Secvisogram is a tool for creating and editing advisories in CSAF format.
Secvisogram is inspired by the project Vulnogram - "a tool for creating and editing CVE information in CVE JSON format". Both names share the same Greek suffix '-gram' which is used for denoting something written or recorded in a particular way. Vulnerability-related information is often not enough - mostly, only the remediation information enables the end user to act efficiently in responding to these concerns. This information is usually conveyed in Security Advisories. Therefore, the first part of the name Secvisogram abbreviates the words Security Advisory.
Secvisogram aims to make it easier for vendors and other security advisory issuing parties to record the advisory details in the CSAF format.
Assure that you have Node 16 (LTS) and npm 8 or newer installed. Nodesource provides binary distributions for various Linux distributions.
$ node --version ; npm --version
v16.14.0
8.3.1
Check out the repository and navigate to the working directory.
git clone git@github.com:secvisogram/secvisogram.git
cd secvisogram
Afterwards, the npm dependencies need to be installed.
npm ci
Now you can start a development server as follows:
npm run dev
The application is now running and accessible at http://localhost:8080. Use the --port argument for alternative ports, e.g. npm run dev --port=8081.
You can configure the application by providing a json config under the
following path .well-known/appspecific/de.bsi.secvisogram.json.
During development this file has to be in app/public/.well-known/appspecific.
This is only needed when you are using secvisogram in combination with the
CSAF CMS Server. If no
config is available Secvisogram will fall back to the standalone mode which is
the same as "loginAvailable": false.
{
"loginAvailable": true,
"loginUrl": "/oauth2/sign_in?rd=http%3A%2F%2Flocalhost%3A8080",
"logoutUrl": "/oauth2/sign_out?rd=http%3A%2F%2Flocalhost%3A8080",
"userInfoUrl": "/oauth2/userinfo",
"validatorUrl": "http://localhost:8082"
}Please refer to DEVELOPMENT.md for a detailed description on how to build and deploy Secvisogram in production.
The following hotkeys are available by default:
- New / Open: CTRL + O
- Save: CTRL + S
- Export: CTRL + E
- Validate: CTRL + ALT + V
These can be overwritten if needed by providing an alternative keybinding in
.well-known/appspecific/de.bsi.secvisogram.json.
Possible keynames are defined in: react-hotkeys
{
...,
"keyBindings": {
"keyNew": "ctrl+o",
"keySave": "ctrl+s"
}
}The JSON Editor View has additional keybindings available. To get an overview please press F1. Hint: The list is scroll and searchable.
Similar to the Vulnogram model, the web application consists of various tabs that represent the individual views. These are represented as an HTML page which loads its data from a local browser storage using JavaScript.
To start a new document after saving, click the "New" button. Alternatively, click the "Open" button to select and load a local file.
When leaving a view without saving, e.g. reloading the application, a warning is displayed, and the user must confirm prior to leaving the page.
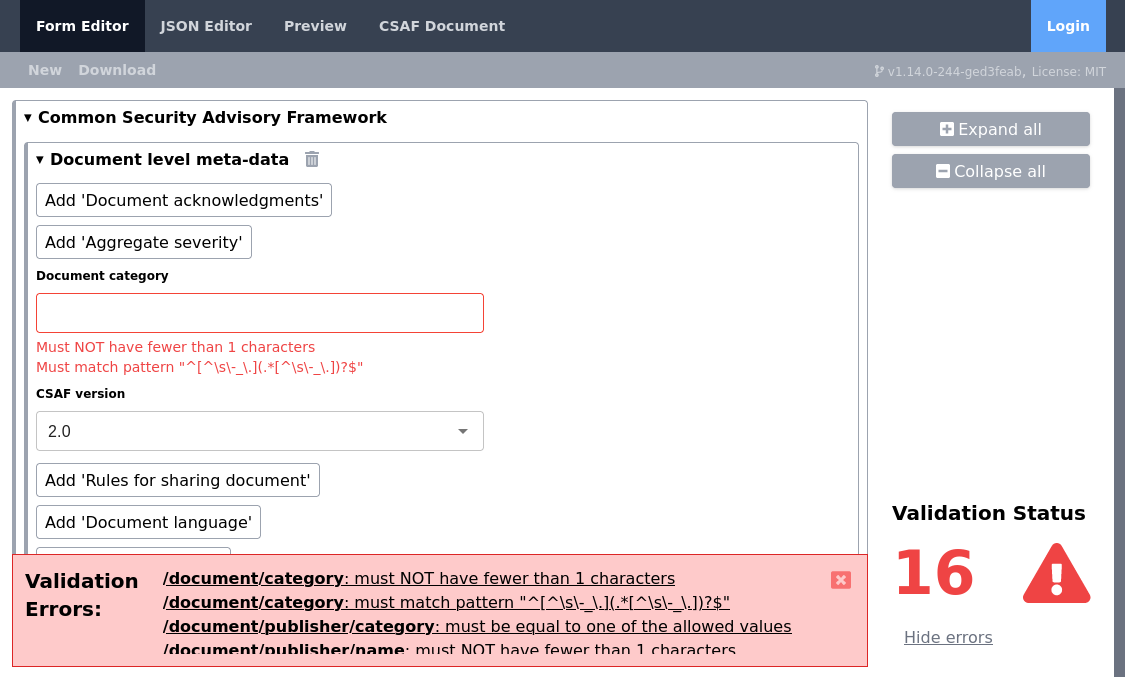
The Form Editor view is an HTML form with live input validation. Additionally, the CSAF JSON Schema checks the following constraints:
