
Simple and easy to use Create-React-App plugin for Salesforce DX
- Salesforce DX is a Command Line Interface tool based on the Node.js Open CLI Framework (OCLIF) built by Heroku.
- To extend the features of the CLI tool, we are given the capability to create custom plugins (Salesforce DX plugins).
-
There are several use cases in which we can use Salesforce DX plugins:
- File manipulation scripts
- Automation scripts
- Source code generators
- Code clean up scripts
- Etc
-
Plugins are written in TypeScript
- TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
- Strongly typed
- Gains the capability of writing interfaces
- Compatible with the latest ECMAScript specification.
- TypeScript is a typed superset of JavaScript that compiles to plain JavaScript.
-
Packages are managed with Yarn
- Easy integration with 3rd party Libaries (e.g. Webpack)
-
Code can be easily tested with a variety of test frameworks
- Org information is available in SFDX
- Shell script is less flexible than TypeScript
- We can use open source libraries with plugins
- The objective is to build a simple React code generator similar to Facebook's
create-react-app. - We will only include the essential starter libraries -- which means that we will not include libraries that we don't usually run.
- The plugn assumes that it will run in a VisualForce context which means that it will not need a Node.js server in which React usually runs.
- App security will be handled by the Salesforce platform which means that creating a login component is less than necessary in building a React Visualforce App.
- The react app will be uploaded as a static resource and embedded in a VisualForce page.
- The plugin will be responsible for the creation of metadata and relevant paths for assets such as images, icons and stylesheets.
- It will also compress assets (i.e. images) such that the 5mb limit for static resources will not be reached.
- NPM and Yarn
- Webpack
- CSS Loader plugin
- Style Loader plugin
- URL Loader
- Webpack Image Loader
- Babel
- Babel presets
- Bootstrap
- Clone this project
git clone https://github.com/Gurenax/sfdx-react-plugin
- Install the packages
cd sfdx-react-plugin
yarn install
- Link the plugin to SFDX
sfdx plugins:link .
- To create a new React App, run:
sfdx react:create -n HelloWorld -u OrgName
- After making changes to the React App, run:
sfdx react:update
- Push changes to your Org
sfdx force:source:push -u <Org Name>
$ npm install -g sfdx-react-plugin
$ sfdx-react-plugin COMMAND
running command...
$ sfdx-react-plugin (-v|--version|version)
sfdx-react-plugin/1.0.0 darwin-x64 node-v8.9.4
$ sfdx-react-plugin --help [COMMAND]
USAGE
$ sfdx-react-plugin COMMAND
...USAGE
$ sfdx-react-plugin react:create
OPTIONS
-h, --help=help display the help texts
-n, --name=name name of the app
-u, --targetusername=targetusername username or alias for the target org; overrides default target org
--apiversion=apiversion override the api version used for api requests made by this command
--json format output as json
--loglevel=(trace|debug|info|warn|error|fatal) logging level for this command invocation
EXAMPLES
$ sfdx react:create -n HelloWorld -u OrgName
$ sfdx react:create -n HelloWorld -u OrgName --apiversion 43.0
See code: src/commands/react/create.ts
USAGE
$ sfdx-react-plugin react:update
OPTIONS
-h, --help show CLI help
EXAMPLE
$ sfdx react:update
See code: src/commands/react/update.ts
We recommend using the Visual Studio Code (VS Code) IDE for your plugin development. Included in the .vscode directory of this plugin is a launch.json config file, which allows you to attach a debugger to the node process when running your commands.
