Projeto criado para o challenge front-end 7ª edição.
| 🪧 Vitrine.Dev | |
|---|---|
| ✨ Nome | Meteora - Challenge Front End |
| 🏷️ Tecnologias | React, JavaScript, Next.js, Styled Components, MongoDB, SwiperJS |
| 🚀 URL | https://meteora-kohl.vercel.app/ |
| 🔥 Desafio | Design no Figma |
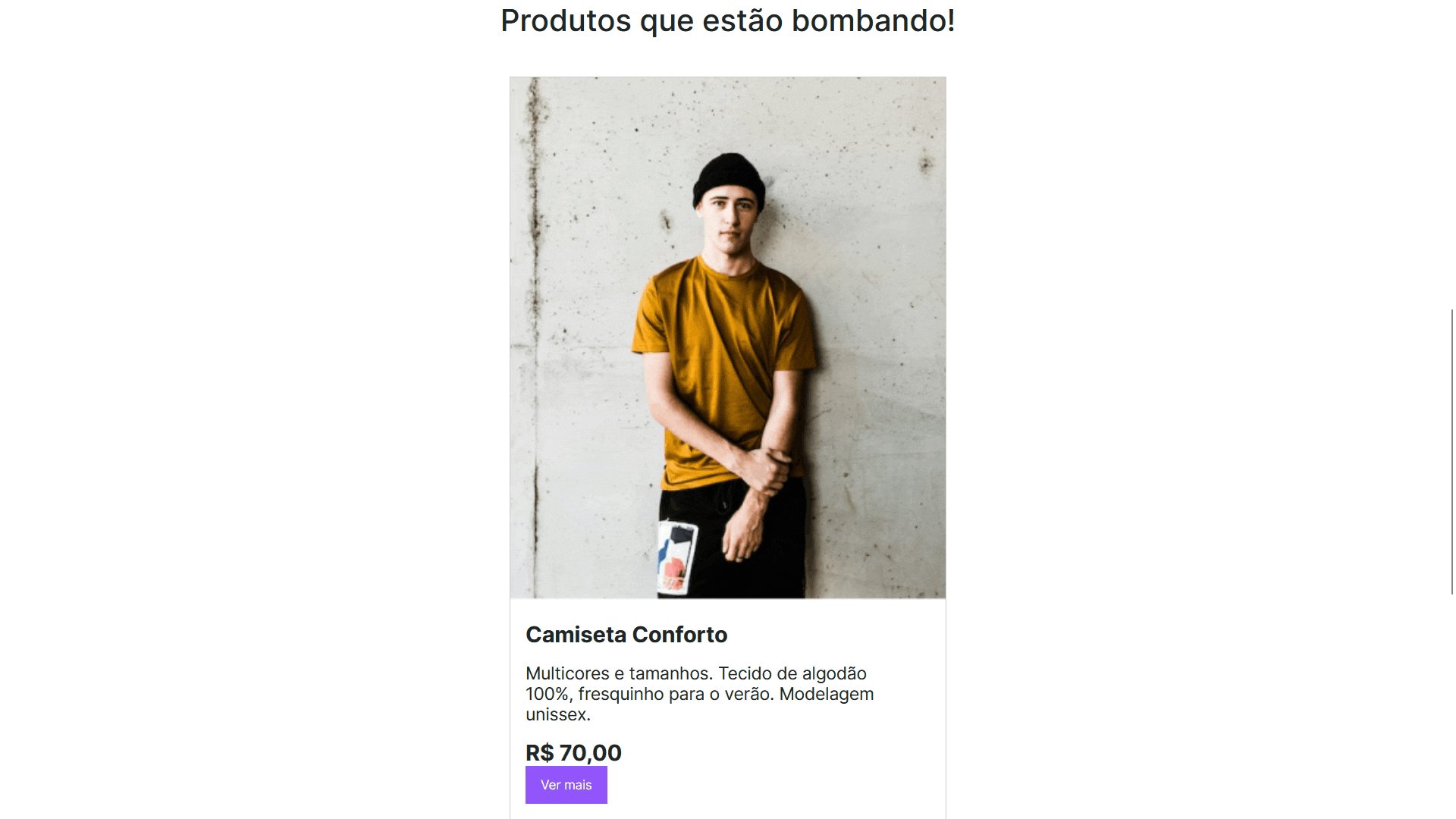
- A lista de produtos que é exibida no site está armazenada no MongoDB Atlas.
