered UI. Generative UI outside of the chatbot window. Have the UI dynamically render in different areas on the screen. E.g a dashboard, where the components are dynamically rendered based on the LLMs output.
I would like to express sincere gratitude to the following contributors for their invaluable educational contributions to the community and the incredible learning opportunity they have created:
- LangChain (@LangChainAI) - For providing the powerful language processing capabilities that power this application.
- LangGraph - For the innovative tool that enables the creation of dynamic and interactive cyclical agentic frameworks.
- Developers Digest (@Dev__Digest) - For his friendship and fostering my vibrant imagination and sharing valuable GenUI insights via OSS (Answer Engine).
- Harrison Chase (@hwchase17) - For his significant contributions to the LangChain and greater AI ecosystem and his commitment to advancing the field of natural language processing.
- Jacob Lee (@Hacubu) - For lighting a fire under my ass to learn Next/JS with all his efforts at LangChain ❤️
- Lance Martin (@RLanceMartin) - For his tireless efforts in evangelizing and educating developers about the potential of LangChain and AI.
- Brace Sproul (@BraceSproul) - For his invaluable contributions to the developer community and his passion for pushing the boundaries of education with generative technologies.
- FireCrawl (@FireCrawl_dev) - For providing the powerful web-based data extraction capabilities that enhance the functionality of this application and for the inspiration to create my first LangGraph Tool 🔥
- Vercel AI (@Vercel) - For their brilliant work on the GenUI Vercel AI Library, which provides a seamless and intuitive user experience for interacting with generative AI applications.
Their collective expertise, passion, and dedication have made this educational experience possible for me. I am truly grateful for their contributions and the impact they have made on the AI developer community. Their efforts have not only enhanced my skills but have also inspired and empowered developers around the word to explore the exciting possibilities of generative AI and intelligent user interfaces with LangChain, Vercel AI and utilities like FireCrawl.