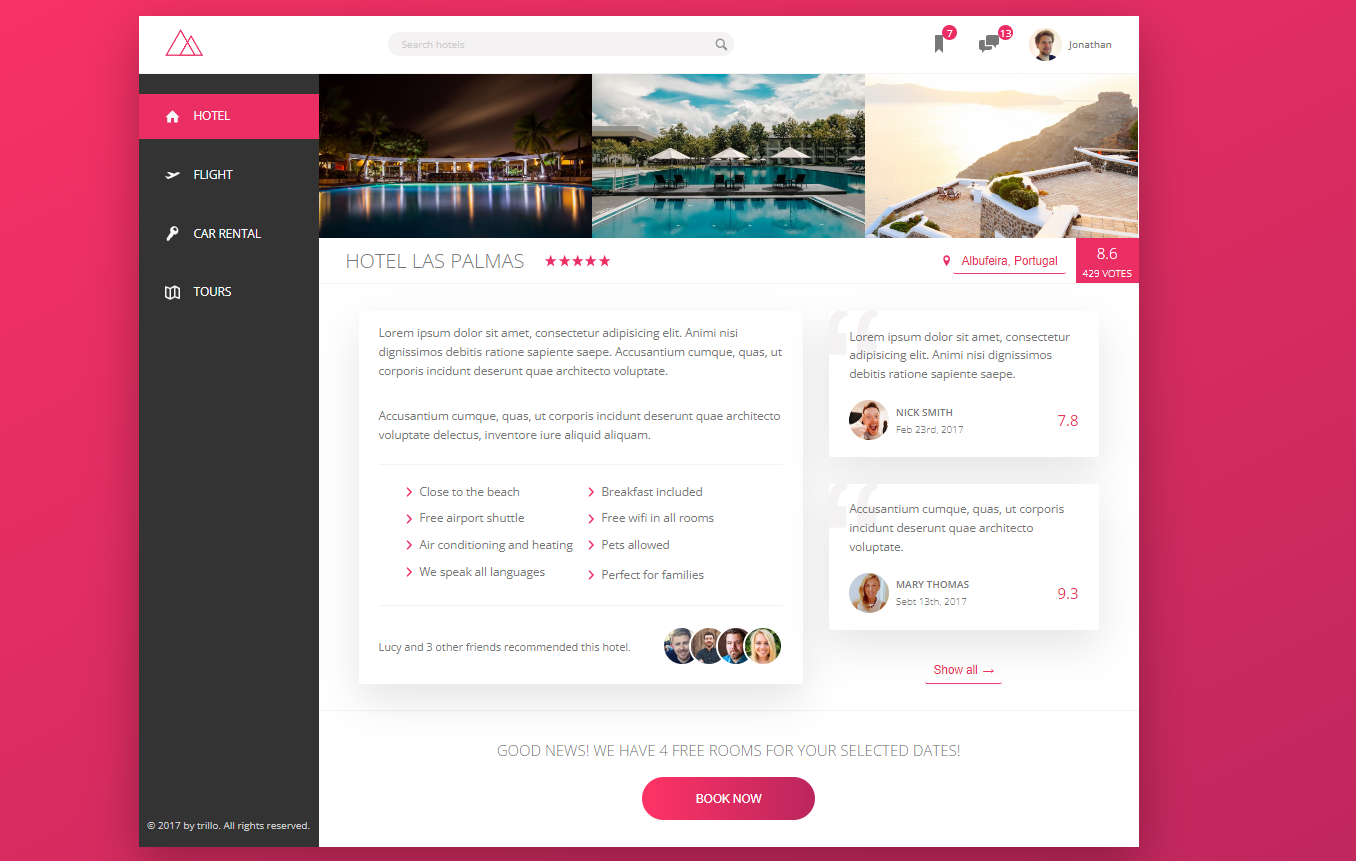
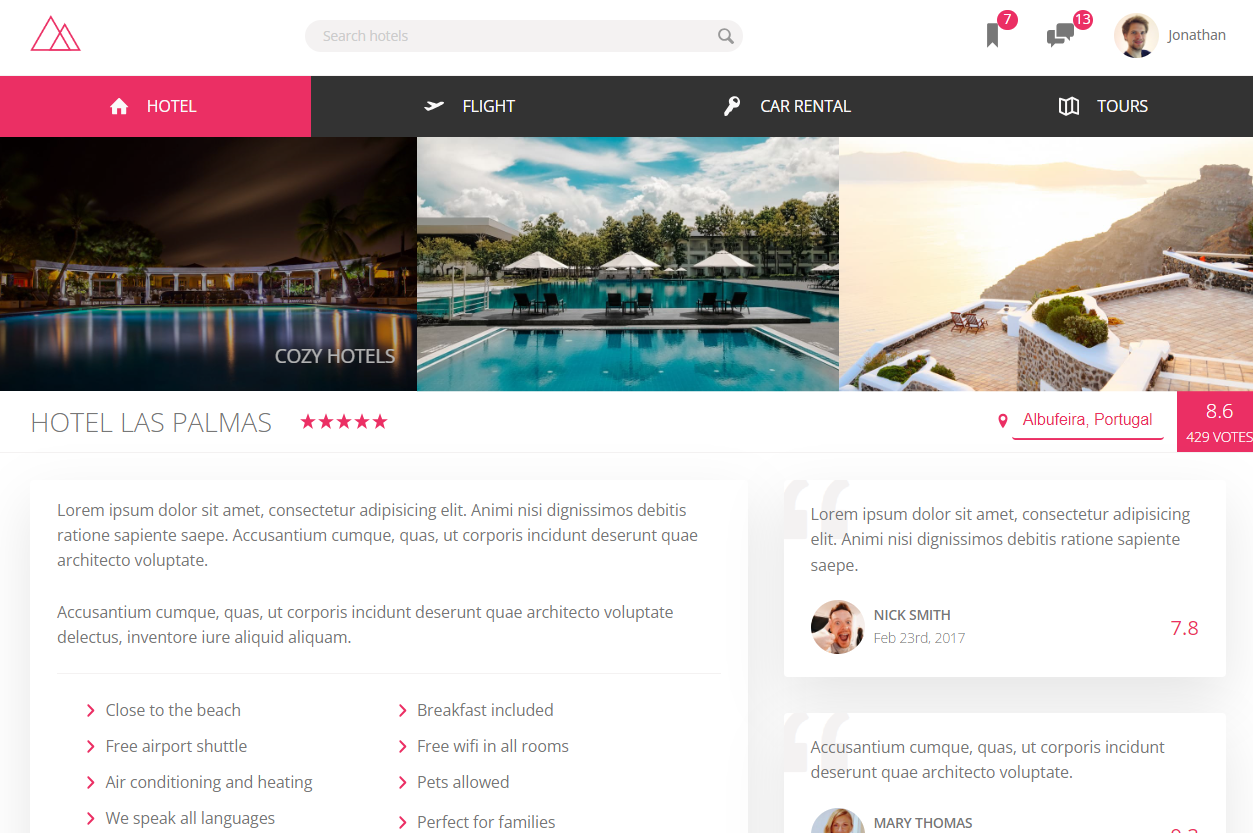
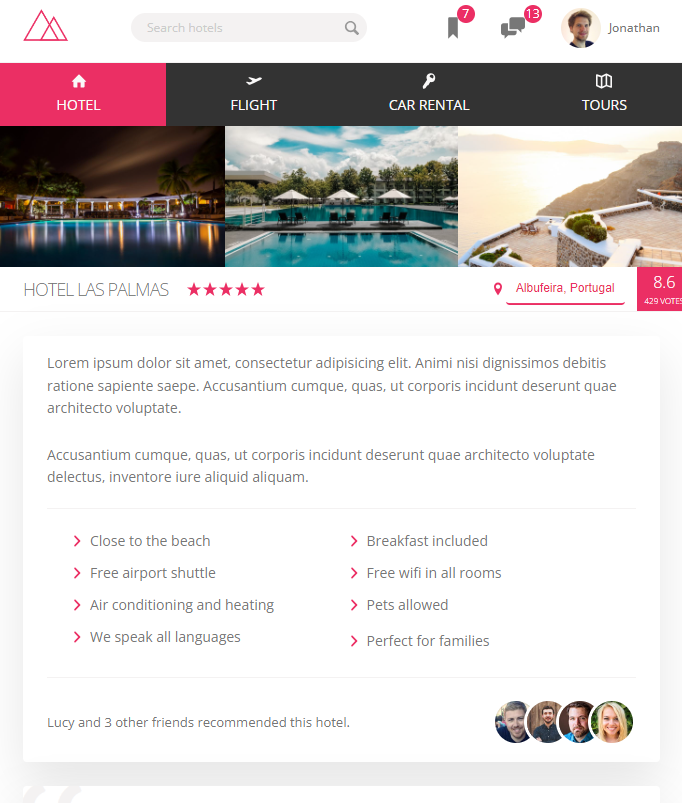
What is Trillo project ? Trillo is a landing website for booking hotel on your holiday. You can visit the site by clicking the link →Trillo
In this project I used mostly flexbox and work on animations. Also I practiced BEM (Block Element Modifier) and SCSS 😀.
- what is flex, flex-container, flex-item ? ,
- how to align flex-items vertically and horizontally,
- how to declare css custom propery in :root class,
- how to declare SaaS variables,
- how to use linear-gradient() function on background-image,
- flex shortcut and logic behind flex-grow, flex-shrink and flex-basis,
- flex-wrap to build a multi-column list,
- work with svg icons and color them according to currentcolor parameter,
- work with transform property in css,
- power of margin-left:auto, margin-right:auto,
- how to add margin-bottom except for last item with :not(:last-child) CSS pseudo-class,
- positioning ::before and ::after pseudo-element with position:absolute,
- describing different transition properties for different animation,
- working with cubic-bezier() function to describe transition function,
- how animation is defined with @keyframes,
- how and why to use CSS masks with mask-image and mask-size,
- how to media queries is written according to desktop first approach