Material Snippets for VS Code
This extension for Visual Studio Code adds snippets for material colors and material shadows.
Usage
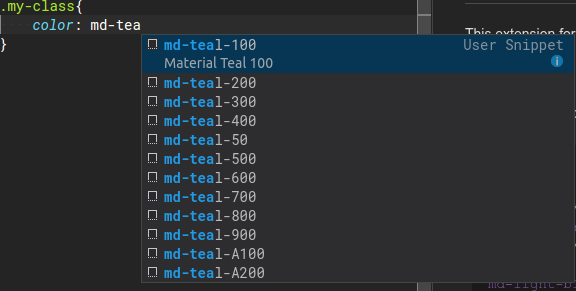
Type part of a snippet, press enter, and the snippet unfolds.
Alternatively, press Ctrl+Space (Windows, Linux) or Cmd+Space (OSX) to activate snippets from within the editor.
Material Colors
md-red-*
md-pink
md-purple-*
md-deep-purple-*
md-indigo-*
md-blue-*
md-light-blue-*
md-cyan-*
md-teal-*
md-green-*
md-light-green-*
md-lime-*
md-yellow-*
md-amber-*
md-orange-*
md-deep-orange-*
md-brown-*
md-grey-*
md-blue-grey-*
md-black
md-whiteRead More about Material Color
Material Shadows
md-shadows-2dp
md-shadows-3dp
md-shadows-4dp
md-shadows-6dp
md-shadows-8dp
md-shadows-12dp
md-shadows-16dp
md-shadows-24dpRead More about shadows
Text and background colors
md-primary-text-light
md-secondary-text-light
md-hint-text-light
md-dividers-text-light
md-primary-text-dark
md-secondy-text-dark
md-dividers-text-dark
md-active-icon-dark
md-inactive-icon-dark
md-active-icon-light
md-inactive-icon-lightRead More about text and background colors
Languages
You can use this snippets in
- *.scss
- *.sass
- *.css
- *.less
- *.vue
Read More about Material Shadows
Installation
- Install Visual Studio Code 0.10.1 or higher
- Launch Code
- From the command palette
Ctrl-Shift-P(Windows, Linux) orCmd-Shift-P(OSX) - Select
Install Extension - Choose the extension
- Reload Visual Studio Code