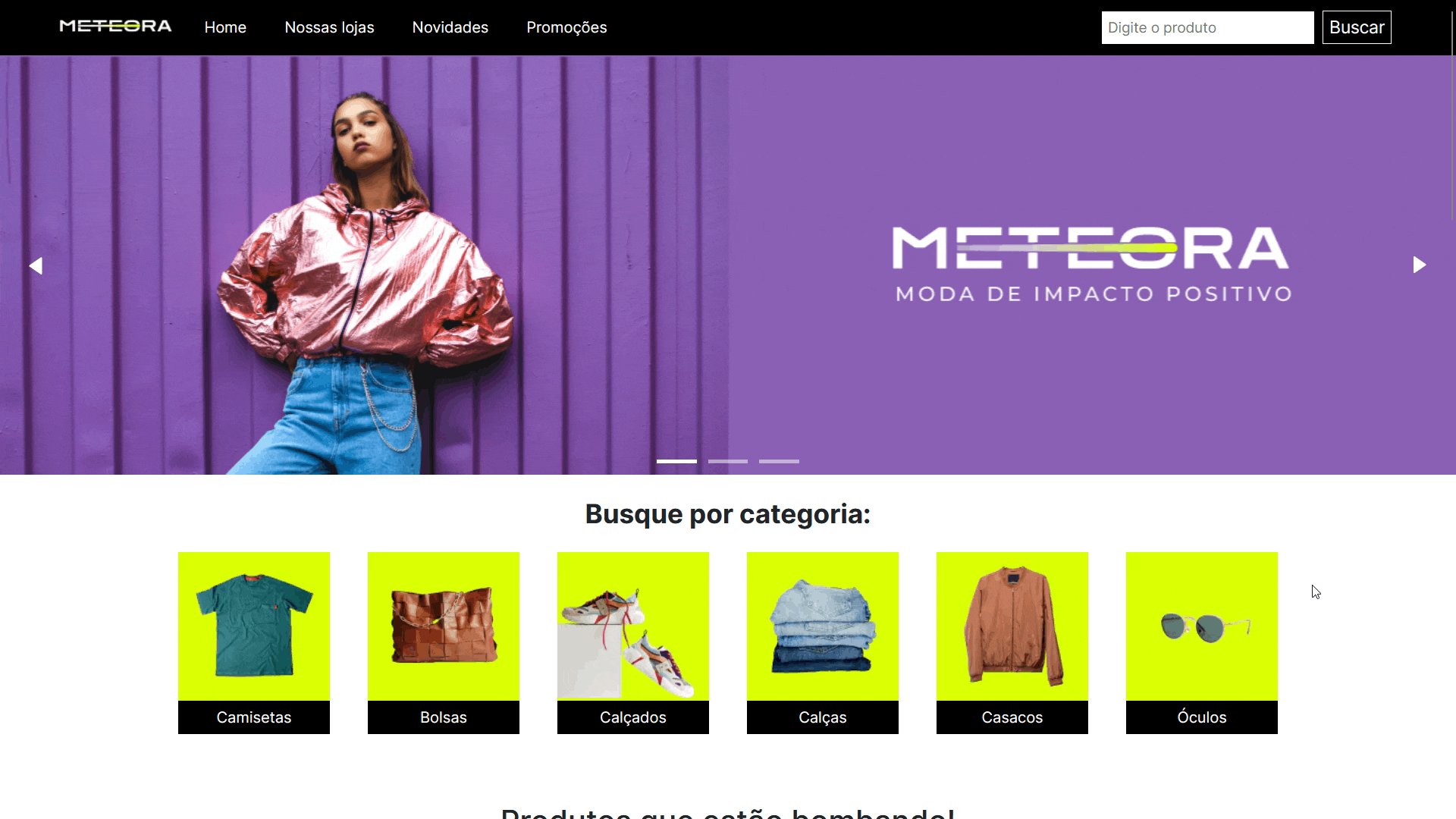
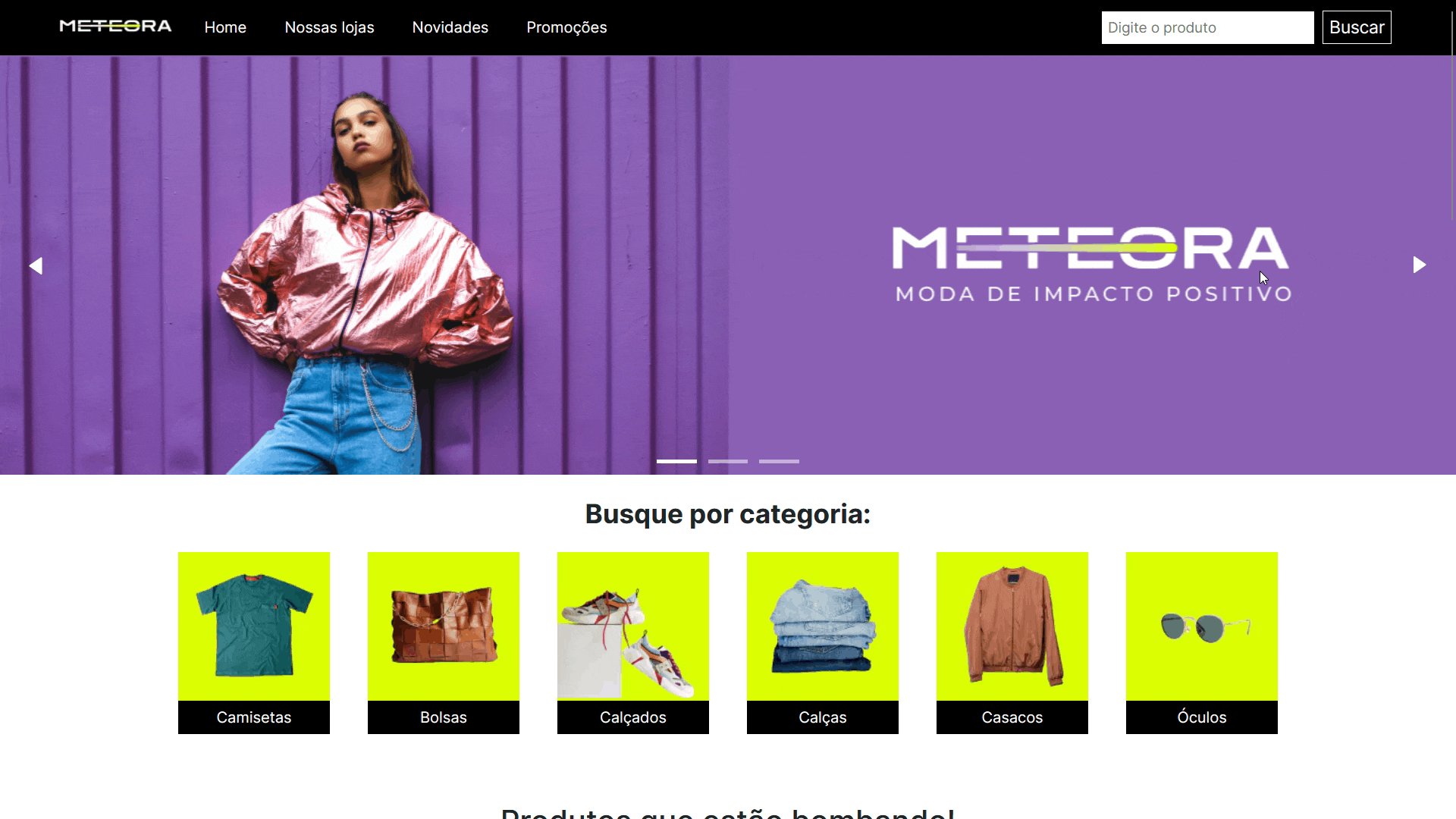
