This is a solution to the Intro section with dropdown navigation challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
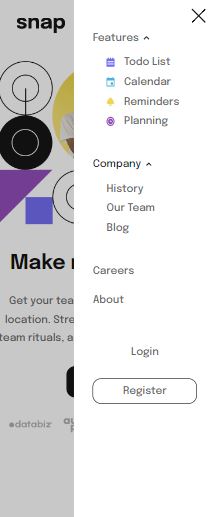
- View the relevant dropdown menus on desktop and mobile when interacting with the navigation links
- View the optimal layout for the content depending on their device's screen size
- See hover states for all interactive elements on the page
- Solution URL: Solution URL
- Live Site URL: Live Site
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- JavaScript
- Website - Gregor-VM
- Frontend Mentor - @Gregor-VM