- Language fields in the form are checked for plausibility against the values from the IANA database
- The consistency of CVSS string and accompanying fields is checked
- The consistency of the CWE ID and description is checked
CVSS 3 input fields are completed with the data from a possibly copied vector string and their values are recalculated. This gives the user an elegant way to use a possibly existing and copied CVSS 2.0 vector and to partially adjust the values.
A special input field is the "CWE" attribute. Here you can search the CWE catalog (XML file) by entering a value in the "id" or "name" field. For this purpose, a list with the first ten entries matching the input opens under the respective input field, from which a suitable entry can be selected and accepted.
Input errors are displayed directly alongside the respective form field. A global issue counter and validity symbol indicates the current overall validation status. Clicking Show errors reveals a panel with all validation issues and allows to inspect and directly jump to the respective fields.
Opening & Saving Files You can open and save your CSAF JSON document at any time using the respective Open and Save buttons. If your document fails the validation checks, a confirmation dialog will appear.
The CSAF Document tab offers functionality to extract the standard-valid subset of your current document.
Identifying & Solving Validation issues
Use the Show errors-link in the Form Editor view to reveal a linked list of validation issues. Here you can click on any validation issue and directly jump to the affected form elements.
The JSON Editor view uses the Monaco editor to edit the JSON representation of the current CSAF document. Please note that only valid JSON content is accepted for further processing.
This view does not include any editing functionality. It displays a rendered HTML template view of the current CSAF document as shown in the editor views.
Use the toggle button to switch between the Rendered web view and the HTML source view. You can export this HTML document via Export Preview as a standalone HTML document or print the rendered document via Print Preview.
This view does not include any editing functionality. It always displays the valid subset of your current CSAF document by removing any invalid and/or empty CSAF document elements.
You can use this view and the embedded Export CSAF button to always quickly extract the standard-valid subset of your current CSAF document.
The documentation on CSAF documents lives in the secvisogram-documentation repository and is integrated with git-subtree. To update the documentation you can use the following command:
git subtree pull --prefix docs https://github.com/secvisogram/secvisogram-documentation.git main --squash
Please refer to CONTRIBUTING.md for details about how to contribute to the development of Secvisogram.
The DEVELOPMENT.md document gives an overall introduction on how to get started with developing Secvisogram as well as an overview on the architecture, libraries used and technical design of Secvisogram.
It's possible to change and provide custom Preview Templates. Please refer to PREVIEW-TEMPLATING.md for detailed instructions on how to create, modify and deploy Secvisogram with custom templates.
Please refer to SECURITY-CONSIDERATIONS.md for details about how Secvisogram addresses the OWASP Top 10 Web Application Security Risks.