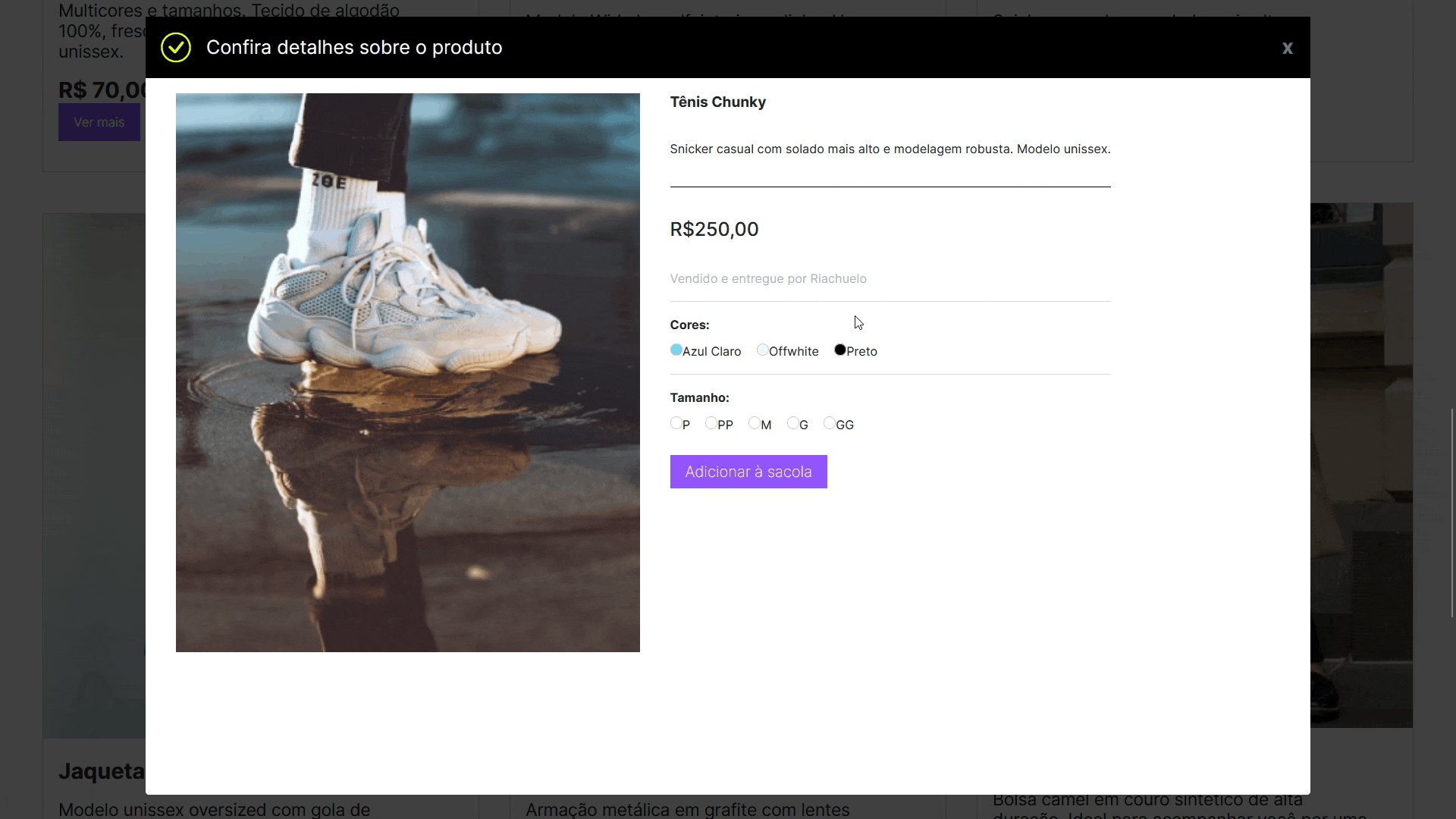
