基于 shadowsocks 协议的翻墙工具 , 可部署在 Heroku 平台上 , 实现免费科学上网
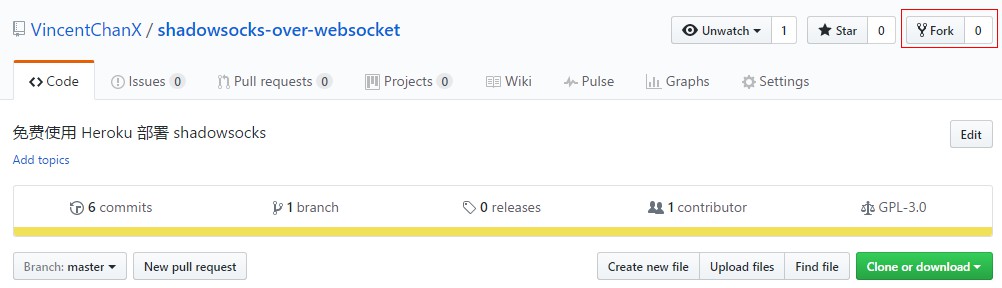
2.Fork 本项目 到个人账号下
 进入 https://github.com/VincentChanX/shadowsocks-over-websocket 页面 ==> Fork
进入 https://github.com/VincentChanX/shadowsocks-over-websocket 页面 ==> Fork
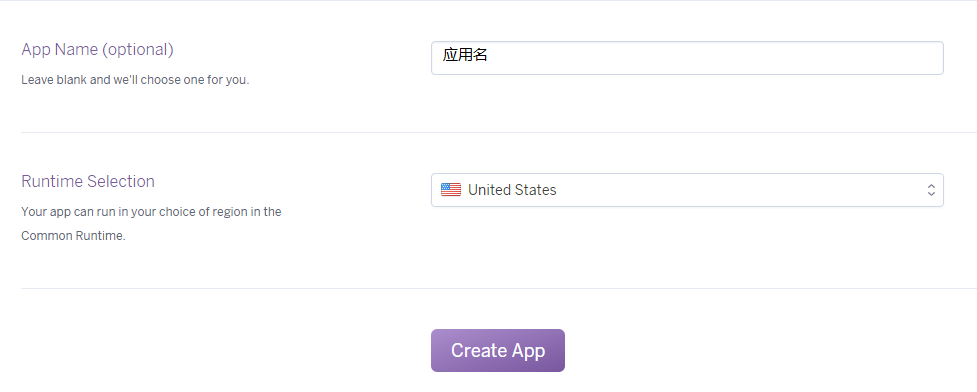
3.创建 Heroku 应用
 登陆 Heroku 帐号,进入 Dashboard 页面 ==> Create New App ==> 输入 App Name ==> Create App
登陆 Heroku 帐号,进入 Dashboard 页面 ==> Create New App ==> 输入 App Name ==> Create App
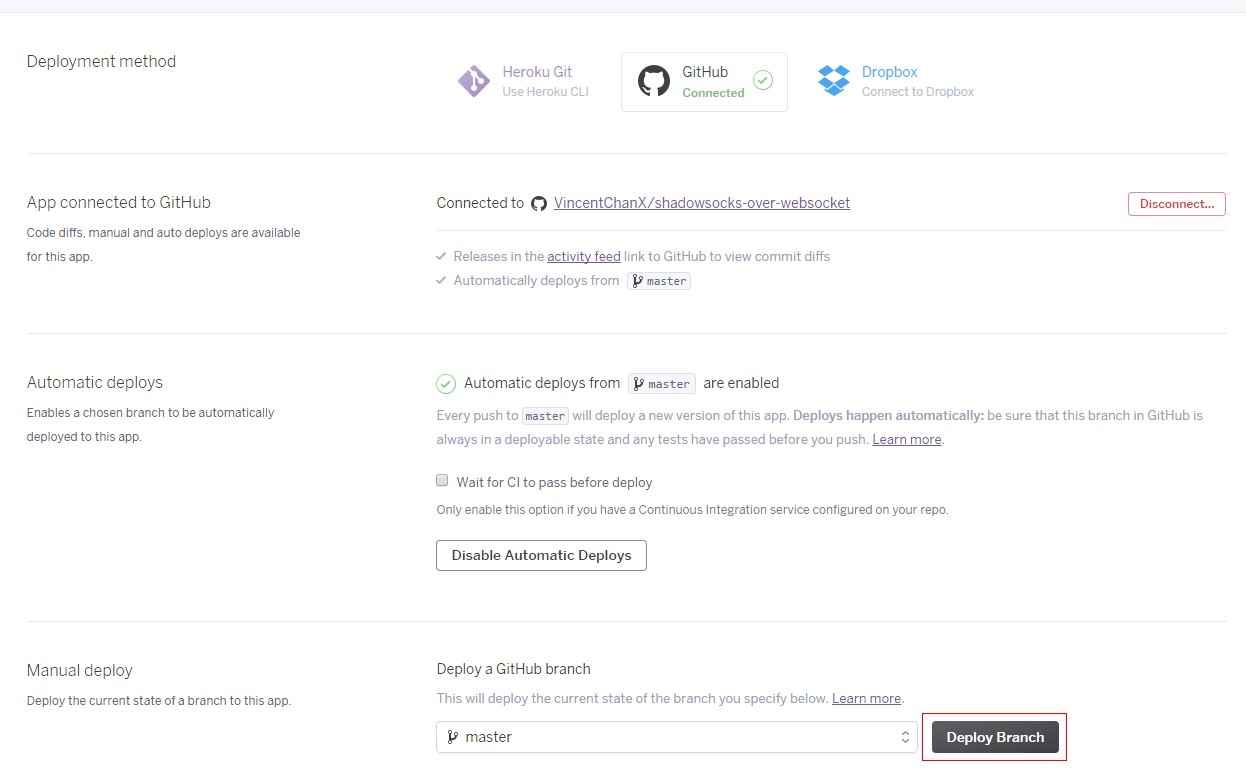
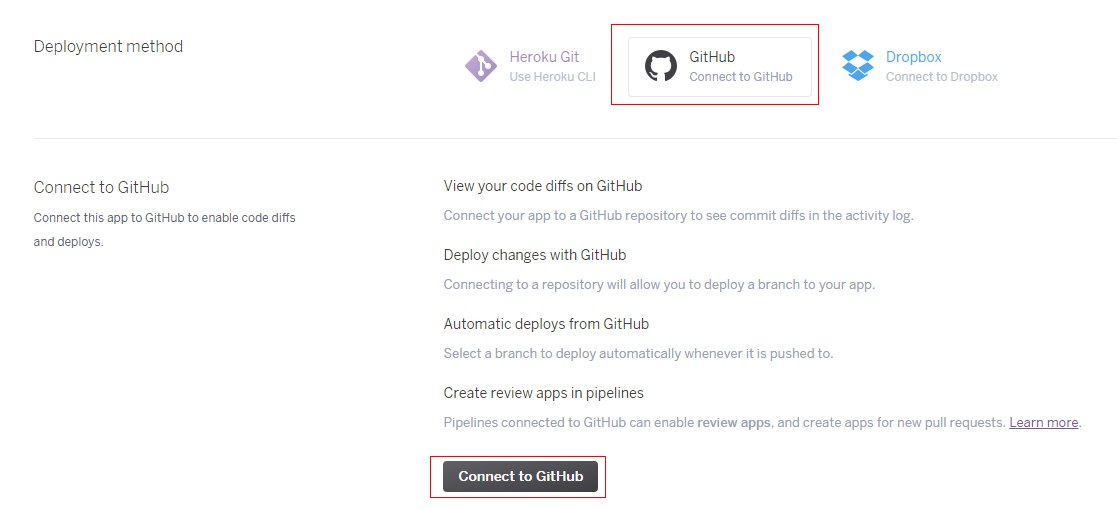
 进入 Deploy 页面 ==> 选择 Deployment Method 为 Github ==> Connect to GitHub
