Sobre | Layout | Tecnologias e Ferramentas | Funcionalidades | Instalação | Licença |
✔ Projeto concluído
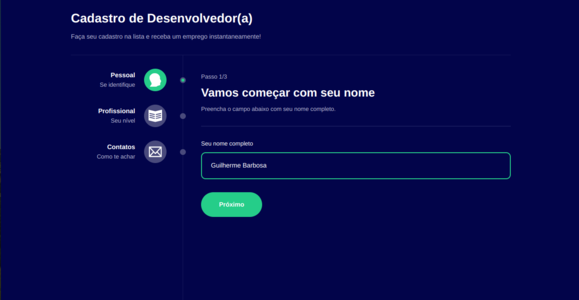
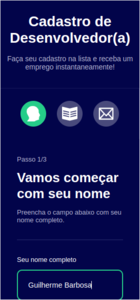
Este projeto é uma aplicação ReactJS que consiste em um formulário multi-etapas. O projeto serve para fins didáticos e foi feito baseado em um tutorial do Youtube do canal Boniek Lacerda porém com algumas modificações.
Veja como ficou o arquivo package.json
- Permitir ao usuário digitar dados como nome, e-mail, url de seu perfil do Github, e nível de experiência em programação
- Mostrar ao fim das etapas do formulário os dados do usuário
- Salvar dados do usuário e etapas do formulário no estado da aplicação
- Compartilhar dados entre componentes da árvore usando contexto
- Permitir gerenciamento de páginas da aplicação usando React Router DOM
Para abrir e executar o projeto no seu computador, você vai precisar ter o Node.js instalado na sua máquina (recomendo baixar a versão LTS). Além disso, para conseguir executar os comandos de terminal a seguir, você precisará instalar o GIT. É recomendado ter alguns conhecimentos básicos de HTML, CSS, JavaScript e ReactJS para conseguir entender os códigos do projeto e também ter alguma noção prévia de comandos de terminal para conseguir acompanhar as instruções no seu computador. Após ter certeza de que tudo está instalado no seu computador, acompanhe os passos a seguir:
- Faça download do projeto ou clone ele com o seguinte comando no terminal:
git clone https://github.com/Gustavo-Victor/mult-step-form.git- Descompacte o arquivo do projeto e abra a pasta do projeto; se tiver clonado basta só abrir a pasta do projeto; você pode abrir a pasta usando o seguinte comando:
cd photo-gallery/- Instale as dependências necessárias do projeto (a pasta do projeto precisa estar aberta no terminal):
npm i -g yarn ;
yarn install ; - Execute o projeto em modo de desenvolvimento:
yarn dev - Abra o projeto em seu navegador de preferência. (Basta digitar na barra de pesquisa: http://localhost:5173/).
O projeto está sob a Licensa MIT
Qualquer pessoa pode usar, clonar e contribuir com este projeto.
Clique aqui para saber mais