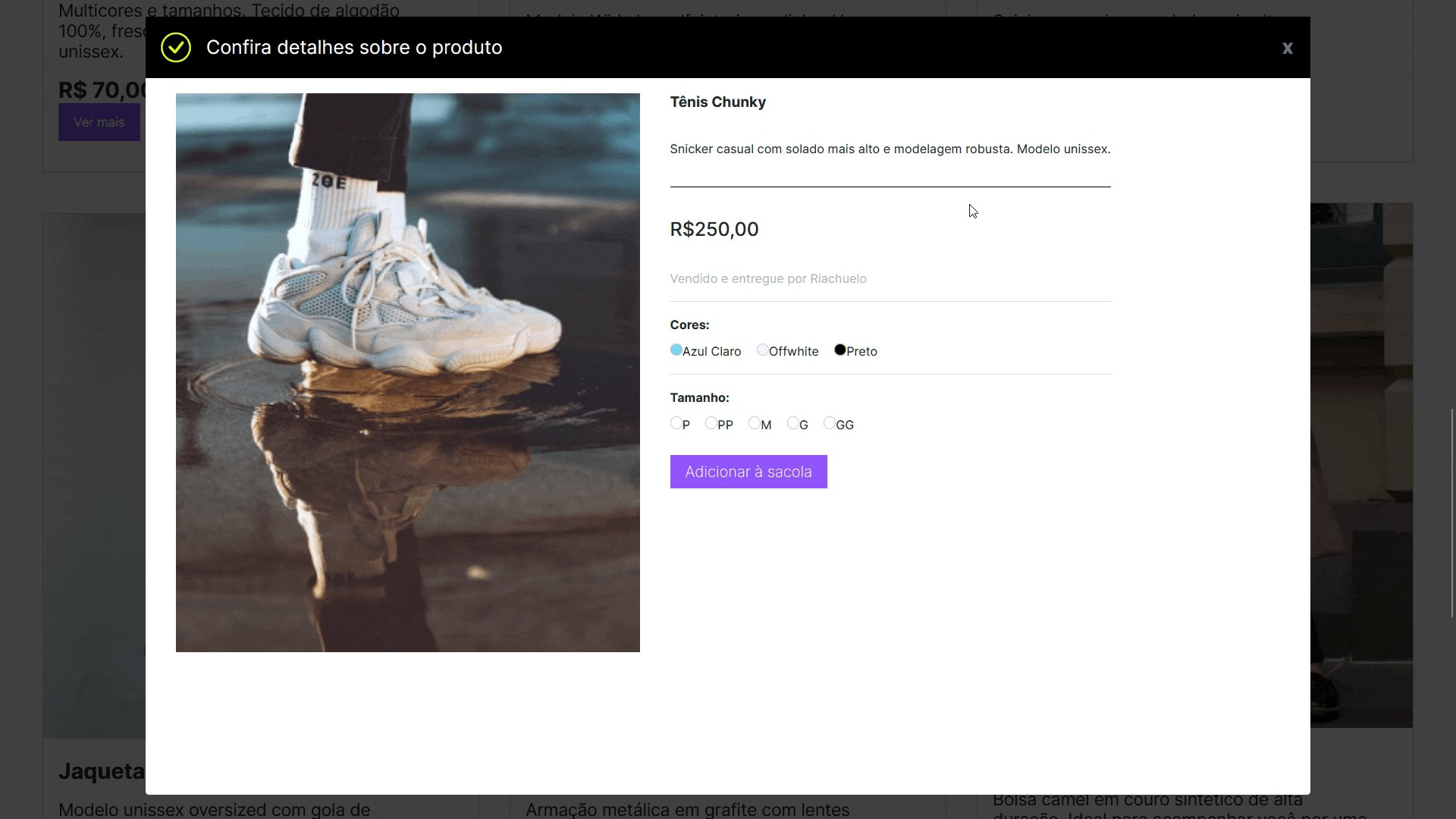
O objetivo do desafio é criar o front-end da loja virtual fictícia de roupas Meteora.
