O Desafio Pitang Frontend é o frontend de um sistema que desenvolvi para o desafio final do programa de estágio da Pitang. O sistema permite criar, consultar, atualizar e excluir agendamentos, além de autenticar usuários e registrar novos usuários.
- Design consistente com o Angular Material e o uso de SCSS.
- Validações nos campos que o usuário precisa preencher algum dado, para guia-lo e evitar erros.
- Validações customizadas para atender as regras de negócio do projeto.
- Notificações com Modais para chamar a atenção do usuário, e Snackbars para notificações mais simples.
- Login com Token JWT e Refresh Token com os interceptors.
- Diferentes niveis de autênticação, um usuário comum pode apenas alterar seus registros, um administrador pode alterar todos.
- Responsabilidades bem divididas graças a arquitetura robusta do projeto.
- Uso dos Observables para evitar chamadas desnecessárias a API.
- Agendamentos organizados por dia e horário.
- Uso do padrão Conventional Commits em conjunto com Git Flow para uma melhor organização de Repositório.
- Funções adicionais para melhorar a experiência do usuário (ver agendamentos feitos pelo usuário e filtrar agendamentos por data).
Antes de começar, certifique-se de que você tem os seguintes itens instalados:
- Node
- CLI do Angular
[Atenção] É necessário que você rode o backend para poder desfrutar do sistema. aqui você encontra como o fazer.
Clone o repositório:
git clone https://github.com/GuilOliveira/Desafio-Pitang-Frontend.git
cd Desafio-Pitang-FrontendInstale as dependências do projeto com:
npm installMude o endereço que está em src/proxy.conf.json para o endereço da sua api:
{
"/api": {
"target": "https://[ENDEREÇO DA SUA API]",
"secure": false,
"changeOrigin": true,
"logLevel": "debug"
}
}- A melhor parte! Inicie o servidor de desenvolvimento com:
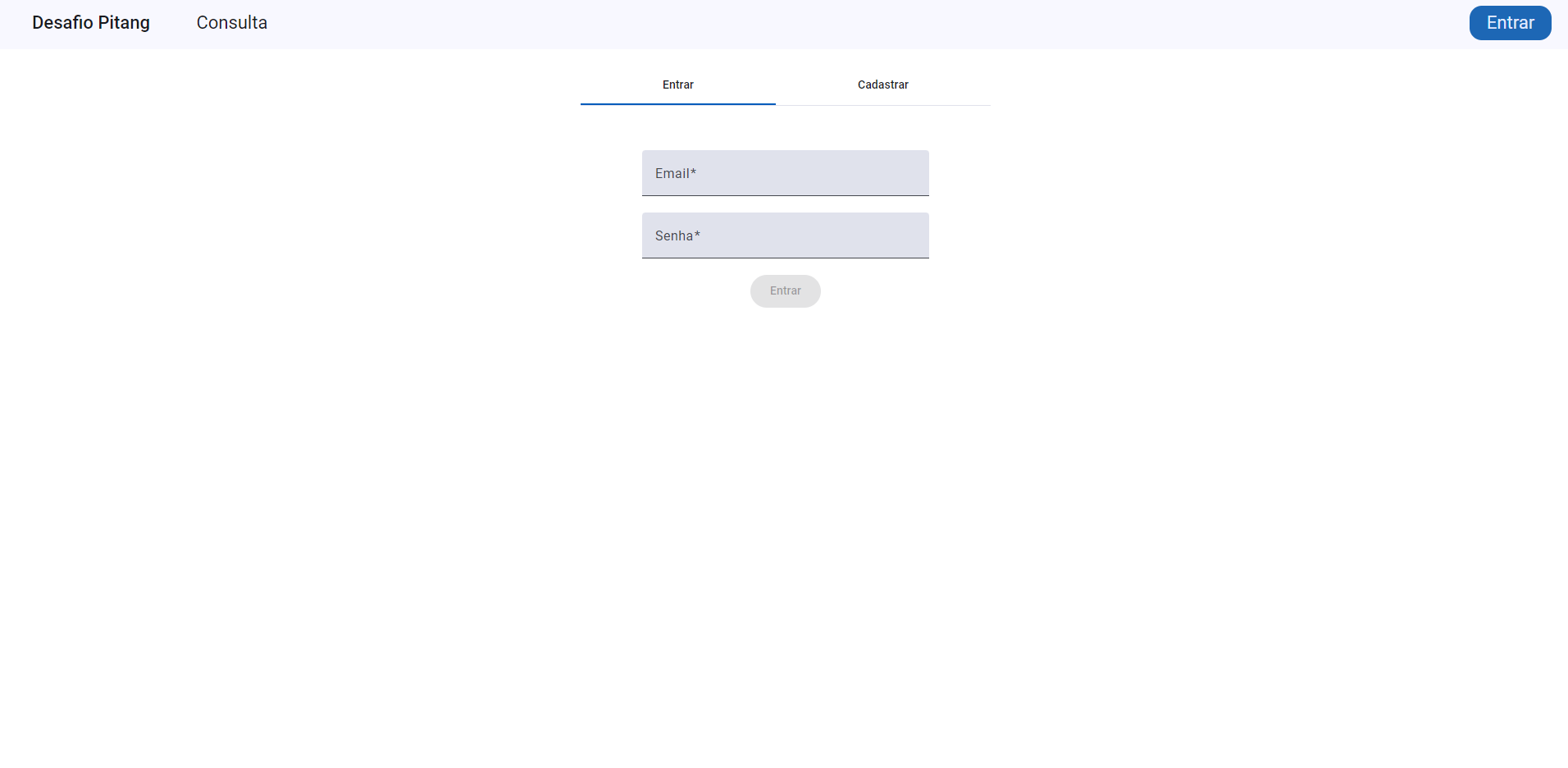
ng serve- Página de login
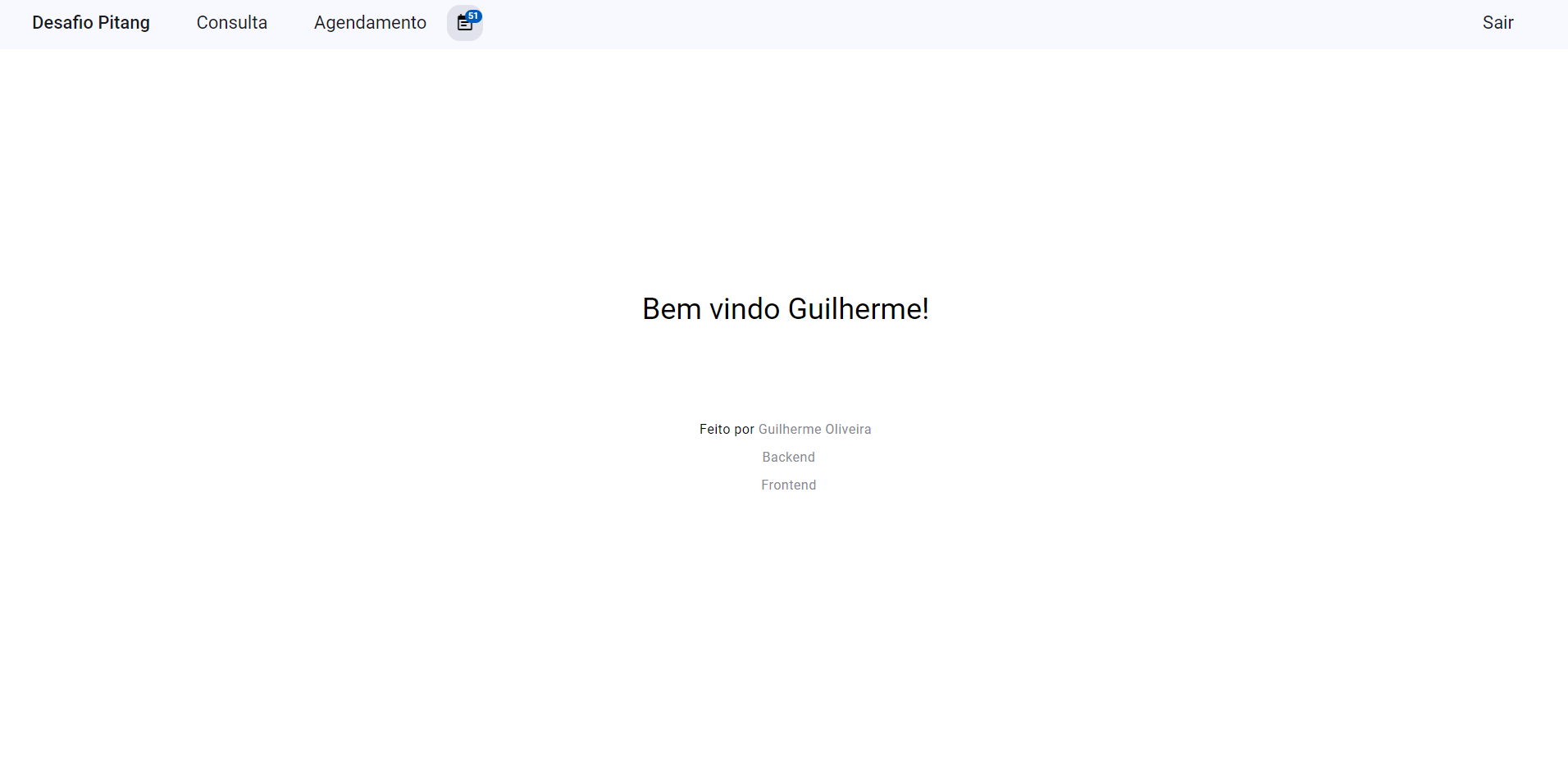
- Página home
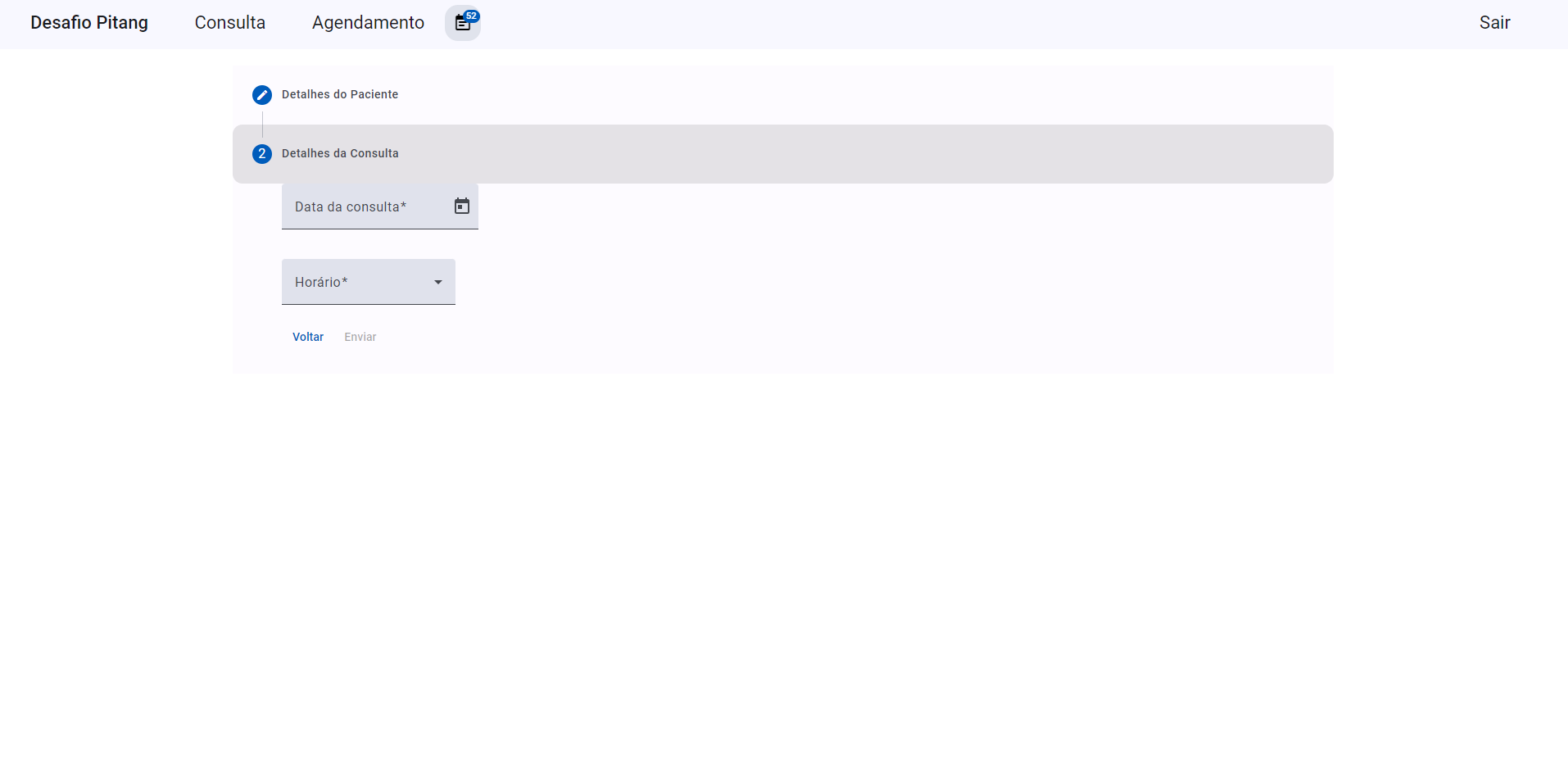
- Página de cadastro de agendamentos
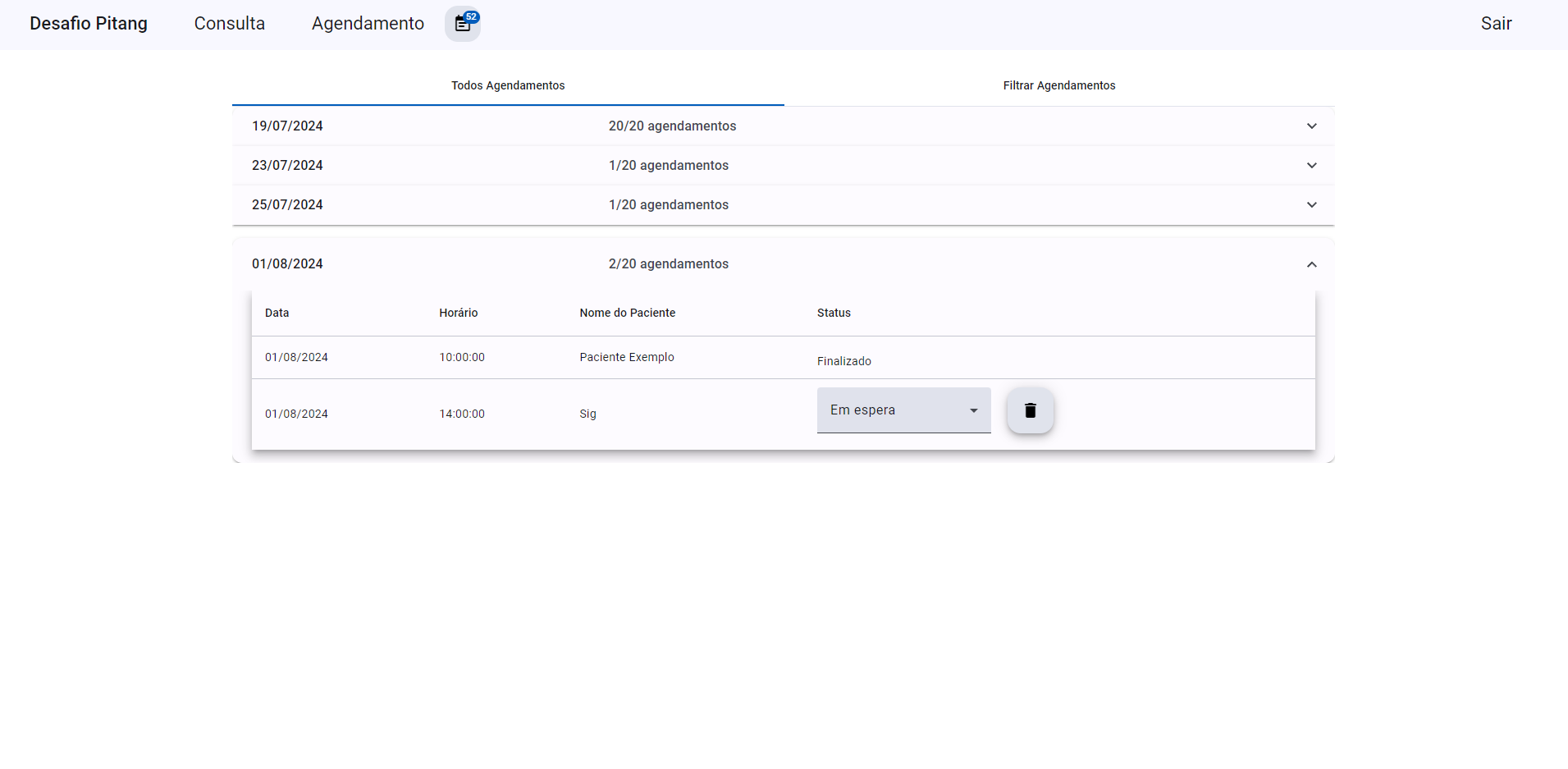
- Página de visualização agendamentos
| Requisito | Tipo | UI | Usável | Totalmente Concluído / Validado |