进入 Deploy 页面 ==> 选择 Deployment Method 为 Github ==> Connect to GitHub
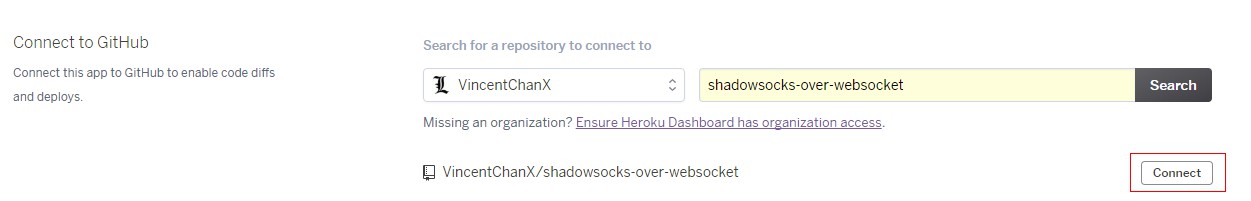
 选择GitHub帐号 ==> 查找shadowsocks-over-websocket ==> Connect
选择GitHub帐号 ==> 查找shadowsocks-over-websocket ==> Connect
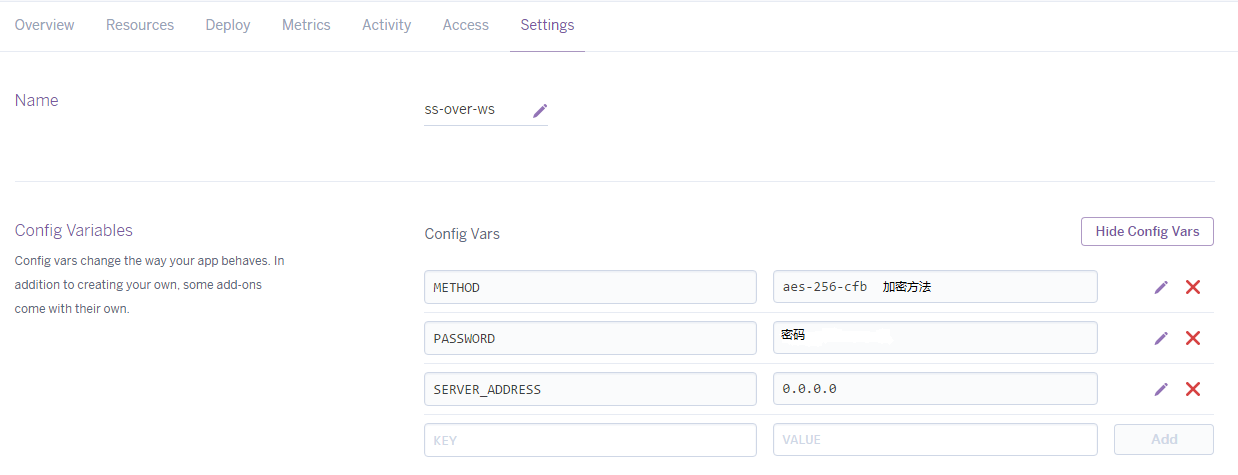
 Setting 页面 ==> Reveal Config Vars
Setting 页面 ==> Reveal Config Vars
需要配置 METHOD(加密方法),PASSWORD(密码,推荐使用aes-256-cfb),SERVER_ADDRESS(0.0.0.0) 三个环境变量,支持以下加密方法:
- rc4
- rc4-md5
- table
- bf-cfb
- des-cfb
- rc2-cfb
- idea-cfb
- seed-cfb
- cast5-cfb
- aes-128-cfb
- aes-192-cfb
- aes-256-cfb
- camellia-256-cfb
- camellia-192-cfb
- camellia-128-cfb
