Transform your WordPress site into a modern GraphQL server: graphql-api.com.
This plugin is the implementation for WordPress of GraphQL by PoP, a CMS-agnostic GraphQL server in PHP.
👀 Instructions: Installing the GraphQL API for WordPress plugin.
👀 Instructions: Setting-up the development environment.
Check the list of Supported PHP features
Compiled JavaScript code (such as all files under a block's build/ folder) is added to the repo, but only as compiled for production, i.e. after running npm run build.
Code compiled for development, i.e. after running npm start, cannot be commited/pushed to the repo.
GraphQL API is extensible, and ships with the following modules (organized by category):
| Module | Description |
|---|---|
Endpoint | |
| Single Endpoint | Expose the single GraphQL endpoint under /graphql/ |
| Persisted Queries | Expose predefined responses through a custom URL, akin to using GraphQL queries to publish REST endpoints |
| Custom Endpoints | Expose different subsets of the schema for different targets, such as users (clients, employees, etc), applications (website, mobile app, etc), context (weekday, weekend, etc), and others |
| API Hierarchy | Create a hierarchy of API endpoints extending from other endpoints, and inheriting their properties |
Schema Configuration | |
| Schema Configuration | Customize the schema accessible to different Custom Endpoints and Persisted Queries, by applying a custom configuration (involving namespacing, access control, cache control, and others) to the grand schema |
| Schema Namespacing | Automatically namespace types with a vendor/project name, to avoid naming collisions |
| Nested Mutations | Execute mutations from any type in the schema, not only from the root |
| Public/Private Schema | Enable to communicate the existence of some field from the schema to certain users only (private mode) or to everyone (public mode). If disabled, fields are always available to everyone (public mode) |
User Interface | |
| Excerpt as Description | Provide a description of the different entities (Custom Endpoints, Persisted Queries, and others) through their excerpt |
Clients | |
| GraphiQL for Single Endpoint | Make a public GraphiQL client available under /graphiql/, to execute queries against the single endpoint. It requires pretty permalinks enabled |
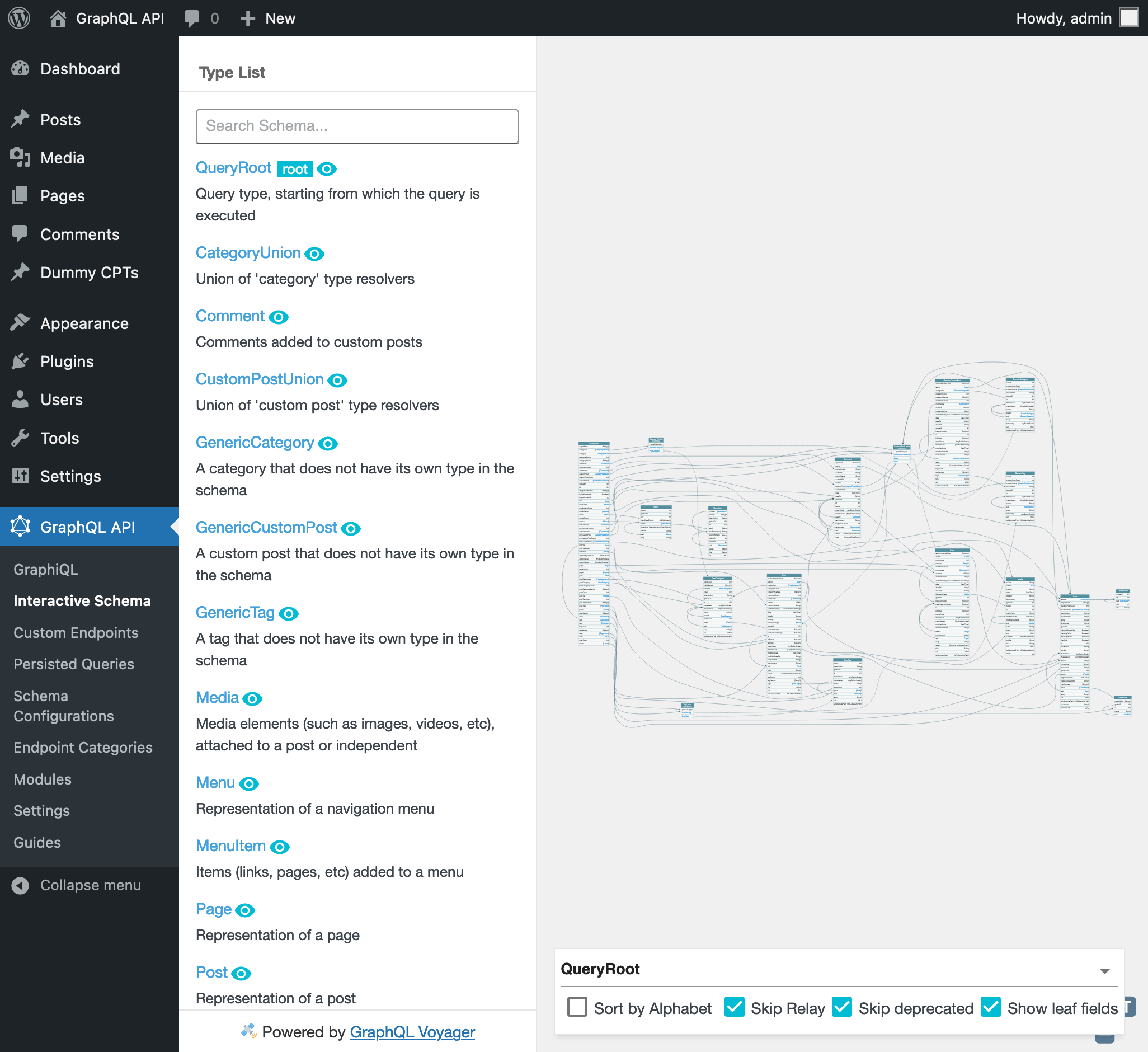
| Interactive Schema for Single Endpoint | Make a public Interactive Schema client available under /schema/, to visualize the schema accessible through the single endpoint. It requires pretty permalinks enabled |
| GraphiQL for Custom Endpoints | Enable custom endpoints to be attached their own GraphiQL client, to execute queries against them |
| Interactive Schema for Custom Endpoints | Enable custom endpoints to be attached their own Interactive schema client, to visualize the custom schema subset |
| GraphiQL Explorer | Add the Explorer widget to the GraphiQL client, to simplify coding the query (by point-and-clicking on the fields) |
Schema Type | |
| Expose Sensitive Data in the Schema | Expose “sensitive” data elements in the GraphQL schema (such as field Root.roles, field arg Root.posts(status:), and others), which provide access to potentially private user data |
| Self Fields | Expose "self" fields in the GraphQL schema (such as Post.self and User.self), which can help give a particular shape to the GraphQL response |
| Schema Custom Posts | Query Custom Post Types |
| Schema Posts | Query posts, through type Post added to the schema |
| Schema Pages | Query pages, through type Page added to the schema |
| Schema Users | Query users, through type User added to the schema |
| Schema User Roles | Query user roles, through type UserRole added to the schema |
| Schema User Avatars | Query user avatars, through type UserAvatar added to the schema |
| Schema Comments | Query comments, through type Comment added to the schema |
| Schema Tags | Base functionality for all tags |