|---|---|---|---|---|
| O agendamento deve ser feito em uma página por um formulário. | Regra de uso | Yes | Yes | Yes |
| A disponibilidade das vagas são de 20 por dia. | Regra de uso | Yes | Yes | Yes |
| Cada horário só tem a disponibilidade de 2 agendamentos para o mesmo horário. | Regra de uso | Yes | Yes | Yes |
| Deve ser criada uma página para consultar os agendamentos. | Regra de uso | Yes | Yes | Yes |
| O resultado dos agendamentos deve ser agrupado por dia e hora do agendamento. | Regra de uso | Yes | Yes | Yes |
| O intervalo de tempo entre um agendamento e outro é de 1 hora. | Regra de uso | Yes | Yes | Yes |
| O paciente deve informar seu nome, data de nascimento e dia e horário para o agendamento. | Regra de negócio | Yes | Yes | Yes |
| Deverá ser checado se o formulário foi preenchido. | Regra de negócio | Yes | Yes | Yes |
| Os dados do paciente/agendamentos devem ser armazenados em memória e dentro de um BehaviorSubject. | Regra de negócio | Yes | Yes | Yes |
| Exibir mensagem de agendamento criado com sucesso dentro de um modal/popup, usando um service para controlar o estado do modal. | Regra de negócio | Yes | Yes | Yes |
