一个基于SpringBoot+Vue3实现的前后端分离的在线报名系统,可用于用户的信息收集。 前端利用Vite2+Vue3快速搭建。
前端:Vue3、Element-Plus、Echarts、Axios、Vue-Router、Vite
后端:SpringBoot、MyBatis-Plus
JDK:1.8
MySQL:8.0
其他相关:Hutool工具、JWT、Email等。
超级管理员创建管理员时,默认密码为123456。
-
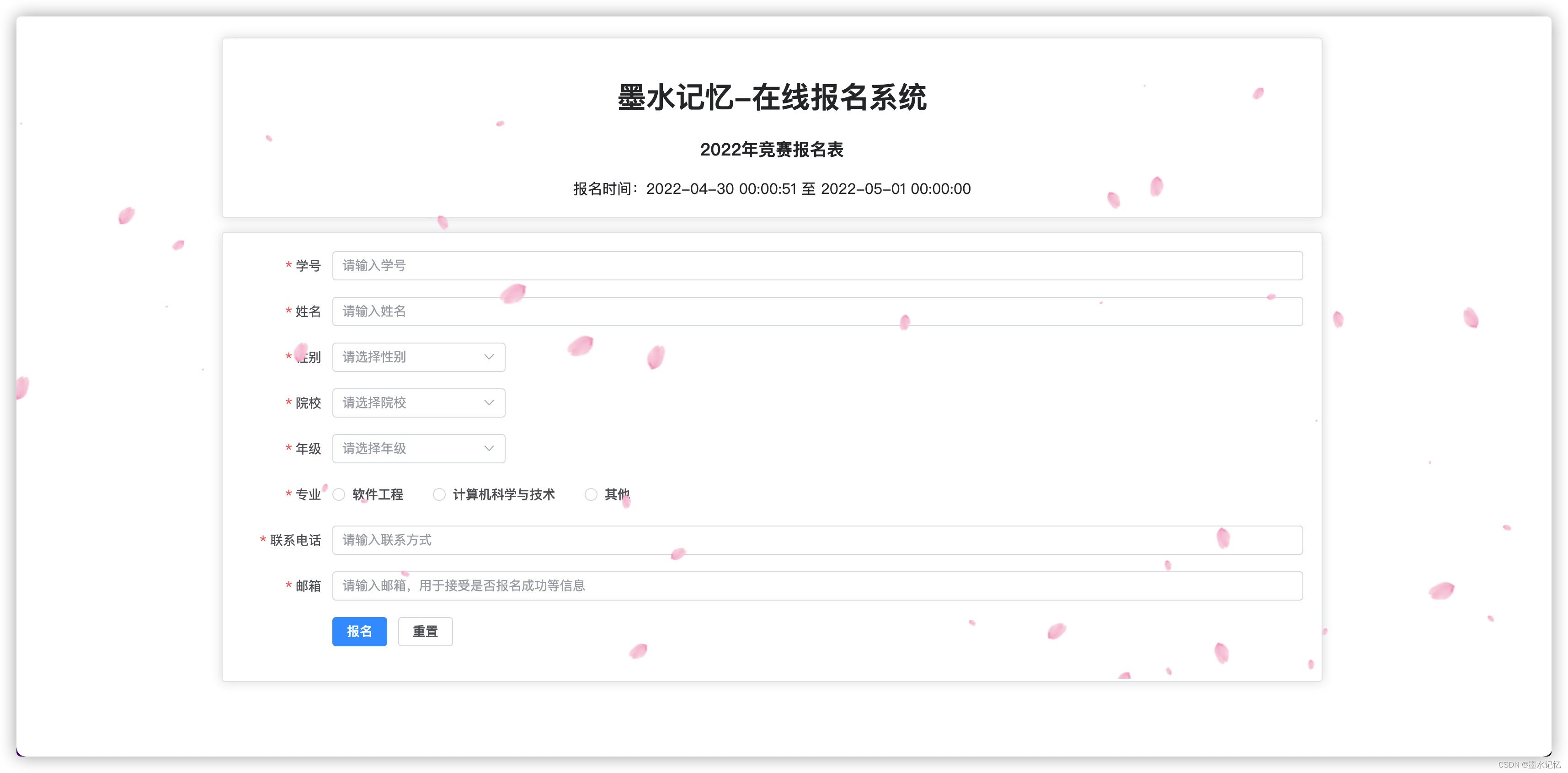
收集用户信息
-
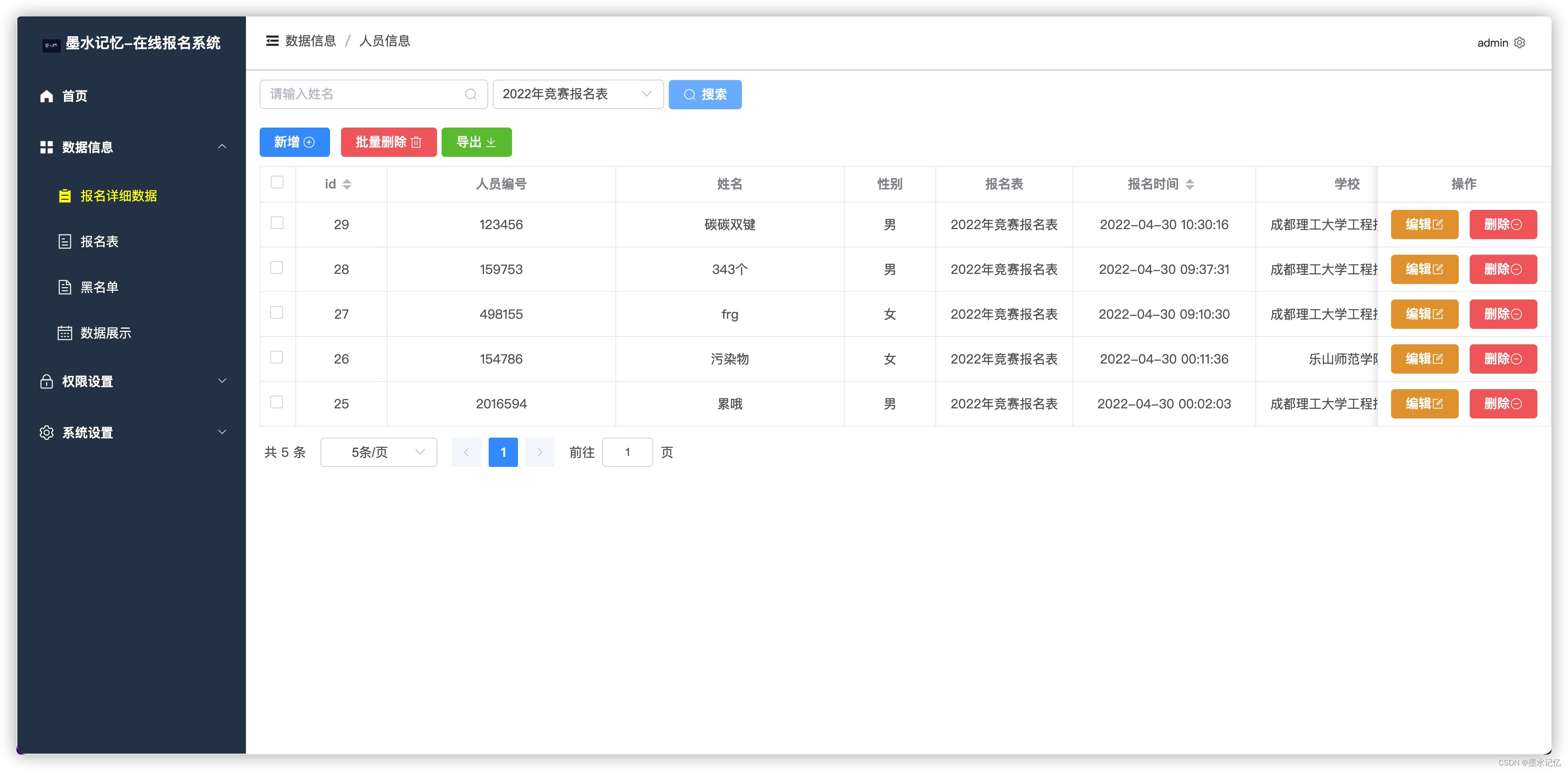
添加前端用户自行查看所有报名信息内容,隐私信息进行特殊处理。
-
