Este projeto é uma solução do desafio Advice generator app do Frontend mentor que é uma plataforma de desafios que te ajuda a melhorar suas habilidades de codificação e desenvolviemnto através da construção de projetos reais.
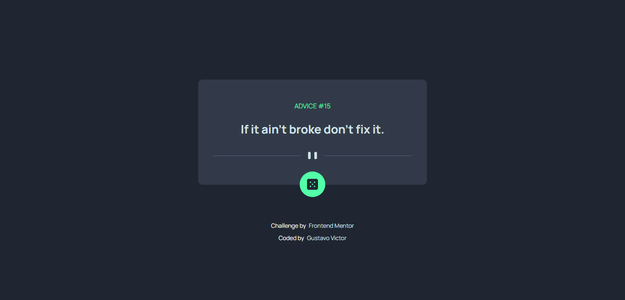
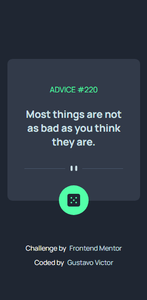
O projeto é um gerador de conselhos que busca dados de API e exibe de maneira formatada um conselho sempre que a página carrega pela primeira vez ou quando o usuário clica no botão.
No projeto, os usuários são capazes de:
- Ver layout adaptado para dispositivos com tamanhos de tela diferentes
- Ver estados de hover e clique para todos os elementos interativos na página
- Gerar um novo conselho ao clicar no ícone de dados
Para ver a aplicação em tempo real, clique neste link. Já, se você quiser fazer a instalação do projeto em sua máquina local e tiver dúvidas de como fazer isso, confira o tutorial a seguir.
Antes de começar, é importante que você tenha o Node.js instalado na sua máquina para rodar aplicações JavaScript e o GIT para executar os comandos de terminal seguintes. Além disso, para entender e conseguir acompanhar o projeto, é recomendado que você tenha conhecimentos básicos de HTMl, CSS, JavaScript e ReactJS.
- Faça download do projeto ou clone ele com o comando:
git clone https://github.com/Gustavo-Victor/advice-generator-app.git- Entre na pasta do projeto (antes descompacte se tiver baixado o zip) e abra o terminal. A seguir, comando para entrar na pasta:
cd advice-generator-app/ - Instale as dependências
npm install yarn -g yarn - Execute o projeto em ambiente de desenvolvimento
yarn dev - Abra o projeto no navegador digitando na barra de pesquisa: localhost:5173/
- Website - gustavovictor
- Frontend Mentor - @Gustavo-Victor
- CodePen - @gustavo_victor
Este projeto está sob a licença MIT
Qualquer pessoa pode usar e contribuir com este projeto ✌