A lightweight javascript library for manual data masking.
Manual data masking is a kind of operation that labels and hides sensitive data, creates new text that hides (masks) sensitive information.
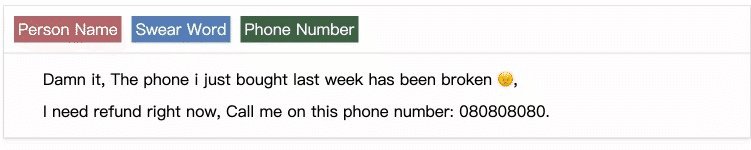
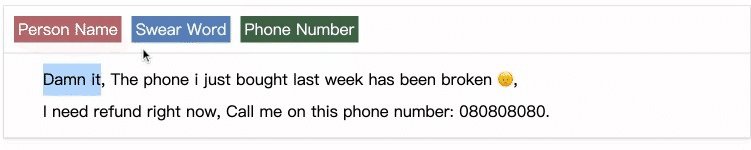
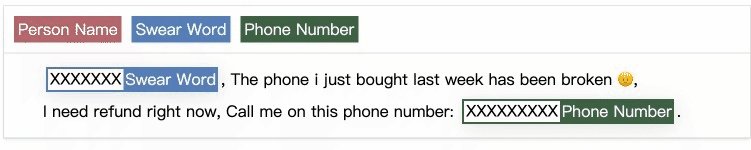
Assume that there is a customer comment including sensitive data like swear word, person name, home address...
e.g.
Damn it, The phone I just bought last week has been broken 😠, I need refund
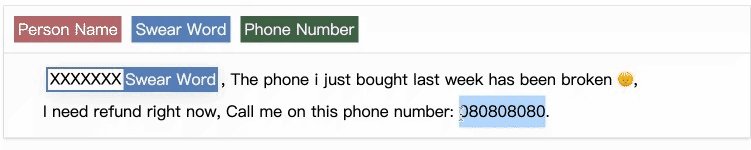
right now, Call me on this phone number: 080808080.By using manual-data-masking you can do a manual data masking job like this:
At the same time, dataMasked and textAfterDataMasking will be generated by manual-data-masking.
dataMasked:
[
{
content: "Damn it",
category: "Swear word",
start: 0, // start index in text string
end: 7, // end index in text string
},
{
content: "080808080",
category: "Phone Number",
start: 120,
end: 129,
},
];
dataMaskedcan be used to build a dataset for training data-masking related NLP model.
textAfterDataMasking:
*******, The phone I just bought last week has been broken 😠, I need refund
right now, Call me on this phone number: *********.npm install manual-data-masking<div id="demo"></div>import { create as createManualDataMasking } from "manual-data-masking";
const dataMasked = [
{
"content": "Damn it",
"category": "Swear word",
"start": 0,
"end": 7
}
]
const categories = [
{
"value": "Person Name",
"color": "#b6656c"
},
{
"value": "Swear Word",
"color": "#577eba"
},
{
"value": "Phone Number",
"color": "#3e6146"
}
]
const text = "Damn it, The phone i just bought last week has been broken 😠, \n I need refund right now, Call me on this phone number: 080808080."
const $manualDataMasking = createManualDataMasking({
container: document.getElementById("demo"),
text,
dataMasked,
categories,
replaceCharactor: "*",
dataMaskingCharactor: "X",
maxHeight: 100
})
$manualDataMasking.on("afterDataMasking", (dataMasked, textAfterDataMasking) => {
console.log(JSON.stringify(dataMasked));
console.log(textAfterDataMasking);
})
</script><script src="https://unpkg.com/manual-data-masking"></script>
<div id="demo"></div>
<script>
const dataMasked = [
{
content: "Damn it",
category: "Swear word",
start: 0,
end: 7,
},
];
const categories = [
{
value: "Person Name",
color: "#b6656c",
},
{
value: "Swear Word",
color: "#577eba",
},
{
value: "Phone Number",
color: "#3e6146",
},
];
const text =
"Damn it, The phone i just bought last week has been broken 😠, \n I need refund right now, Call me on this phone number: 080808080.";
const $manualDataMasking = manualDataMasking.create({
container: document.getElementById("demo"),
text,
dataMasked,
categories,
replaceCharactor: "*",
dataMaskingCharactor: "X",
maxHeight: 100,
});
$manualDataMasking.on(
"afterDataMasking",
(dataMasked, textAfterDataMasking) => {
console.log(JSON.stringify(dataMasked));
console.log(textAfterDataMasking);
}
);
</script>| Property | Description | Type | Required | Default |
|---|---|---|---|---|
| categories | Categories of sensitive data. e.g. [{ value: "Person Name", color: "#3e6146" }, { value: "Bad word" }] Notice: if you don't set color property, the default color will be #577eba |
array | true | null |
| container | Container dom element. | Dom Element Object | true | null |
| dataMasked | Sensitive data been masked. e.g. [{ content: "Damn it", category: "Person Name", start: 0, // start index in text string end: 7, // end index in text string }] |
array | false | [] |
| dataMaskingCharactor | Charactor in data masking entity | string | false | '●' |
| maxHeight | Max height of container, you can scroll the content if the height of container is over max height. | number | false | null |
| replaceCharactor | Charactor be used to replace the sensitive data | string | false | "*" |
| text | Origin text content. Attention: please use \n in where you want to wrap a new line |
string | true | null |
| Name | Description |
|---|---|
| getDataMasked | Get sensitive data been masked $manualDataMasking.getDataMasked() |
| getTextAfterDataMasking | Get text after data masking $manualDataMasking.getTextAfterDataMasking() |
| Event Name | Description |
|---|---|
| afterDataMasking | Registered callback functions will be triggered when new sensitive data been masked. Value of text after masking and data msked can be used inside of the callback function. $manualDataMasking.on( "afterDataMasking", (dataMasked, textAfterDataMasking) => { console.log(JSON.stringify(dataMasked)); console.log(textAfterDataMasking); }); |
manual-data-masking has another version made with Vue.js 2.x: https://github.com/HC200ok/vue2-text-annotation
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build