| Schema Post Tags | Query post tags, through type PostTag added to the schema |
| Schema Categories | Base functionality for all categories |
| Schema Post Categories | Query post categories, through type PostCategory added to the schema |
| Schema Media | Query media elements, through type Media added to the schema |
| Schema Custom Post Meta | Add the option field to custom posts, such as type Post |
| Schema User Meta | Add the option field to type User |
| Schema Comment Meta | Add the option field to type Comment |
| Schema Taxonomy Meta | Add the option field to taxonomies, such as types PostTag and PostCategory |
| Schema Menus | Query menus, through type Menu added to the schema |
| Schema Settings | Fetch settings from the site |
| Mutations | Modify data by executing mutations |
| Schema User State Mutations | Have the user log-in, and be able to perform mutations |
| Schema Custom Post Mutations | Base functionality to mutate custom posts |
| Schema Post Mutations | Execute mutations on podyd |
| Schema Custom Post Media Mutations | Execute mutations concerning media items on custom posts |
| Schema Post Media Mutations | Execute mutations concerning media items on posts |
| Schema Post Tag Mutations | Add tags to posts |
| Schema Post Category Mutations | Add categories to posts |
| Schema Comment Mutations | Create comments |
- YouTube video: GraphQL API for WordPress demo
- Making GraphQL Work In WordPress
- Rendering the WordPress philosophy in GraphQL
- Comparing the GraphQL API for WordPress vs WPGraphQL
Architectural resources
Articles explaining how the plugin is "downgraded", using PHP 8.1 for development but deployable to PHP 7.1 for production:
- Transpiling PHP code from 8.0 to 7.x via Rector
- Coding in PHP 7.4 and deploying to 7.1 via Rector and GitHub Actions
- Tips for transpiling code from PHP 8.0 down to 7.1
- Including both PHP 7.1 and 8.0 code in the same plugin … or not?
Service container implementation:
Explanation of how the codebase is split into granular packages, to enable CMS-agnosticism:
- Abstracting WordPress Code To Reuse With Other CMSs: Concepts (Part 1)
- Abstracting WordPress Code To Reuse With Other CMSs: Implementation (Part 2)
Description of how the plugin is scoped:
GraphQL API for WordPress is powered by the CMS-agnostic GraphQL server GraphQL by PoP.
Technical information on how the GraphQL server works:
Description of how a GraphQL server using server-side components works:
These articles explain the concepts, design and implementation of GraphQL by PoP:
- Designing a GraphQL server for optimal performance
- Simplifying the GraphQL data model
- Schema-first vs code-first development in GraphQL
- Speeding-up changes to the GraphQL schema
- Versioning fields in GraphQL
- GraphQL directives are underrated
- Treating GraphQL directives as middleware
- Creating an @export GraphQL directive
- Adding directives to the schema in code-first GraphQL servers
- Coding a GraphQL server in JavaScript vs. WordPress
- Supporting opt-in nested mutations in GraphQL
- HTTP caching in GraphQL
These articles explain the integration with Gutenberg (the WordPress editor).
To check the coding standards via PHP CodeSniffer, run:
composer check-styleTo automatically fix issues, run:
composer fix-stylePlease see CHANGELOG for more information on what has changed recently.
To execute PHPUnit, run:
composer testTo execute PHPStan, run:
composer analyseTo visualize how Rector will downgrade the code to PHP 7.1:
composer preview-code-downgradeTo report a bug or request a new feature please do it on the PoP monorepo issue tracker.
We welcome contributions for this package on the PoP monorepo (where the source code for this package is hosted).
Please see CONTRIBUTING and CODE_OF_CONDUCT for details.
If you discover any security related issues, please email leo@getpop.org instead of using the issue tracker.
GPLv2 or later. Please see License File for more information.