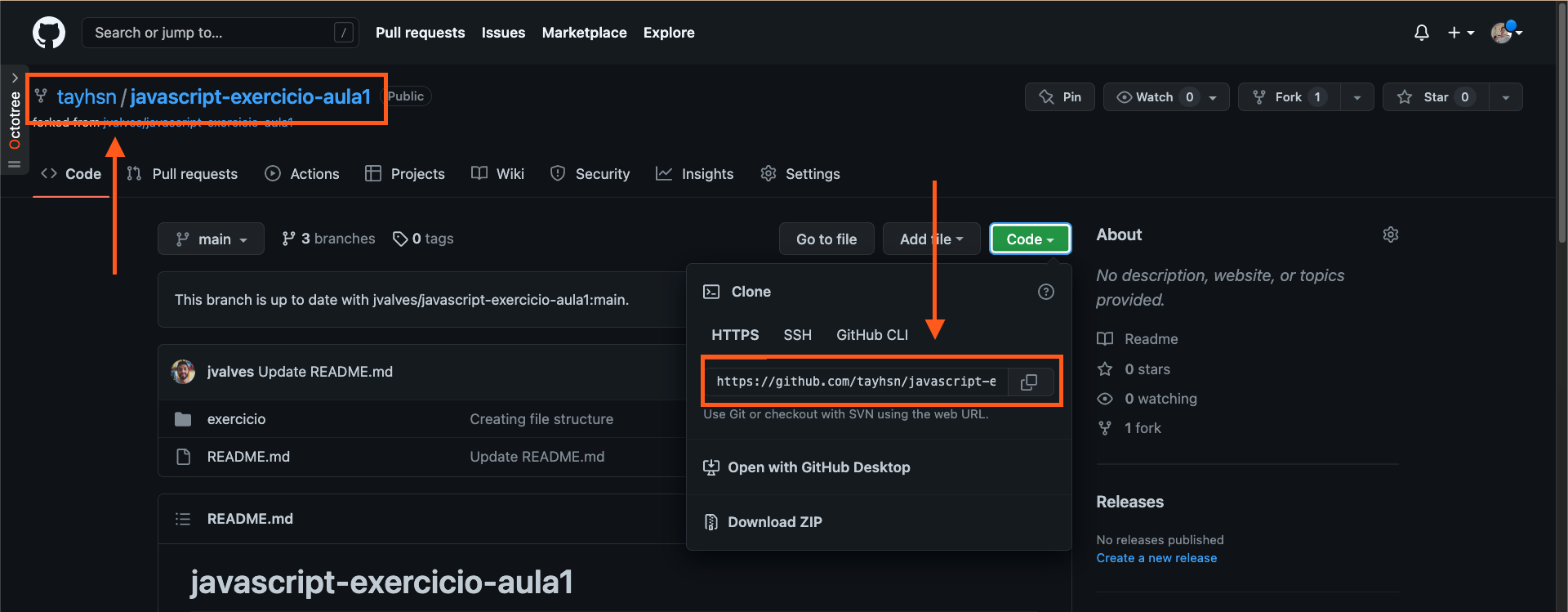
Siga esses passos pra fazer o setup e poder trabalhar no seu projeto:
- Crie um fork deste projeto.
- Clone sua PRÓPRIA versão do repositório
- Crie uma nova branch: git checkout -b
<turma-nome-sobrenome-objetos>.Entenda o comando `git checkout -b`
Na aula vocês aprenderam a criar uma branch (`git branch "nome-branch"`) e se mover até ela (`git checkout "nome-branch"`). Porém, o git permite utilizar contrações para realizar mais de ação com um único comando, que é o caso do (`git checkout -b "nome-branch"`), que cria e automaticamente se move para a branch recém criada.
- Implemente o projeto na branch
<turma-nome-sobrenome-objetos>. Lembre-se de fazer commits. - Dê push nos commits: git push origin
<turma-nome-sobrenome-objetos>.
Siga os passos abaixo ao terminar seu projeto, para enviá-lo:
- Envie um Pull Request da sua branch recém enviada, para que seja possível fazer o merge depois. POR FAVOR NAO FAÇA O MERGE DO SEU PRÓPRIO PULL REQUEST
- Após o momento de feedback e correção, aprove seu Pull Request e faça o merge
- Seu projeto será considerado completo quando a aprovação e o merge com a main acontecerem em seu próprio repositório.
Cada uma das pastas possui um arquivo .html, que está linkado ao arquivo .js que você vai usar para fazer o exercício. O código do exercício deve ser escrito no arquivo .js, e você deve ver o resultado acessando o arquivo .html. No seu navegador de internet (sugerimos o Google Chrome), e abrindo a aba de Console do DevTools. Para acessar o arquivo, você pode copiar o caminho dele e colar no navegador, ou utilizar a extensão LiveServer. Mais detalhes sobre a extensão no material assíncrono.
- item 1 - Construindo e lendo objetos
- item 2 - Acessando propriedades de objetos
- item 3 - Copiando e alterando objetos
Cada pasta deste repo possui um README.md com o enunciado do exercício e um template para que você possa começar.
Introdução a objetos em Javascript - Aprendendo desenvolvimento web | MDN