React Instagram Authless Feed
Simple React component to render an Instagram feed from user name.
Examples
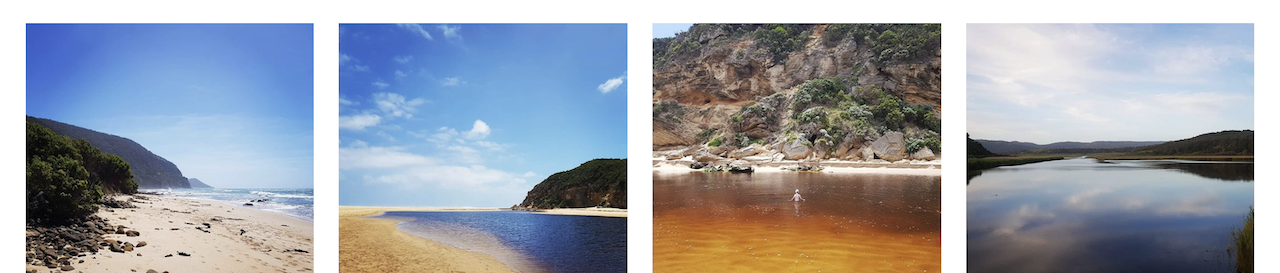
Screenshots
Install
npm install jamesmoriarty/react-instagram-authless-feed#v2.0.0
Props
| Name | Description | Required |
|---|---|---|
| userName | Instagram user name. | true |
| className | Container css class. | false |
| classNameLoading | Container loading css class. | false |
| limit | Limit media returned. | false |
Usage
import Feed from "react-instagram-authless-feed"
...
ReactDOM.render(
<Feed userName="jamespaulmoriarty" className="Feed" classNameLoading="Loading" limit="3"/>,
document.getElementById('root')
);It's recommended to wrap the component in an Error Boundary because of Instagram's rate limiting. See #12.
Development
npm start
Test
npm test
Release
npm run dist
Build App
npm run build
Deploy App
npm run deploy