A low latency guitar effects processor in C++ suitable for running on smaller boards (e.g. a raspberry pi).
The web UI calls into the web server which then manipulates the pedal board.
The AudioTransformer class uses RtAudio to interface with the sound card.
The values read from the soundcard are then streamed into the provided transformation function and written back out to the output device.
pedal.h defines an interface for all pedals to conform to.
The root of it is the Transform function which takes an input signal, performs
any kind of transformation, and returns an output. All input and output values
should remain in the range [-1, 1] otherwise you'll produce some really gnarly
popping and cracking.
Many of the pedals utilize the Q library for some signal processing primitives (e.g. filters, compression, etc.). Some other utility classes can be found in the fx directory of this repo.
The Describe function advertises the current state of the pedal, primarily
the knobs. These knob name and values will be used to display in the UI
(covered later).
AdjustKnob provides a knob from the UI and relies on the implementation to
make the required changes to the pedal. These changes should be applied in a way
such that subsequent calls to Describe will reflect these changes (otherwise
the UI won't update).
Each pedal should register itself via the REGISTER_PEDAL macro. This connects
the pedal to the PedalRegistry so that other components can find it without explicitly knowing
about its existence.
The PedalBoard
essentially just wraps a list of pedals and chains their Transform functions.
The web server uses the crow library to expose endpoints that manipulate the pedal board.
The PedalRegistry is used here to automatically expose newly added pedals. You only need to add an include statement within the handlers file to trigger the registration.
The web UI uses React. The bulk of the logic lives in app.jsx.
-
First clone the repo:
git clone --recurse-submodules https://github.com/Quinny/GuitarEffects -
Then install RtAudio. The steps here depend slightly on the platform you are building on. See install.txt from the RtAudio repo. After following all the steps there run
make installin the RtAudio directory so that the library files can be linked properly. -
Install boost using your package manager (e.g.
brew,apt-get,yum, etc). If you Google "Install boost using<package_manager>you should find the corresponding package name. -
Install sdl2 using your package manager (e.g.
brew,apt-get,yum, etc.). If you Google "Install sdl on<platform>you should find more detailed instructions. -
Run
make serverfrom this repo's root. -
Open a github issue if I missed a required dependency.
From the web directory, run sudo ../bin/server (sudo is required to run on
port 80).
- Raspberry Pi 4
- 7 inch touch screen
- 5 push buttons - Any buttons that are the same diameter shouyd work
- Bunch of jumper wires - Any jumper wires should work
- Bread board - You can probably get away without this, but I wanted a common ground
- Fan - Any small-ish 3.3v fan should work
- 3D printed case
- Behringer audio interface - Any audio interface will work
- USB extension cable - This makes it easier to plug the audio interface into the Pi through the opening in the back of the case, any brand should work
- Pi 4 power switch - This makes it easier to turn the Pi on and off through the opening in the back of the case, any brand should work
- Mount the Pi to the back of the touch screen and hook up the ribbon cable and GPIO pins according to the instructions on the product page
- Mount the buttons to the top of the case by unscrewing the ring on the button, putting the button through the hole in the case, and then screw down the ring again. Make sure the terminals for the button are facing towards the screen to leave room for the wires
- (Optional) Mount the breadboard in the empty space between the buttons and the screen hole
- Mount the screen in the top of the case and lay it flat so the terminals of the buttons are facing up
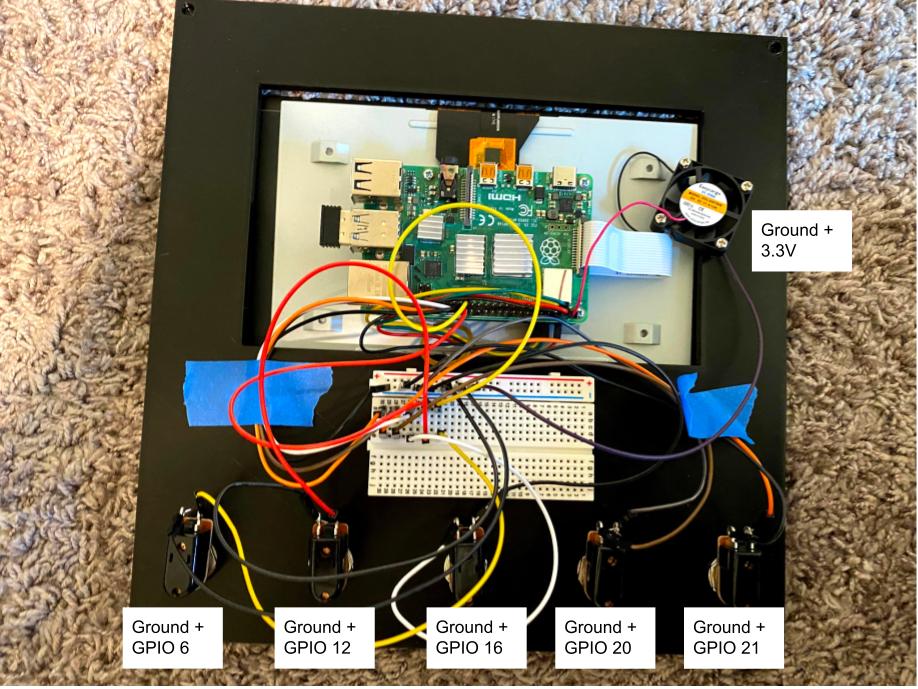
- Wire one terminal from each button to a ground connection
- Wire the other terminal to a GPIO pin, from left to right:
- GPIO Pin 6 (Pin 31)
- GPIO Pin 12 (Pin 32)
- GPIO Pin 16 (Pin 36)
- GPIO Pin 20 (Pin 38)
- GPIO Pin 21 (Pin 40)
- Wire the fan to any open 3.3v terminal and ground
- Plug in the USB extension and power switch cords
- Place the top of the case into the bottom, threading the extension and power cords through the opening in the back
Note that since the server program exposes an HTTP server you can actually navigate to the IP address of your PI from any device connected to the same wifi and control your pedal chain from there.