- 安装 nodejs 和 git
- 执行
git clone https://github.com/VincentChanX/shadowsocks-over-websocket.git命令 - 进到本项目目录,执行
npm install命令 - 执行
node local.js -s app名称.herokuapp.com -l 1080 -m 设置的加密算法 -k 设置的密码 -p 80命令,启动成功
-
下载 Chrome 浏览器插件 SwitchyOmega
-
安装 SwitchyOmega 插件:打开浏览器的扩展程序页面 chrome://extensions,把SwitchyOmega.crx文件拖放到浏览器扩展程序页面安装
-
新建情景模式
local-proxy,配置 SwitchyOmega :代理协议:SOCKS5 代理服务器:127.0.0.1 代理端口:1080,如下图:
-
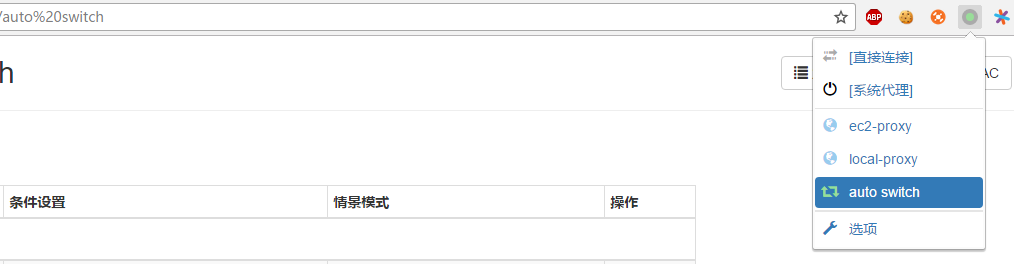
配置
auto switch情景模式,添加规则列表网址: https://raw.githubusercontent.com/gfwlist/gfwlist/master/gfwlist.txt 并更新情景模式,规则列表规则处的情景模式选中为上一步创建的local-proxy,配置如下图:
-
现在你就可以科学上网了