To debug the hello:org command:
- Start the inspector
If you linked your plugin to the sfdx cli, call your command with the dev-suspend switch:
$ sfdx hello:org -u myOrg@example.com --dev-suspendAlternatively, to call your command using the bin/run script, set the NODE_OPTIONS environment variable to --inspect-brk when starting the debugger:
$ NODE_OPTIONS=--inspect-brk bin/run hello:org -u myOrg@example.com- Set some breakpoints in your command code
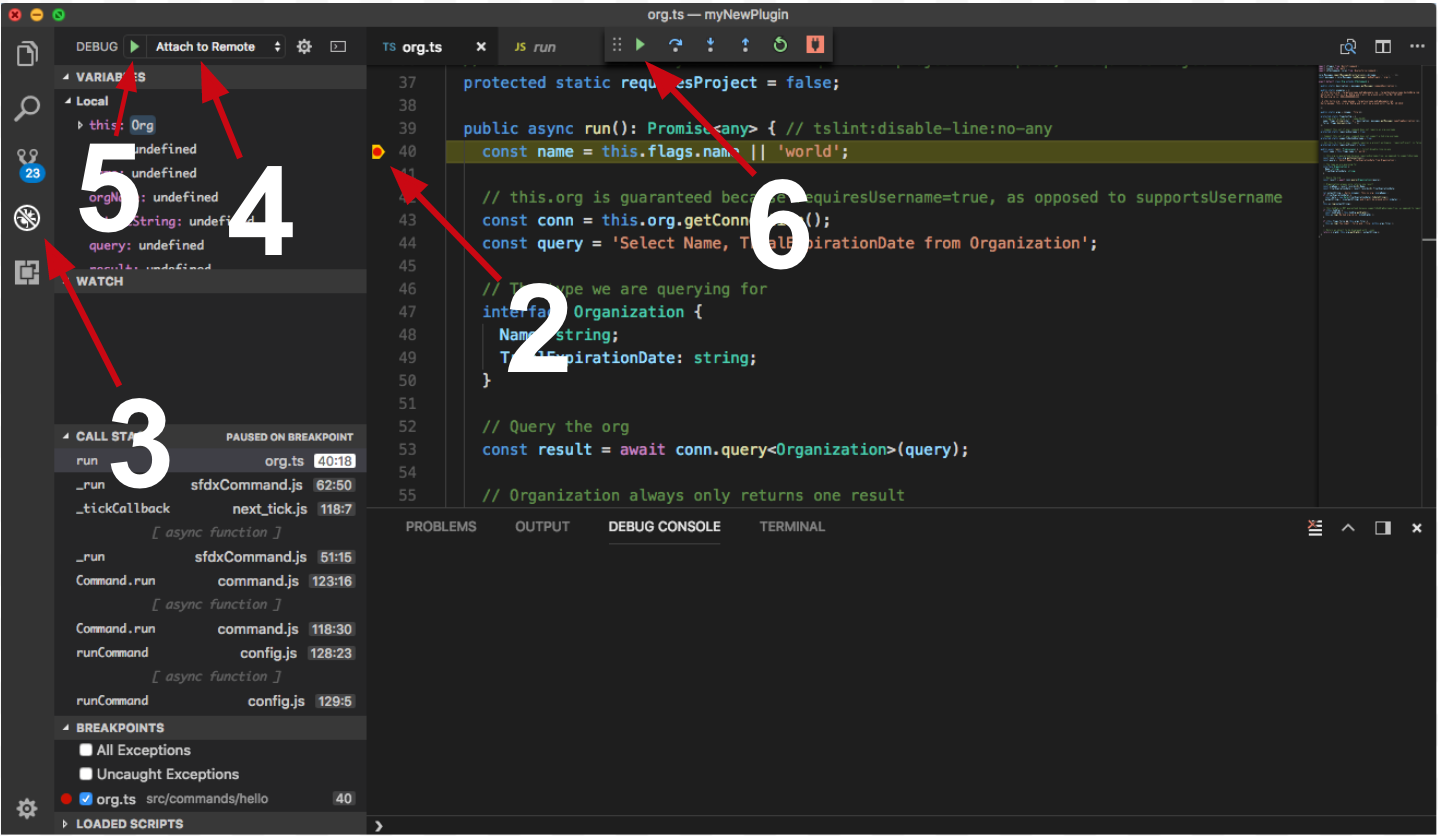
- Click on the Debug icon in the Activity Bar on the side of VS Code to open up the Debug view.
- In the upper left hand corner of VS Code, verify that the "Attach to Remote" launch configuration has been chosen.
- Hit the green play button to the left of the "Attach to Remote" launch configuration window. The debugger should now be suspended on the first line of the program.
- Hit the green play button at the top middle of VS Code (this play button will be to the right of the play button that you clicked in step #5).

Congrats, you are debugging!