… the strongly hyped Haskell interpreter.
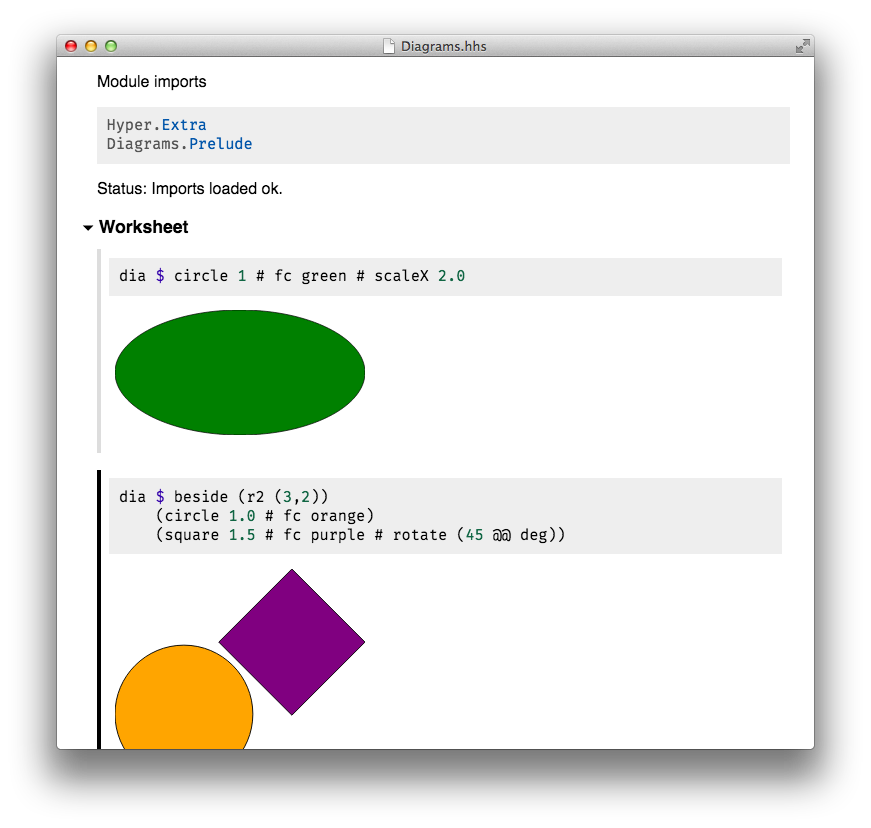
HyperHaskell is a graphical interpreter for the programming language Haskell. You use worksheets to enter expressions and evaluate them. Results are displayed graphically using HTML.
HyperHaskell is intended to be easy to install. It is cross-platform and should run on Linux, Mac and Windows. Internally, it uses the GHC API to interpret Haskell programs, and the graphical front-end is built on the cross-platform Electron framework.
HyperHaskell's main attraction is a Display class that supersedes the good old Show class. The result looks like this:
The latest release of HyperHaskell is Level α (version 0.2.1.0).
HyperHaskell is intended to be easy to install. The easiest way to install it is to download the binary distribution. This is explained in the next subsection. However, there is a pitfall which you have to know about, and which requires knowledge of the installation structure.
A HyperHaskell installation consists of two parts:
-
The graphical front-end.
Currently written in HTML and JavaScript, packaged with the Electron framework.
-
The interpreter back-end.
Consists of an executable
hyper-haskell-server, written in Haskell using the GHC API, and a library (module)Hyperfor visualizing and pretty printing Haskell values.Both parts depend on several different Haskell packages. Unfortunately, the versions of the packages used to compile the executable and to compile the library have to be exactly the same.
This is why, at the moment, the front-end does not come with the back-end executable included. Instead, the user is asked to install the
hyper-haskell-serverback-end into his or her own database of Haskell packages, and then tell the front-end about it. This way, the user is free to use different package or compiler versions.
Installation from the binary distribution follows the structure explained above.
-
Download the graphical front-end from the latest release and unpack it.
NOTE: At the moment, I can only provide macOS binaries, because I don't have access to other architectures. Help is appreciated!
-
Install the back-end server
-
Make sure that you have a working installation of the GHC Haskell compiler.
-
Install the back-end with Cabal by executing
cabal install hyper hyper-haskell-server
It is also recommended (but not necessary) that you install the additional support for other popular Haskell packages, e.g. the Diagrams library by additionally executing
cabal install hyper-extra-
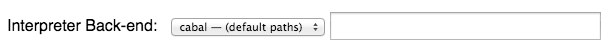
Now you can start the front-end application and create a new worksheet, or open an existing one. Make sure that the "Interpreter Back-end" in the "Settings" section of the worksheet is set to "cabal". (The path field does not matter in this case.)
It is also possible to use Stack by using
stack install, but that is not fully explained here, only to some extent below.
-
That's it! Happy hyper!
When developing HyperHaskell itself, it is also possible to run it from source. Follow these steps:
-
The whole thing is currently developed and tested with Electron v1.4.13.
(If you use the npm package manager, you can install with
npm install electron@1.4.13 -g. On Debian-based Linux distributions, Electron currently requires thenodejs-legacypackage.) -
Make sure that you have a working installation of
(See the Haskell homepage for more on how to obtain these.)
-
You also need the
makeutility, which should be standard on any UN*X platform. Edit the file namedMakefileand tell it where to find the Electron executableOn macOS: Typically,
ELECTRON=/Applications/Electron.app/Contents/MacOS/ElectronOn Linux: Typically,
ELECTRON=/usr/local/bin/electronOn Windows: You can locate
electron.exeand double-click it. Then simply drop thehyper-haskell\appfolder onto the lower pane of the window. Alternatively, from the terminal invoke what is suggested in the upper portion of theElectronwindow, i.e.<path-to-electron>\electron.exe hyper-haskell\app -
Go into the root directory of this repository and type
make run.$ cd hyper-haskell $ make runThis will call the
stackutility to build the server back-end, and finally run the front-end. -
Use the File menu to open one of the example worksheets from the worksheets folder. Voilà!
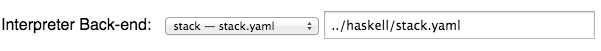
You can also create a new worksheet, but note that you have to set the back-end path in the "Settings" section. The path is relative to the directory where the worksheet was saved. For instance, if you run a worksheet from the worksheets directory, the path
../haskell/stack.yamlwill point to the righthyper-haskell-serverexecutable. Screenshot:Note that for this setting, the
stackutility has to be in your path. You can also set an explicit path for this utility in the "Preferences…" menu item.
The normal way to obtain HyperHaskell is to download the application bundle in binary form. This section describes how to generate this from source.
We use the electron-packager utility. To install it, you need to use the npm package manager and execute the following commands:
npm install electron-packager -g
cd hyper-haskell/app
npm install electron-prebuilt --save-dev
To create an application bundle, use the following commands:
-
On macOS:
make pkg-darwin -
On Windows: not implemented yet
-
On Linux: not implemented yet
Many thanks to everyone who contributed, provided feedback or simply found a nice application for HyperHaskell! In particular, many thanks to:
Moritz Angermann, Simon Jakobi, Rodney Lorrimar, Karshan Sharma, and many others.
The project was started by Heinrich Apfelmus.