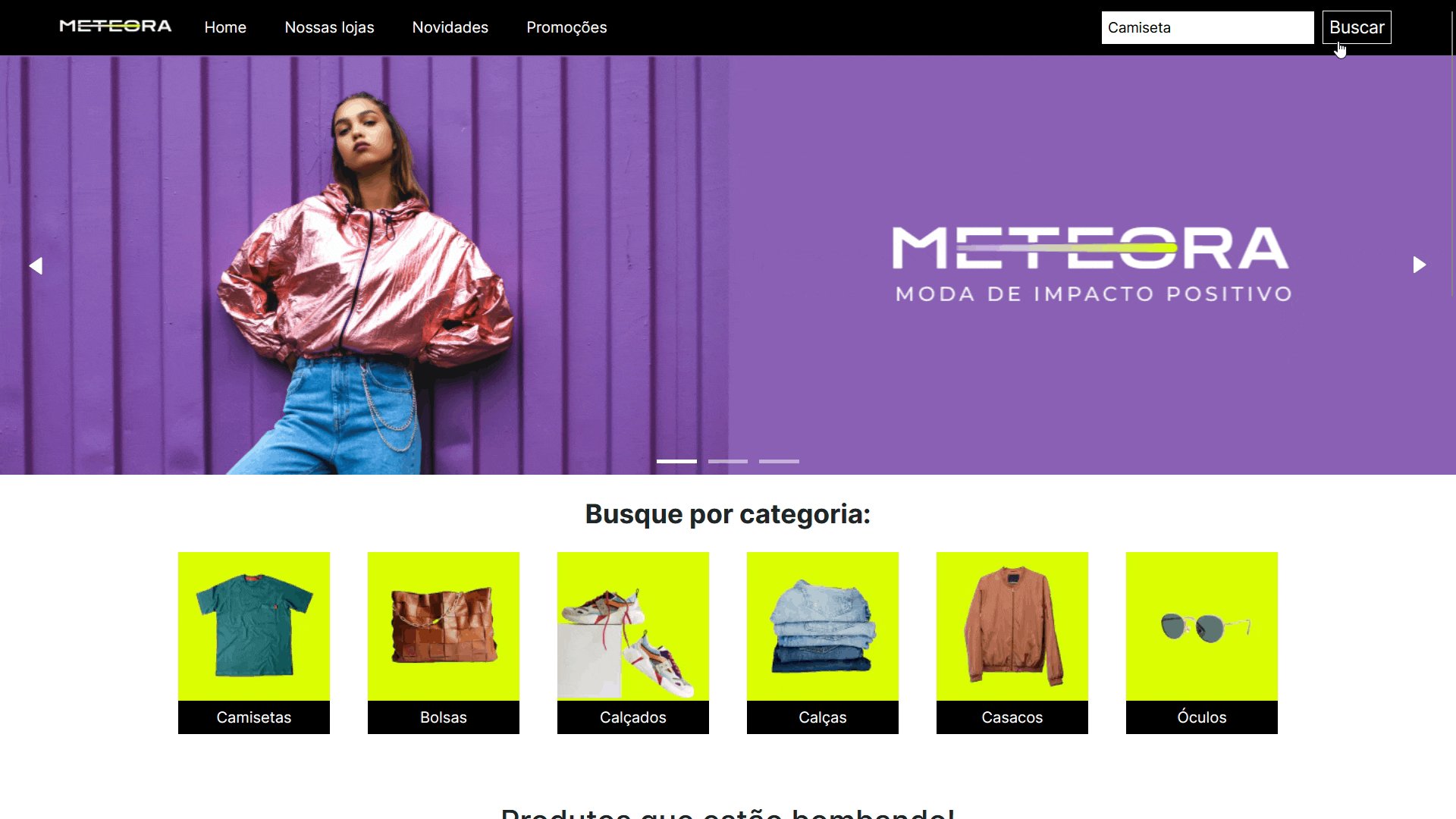
- filtrando por nome do produto
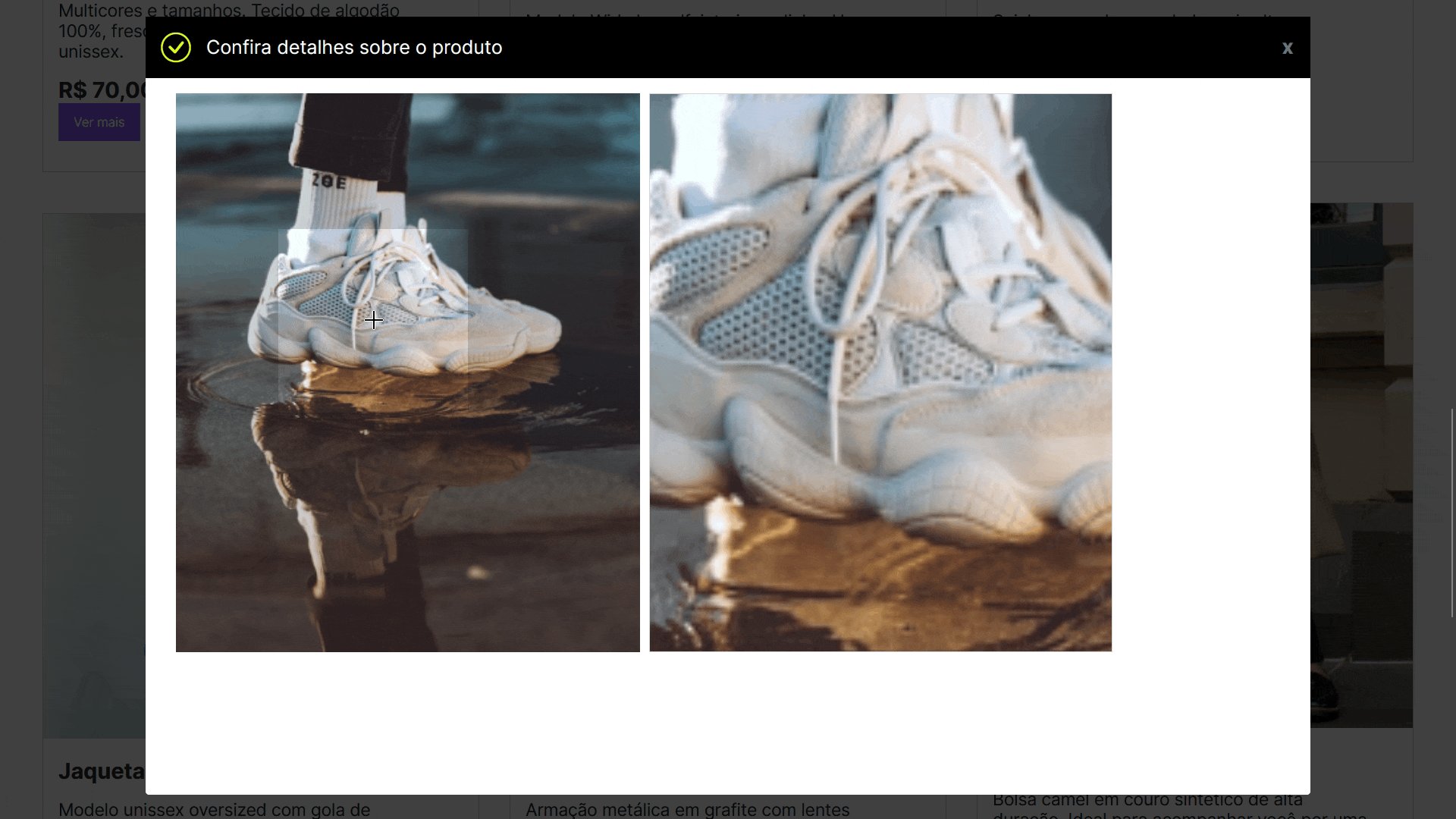
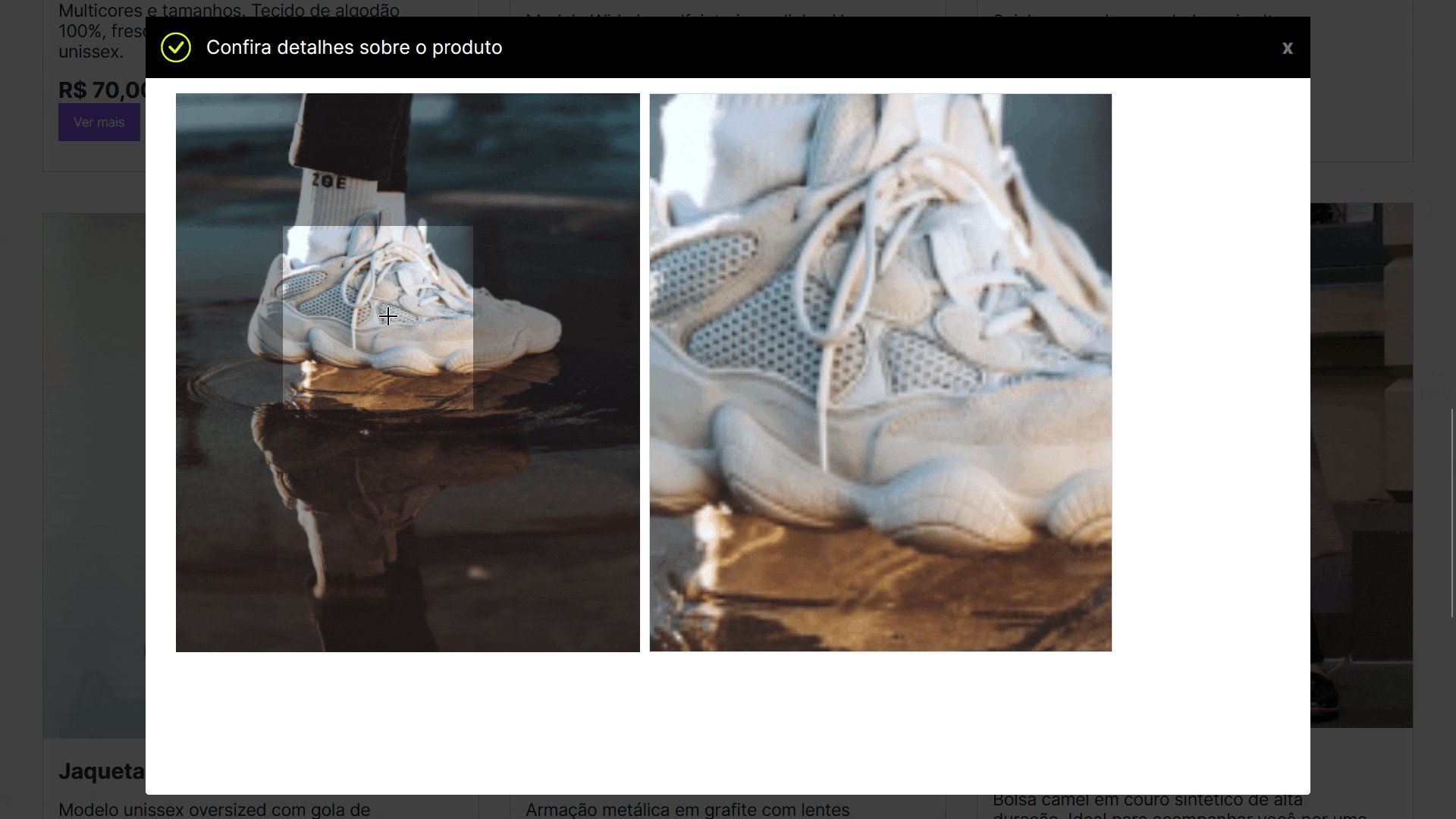
- Eu usei o react-image-magnify para criar este efeito de zoom.
-
No lugar das páginas Nossas Lojas, Novidades e Promoções, eu redirecionei para a página Em breve, pois essas páginas não faziam parte do desafio, o layout base que está no Figma só possui a página Home.
-
Observe que somente na página Home que a barra de pesquisa é renderizada. Nas páginas Erro 404 e Em breve, a barra de pesquisa não é renderizada, pois não há produtos para pesquisar.