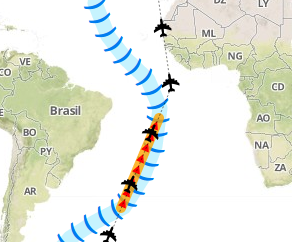
Shows a text along a Polyline.
Check out the demo !
install it via your favorite package manager:
npm i leaflet-textpath
The version on the github page (demo) currently targets Leaflet 1.3.1.
For example, show path orientation on mouse over :
var layer = L.polyLine(...);
layer.on('mouseover', function () {
this.setText(' ► ', {repeat: true, attributes: {fill: 'red'}});
});
layer.on('mouseout', function () {
this.setText(null);
});With a GeoJSON containing lines, it becomes:
L.geoJson(data, {
onEachFeature: function (feature, layer) {
layer.setText(feature.properties.label);
}
}).addTo(map);-
repeatSpecifies if the text should be repeated along the polyline (Default:false) -
centerCenters the text according to the polyline's bounding box (Default:false) -
belowShow text below the path (Default: false) -
offsetSet an offset to position text relative to the polyline (Default: 0) -
orientationRotate text. (Default: 0)- {orientation: angle} - rotate to a specified angle (e.g. {orientation: 15})
- {orientation: flip} - filps the text 180deg correction for upside down text placement on west -> east lines
- {orientation: perpendicular} - places text at right angles to the line.
-
attributesObject containing the attributes applied to thetexttag. Check valid attributes here (Default:{})
The main idea comes from Tom Mac Wright's Getting serious about SVG
Many thanks to all contributors !