Sobre | Layout | Funcionalidades | Tecnologias e Ferramentas | Como usar | Licença |
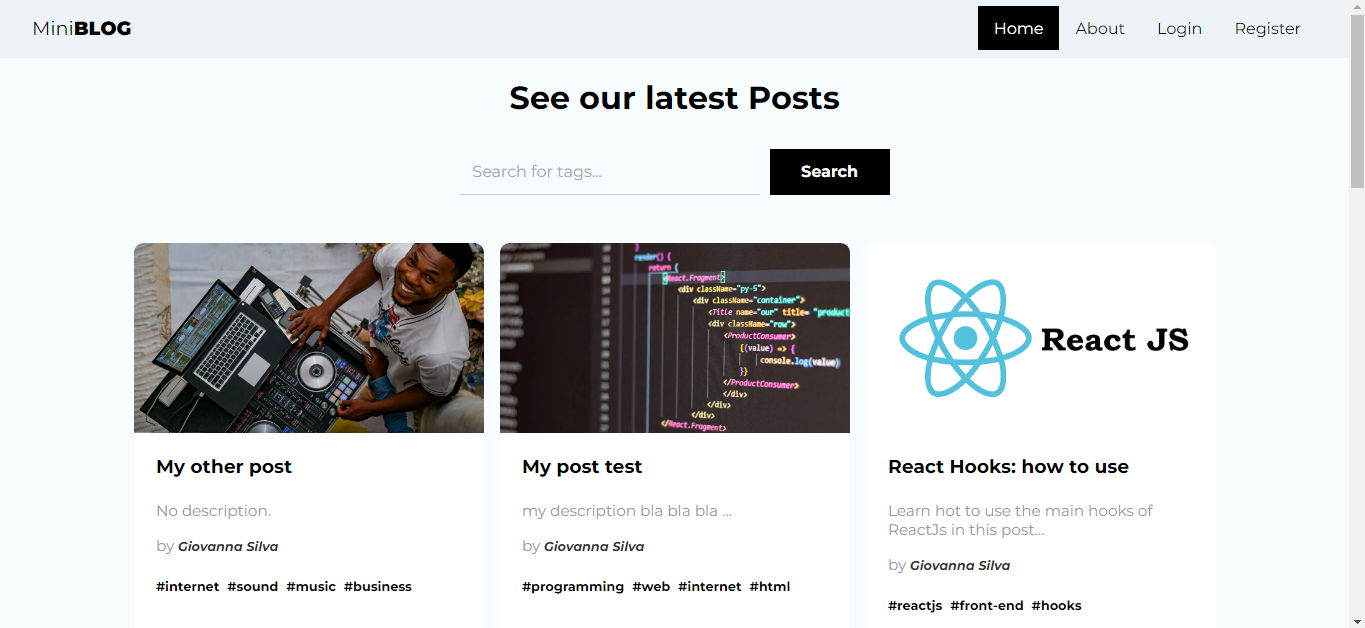
✔ Projeto concluído
Este projeto é basicamente um sistema de blog bem simples feito em ReactJS e Firebase. A aplicação permite ao usuário gerenciar seus posts além de seu próprio perfil.
Projeto baseado no curso de React.js da empresa 'Hora de Codar'.
- Cadastro de usuários
- Login de usuários
- Gerenciamento de pefil de usuários
- Gerenciamento de posts de usuários
- Listagem de posts de usuários com filtros
Veja como ficou o arquivo package.json
Antes de continuar, é recomendado possuir alguns conhecimentos básicos de HTML5, CSS3, JavaScript e ReactJS para entender os códigos do projeto. Além disso, você precisa ter instalado em sua máquina o GIT, Node e um editor de texto de sua preferência. Recomendo sempre o Visual Studio Code.
Um guia básico sobre como instalar e executar o projeto no modo de desenvolvimento na sua máquina local:
- Clone o projeto ou faça download do ZIP:
# abra o terminal (Git bash) e digite
# não precisa fazer isso se já tiver feito download do projeto (nesse caso, só extraia a pasta e entre nela)
$ git clone https://github.com/Gustavo-Victor/mini-blog.git- Entre na pasta do projeto:
$ cd mini-blog/- Instale as dependências:
$ npm install- Execute a aplicação:
$ npm run dev- Abra o projeto no seu navegador de preferência:
- Digite no seu navegador o URL: http://localhost:5173/
O projeto está sob a Licensa MIT
Qualquer pessoa pode usar, clonar e contribuir com este projeto.
Clique aqui para saber mais.