| Dentro da página para consultar os agendamentos deve ser possível visualizar a listagem de agendamentos feitos e informar se o agendamento foi realizado ou não, e qual a conclusão do atendimento (se foi realizado). | Regra de negócio | Yes | Yes | Yes |
| Quando o usuário der F5 ou recarregar a página os dados não podem ser perdidos, devem ser salvadas no localStorage. | Regra de negócio | Yes | Yes | Yes |
| Criar um ícone de notificação que será responsável por mostrar a quantidade de agendamentos do usuário e deverá ser atualizado sempre que um novo agendamento for realizado. | Regra de negócio | Yes | Yes | Yes |
- Uso de observables no Angular.
- Utilizar DatePicker do Angular Material.
- Evitar any no typescript.
- Usar Pipe para tratamento de datas.
- Separar responsabilidades de Template, Componente e Services.
- Implementar componente de Loading nas chamadas a API.
- Banco de dados: SQL Server Express
- Versão dotnet core: 6
- Versão do angular: 17 ou 18
- Implementar os controllers que disponibilizam as APIs para o frontend.
- Criar endpoints para criar, ler, atualizar e deletar (CRUD).
- Criar as interfaces de todos os serviços de negócios.
- Implementar as regras de negócio necessárias.
- Criar as entidades de negócio, bem como os DTOs e Models necessários para a aplicação.
- Criar as validações de negócio para garantir a integridade dos dados.
- Utilizar o fluentvalidation ou realizar validações “manuais”.
- Criar as interfaces de todos os repositórios.
- Mapear as entidades para o banco de dados utilizando Entity
- Implementar os repositórios e suas consultas.
- Não utilizar migrations.
- Implementação de testes unitários em sua respectiva camada
- Implementar testes unitários com banco de dados em memória.
- Autenticação JWT.
- Controle de transação.
- Criar validação customizada.
Organização do código.
Utilização dos princípios do SOLID.
• Organização dos commits.
o Commits por features, utilizando os princípios do gitflow.
• Organização do repositório.
o Criação de um repositório para Front e outro Back-end.
• Seguir todas as regras estabelecidas.