实行黑名单制度。在黑名单上的人将无法进行报名活动的提交。
-
相同用户在同一报名中只能提交一次。
-
在用户提交信息时,将会通过邮箱给用户发送邮件,以此方式保证用户为有效用户。用户也可以同这种方式来判断自己是否报名提交成功。
-
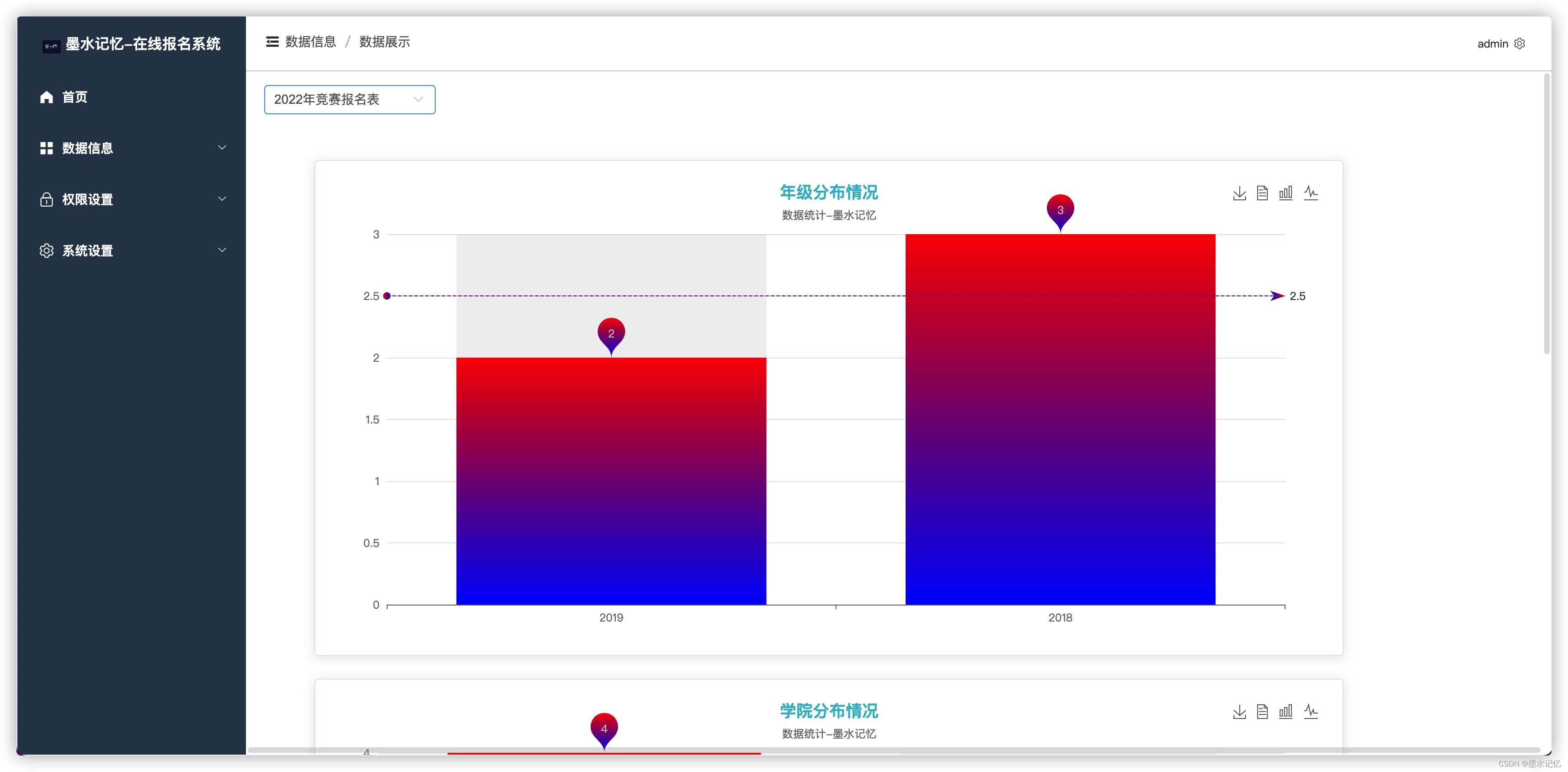
数据的可视化展示
等等。
活动期间。
活动结束。
