miro.com released a code block, that can replace this plugin Write code in Miro and ship better-quality software
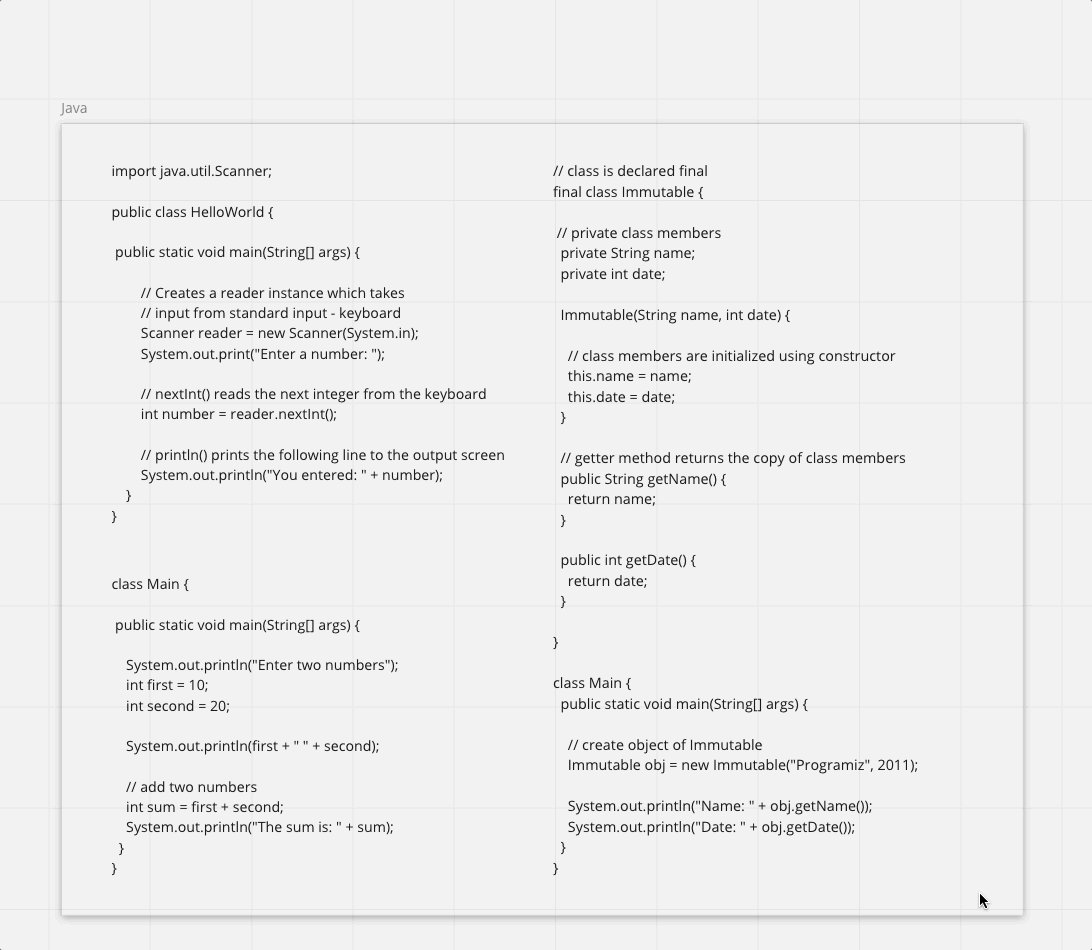
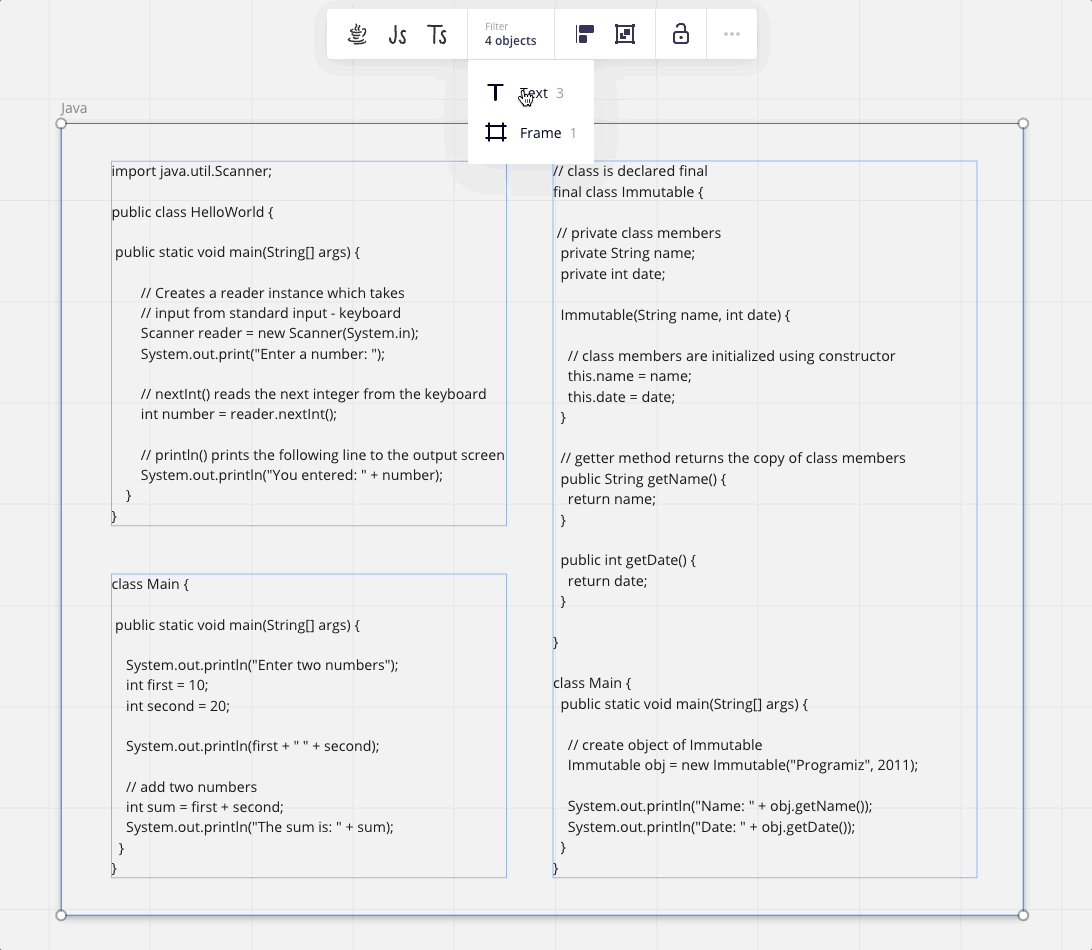
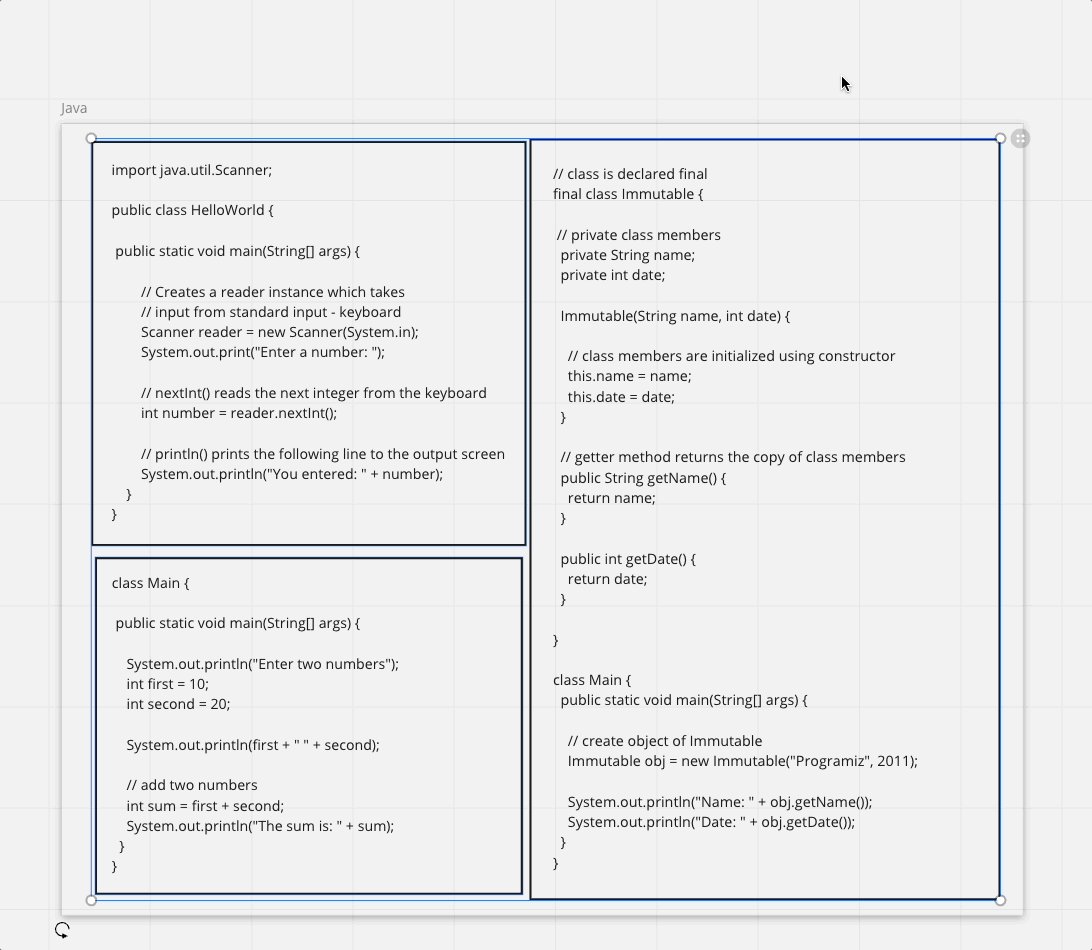
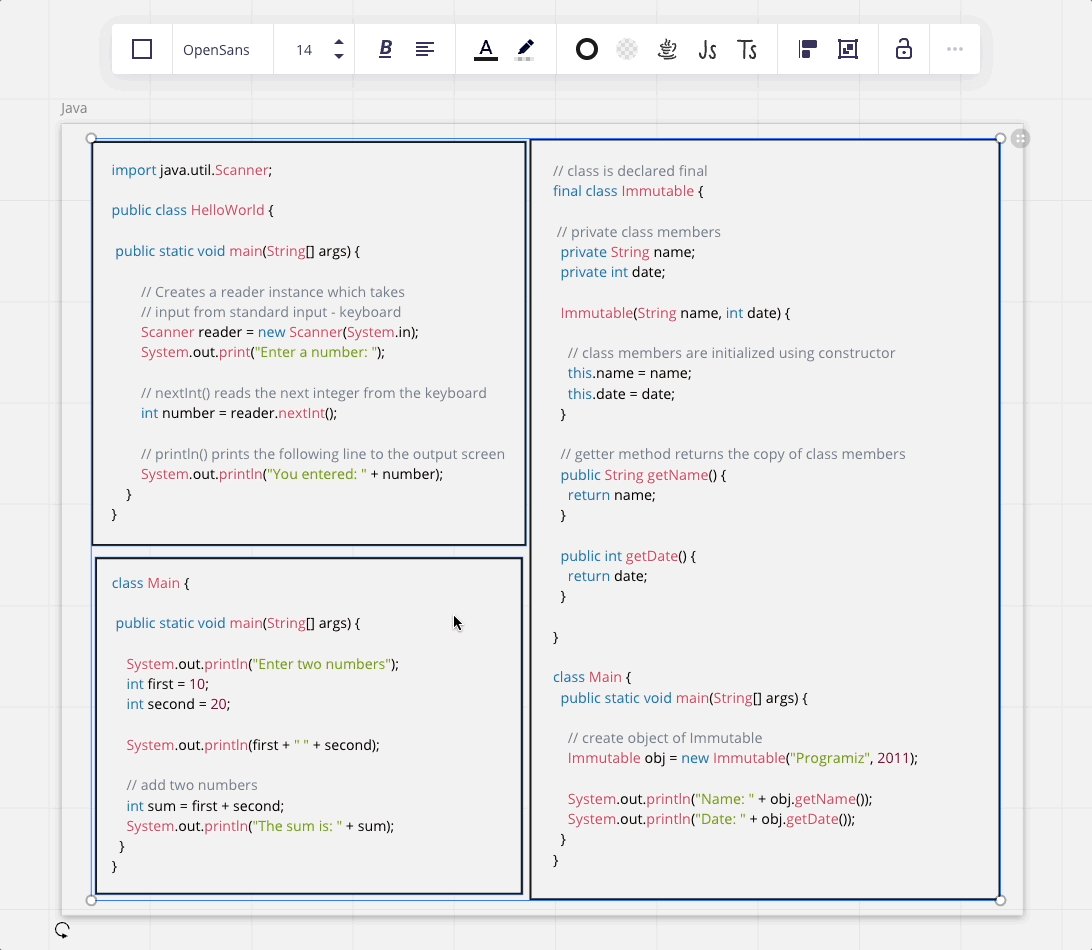
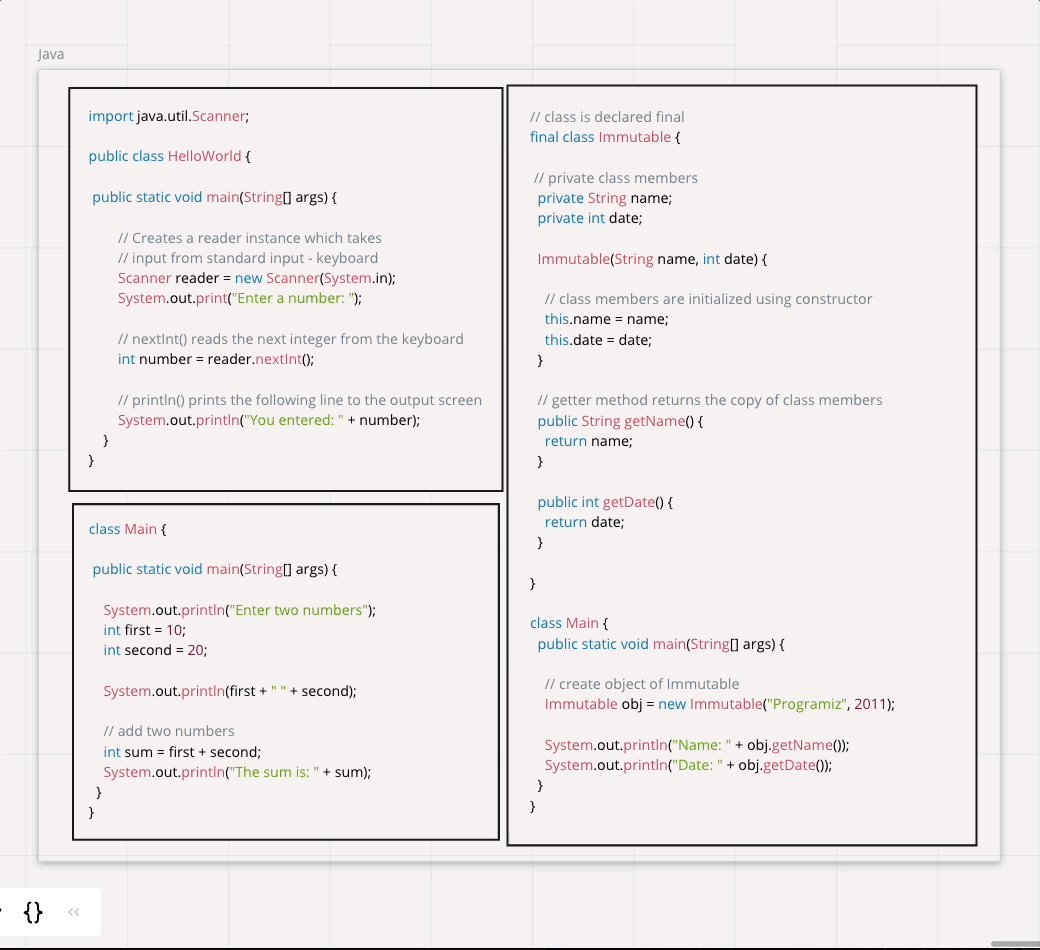
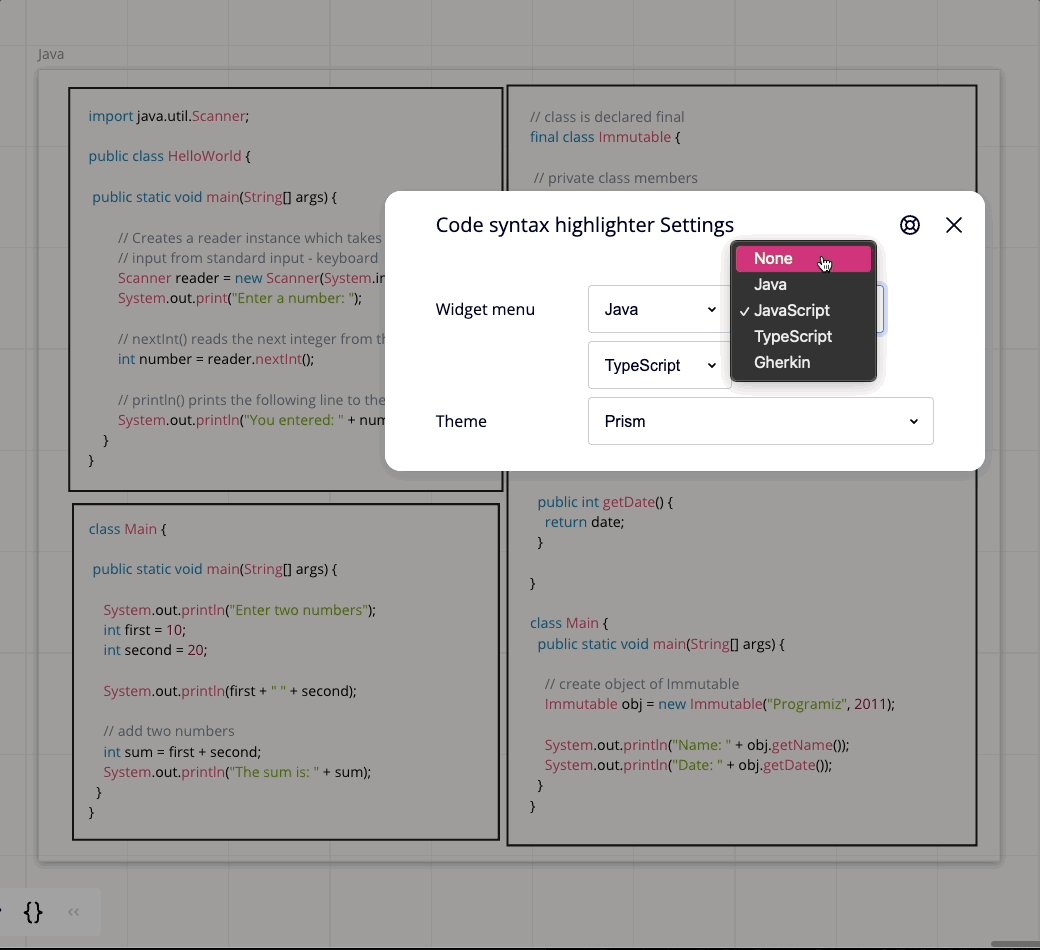
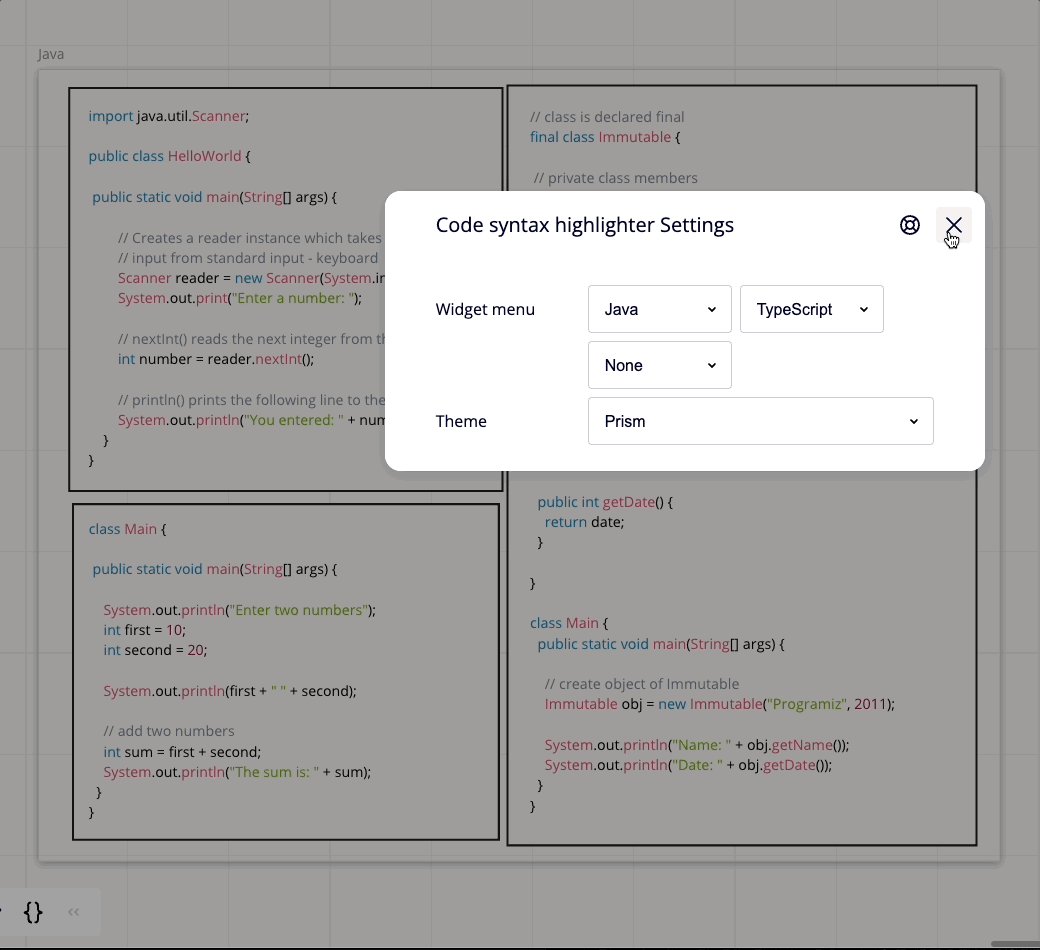
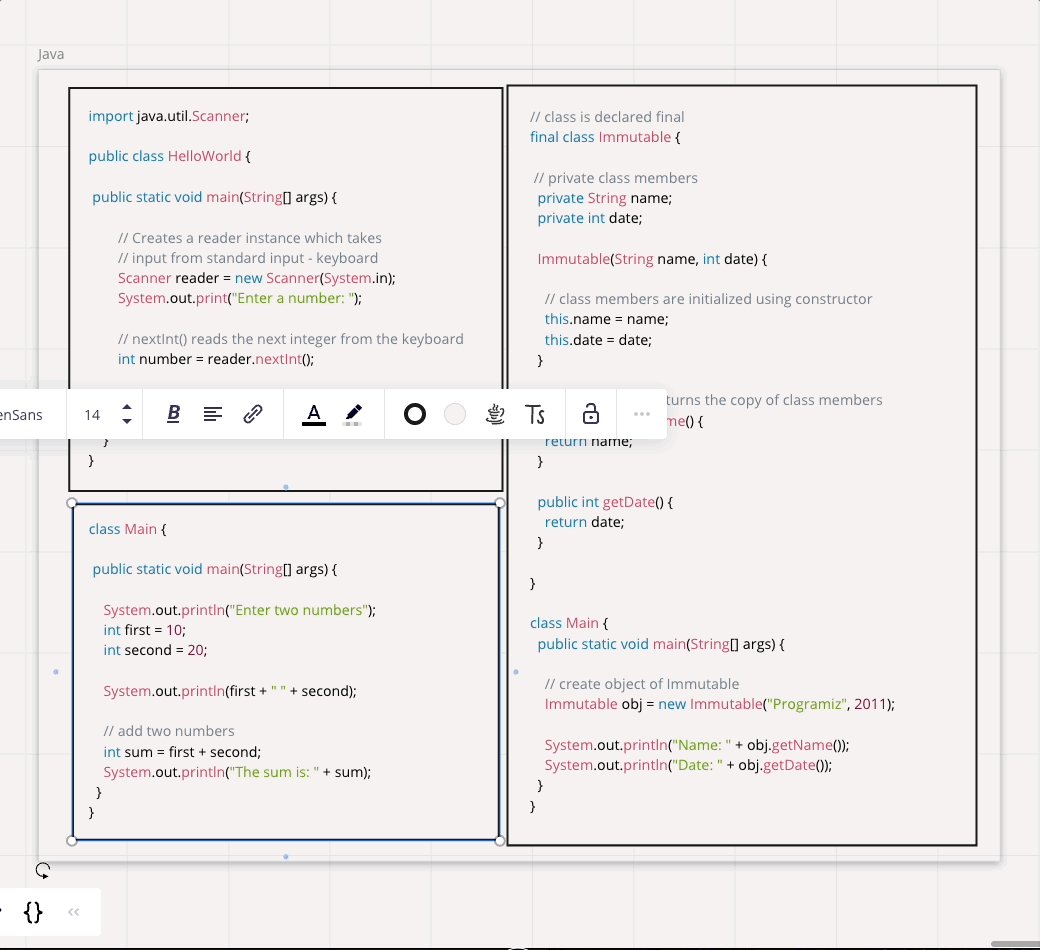
The plugin can colorize the text according to the selected programming language in shape/text widgets.
Installation link miro.com- c#
- gherkin
- java
- javascript
- json
- typescript
npm run watch # build plugin
http-server ./dist/ # install with npm https-server for easy serving files
ngrok http 8080 # get public https link and set it to dev plugin in miroAll the plugin static files, which are being built by webpack, are located under the dist
directory and published and served by glitch.com: https://miro-code-highlighter.glitch.me/install.html,
dist/* files are available under https://miro-code-highlighter.glitch.me/*
All the transformations happen on the client-side at the user browser (user) session.
The plugin collects errors and their stack traces and sends them to sentry.io for improvement purposes, no user data is being collected.
E.g. in case of text limit error, message like Highlighted length: 7019 Cleaned length: 2490 Widget text length: 3012 is being sent to sentry.
Additional data which is being collected by sentry, such as: ip address, user-agent.