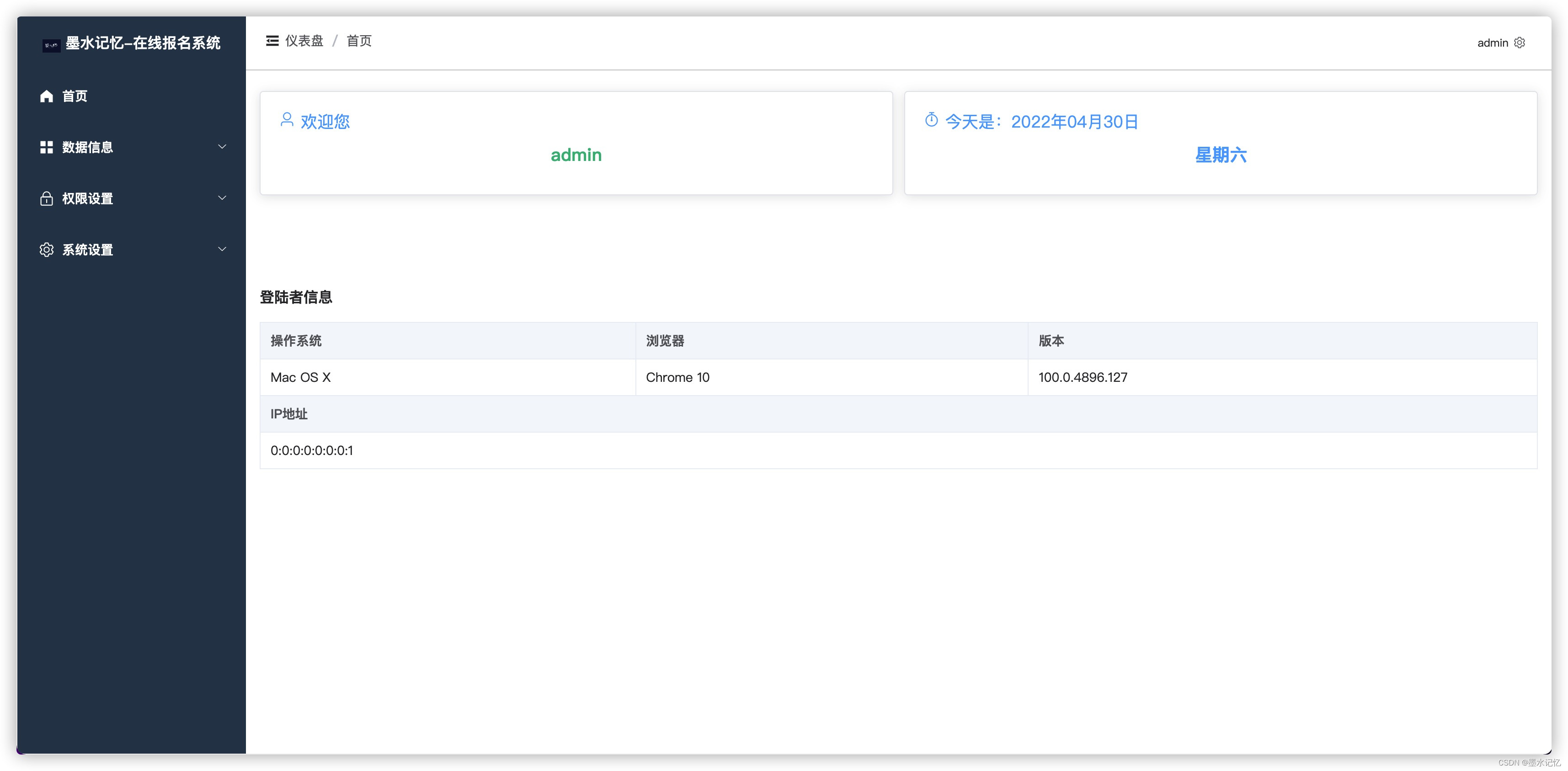
首页。
报名活动表的管理
查询某个报名活动的具体信息。
黑名单用户管理。
根据某活动数据进行可视化展示。
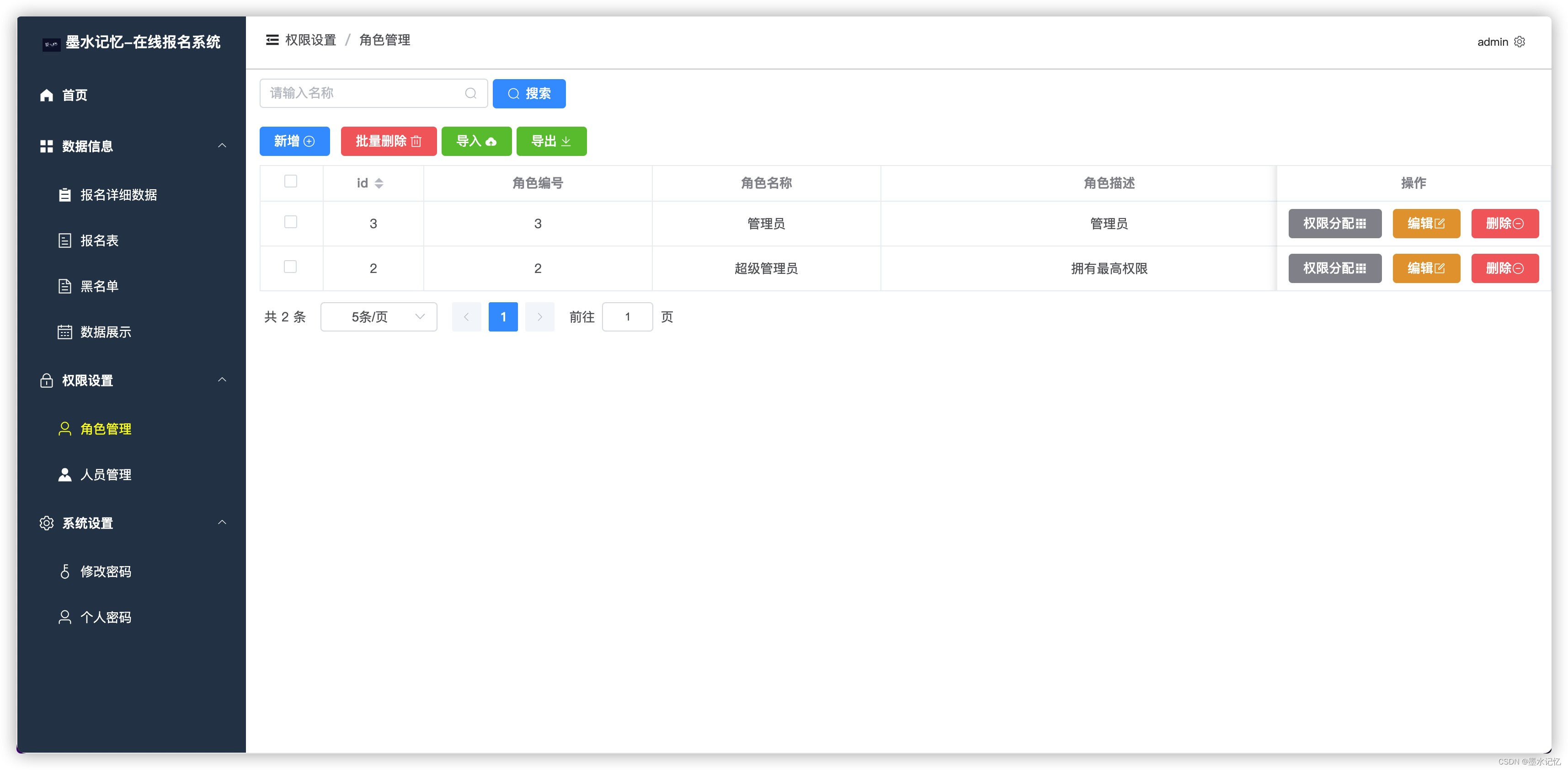
权限相关。角色管理和人员管理。
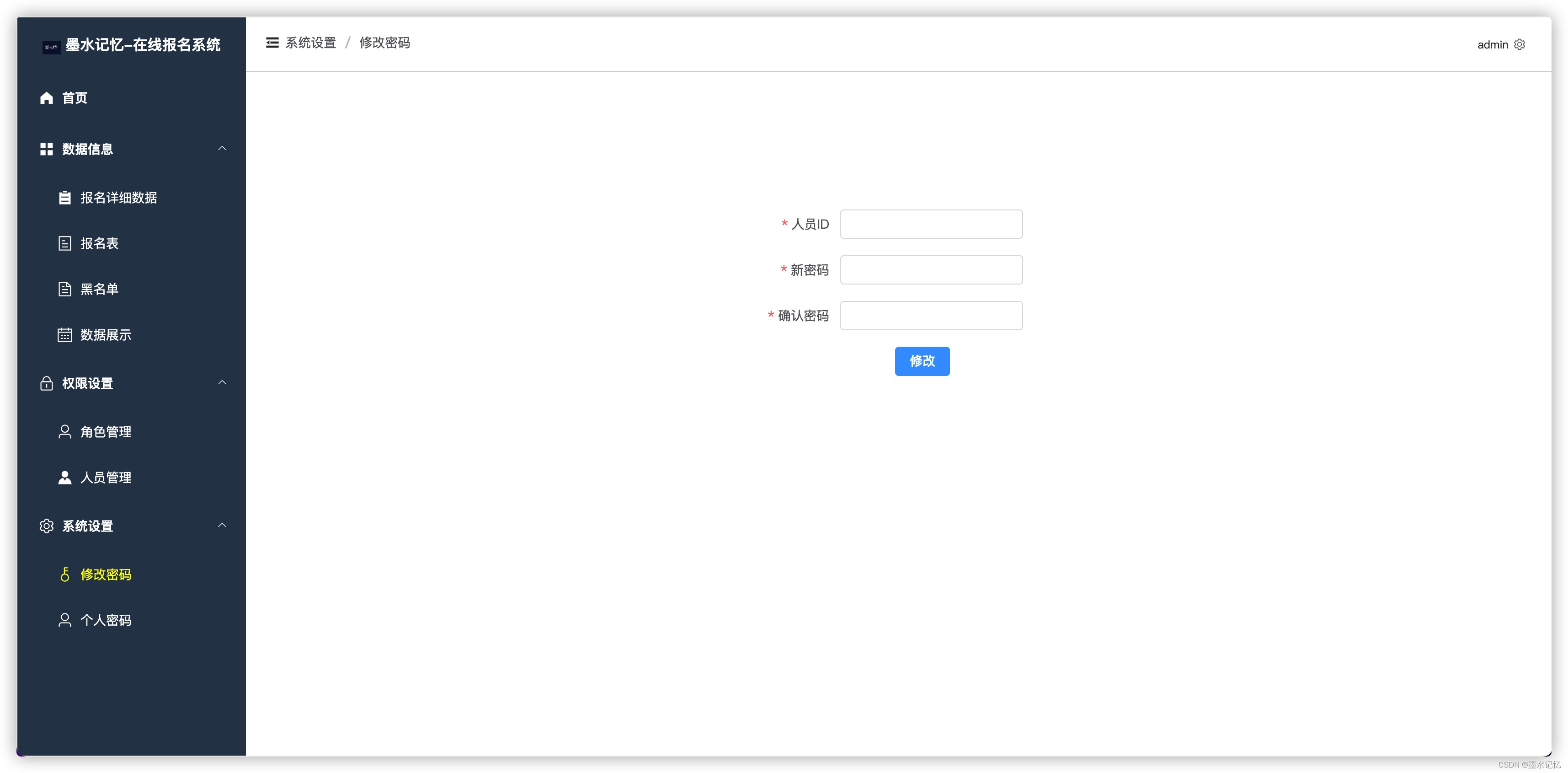
修改密码。个人密码和他人密码。
执行sql文件中的建库建表语句即可。
默认超级管理员admin,密码123456。
修改 clgc-java 中的, application.yml 中的配置。
-
邮箱配置:
username填写开启的邮箱;password为授权码。 -
数据库配置:
datasource配置自己的数据库信息
分为用户前端和后台前端。
利用的vite2+vue3实现。
- 在
clgcacm目录下执行:npm install安装依赖。执行:npm run dev运行项目,项目运行在 8080 端口。
采用普通Vue3项目实现。
- 在
schoolm目录下执行:npm install安装依赖。 执行:npm run serve运行项目,项目运行在 8002 端口。