- useState and state management
- useEffect
- useRef
- prop types
- custom hooks
- data fetch
- component composition and reusability
Clone the project
git clone https://link-to-projectGo to the project directory
cd my-projectInstall dependencies
npm installStart the server
npm startThis app utilizes the Frankfurter API to fetch the latest exchange rates. The API is accessed using the fetch function provided by the browser.
https://www.omdbapi.com/
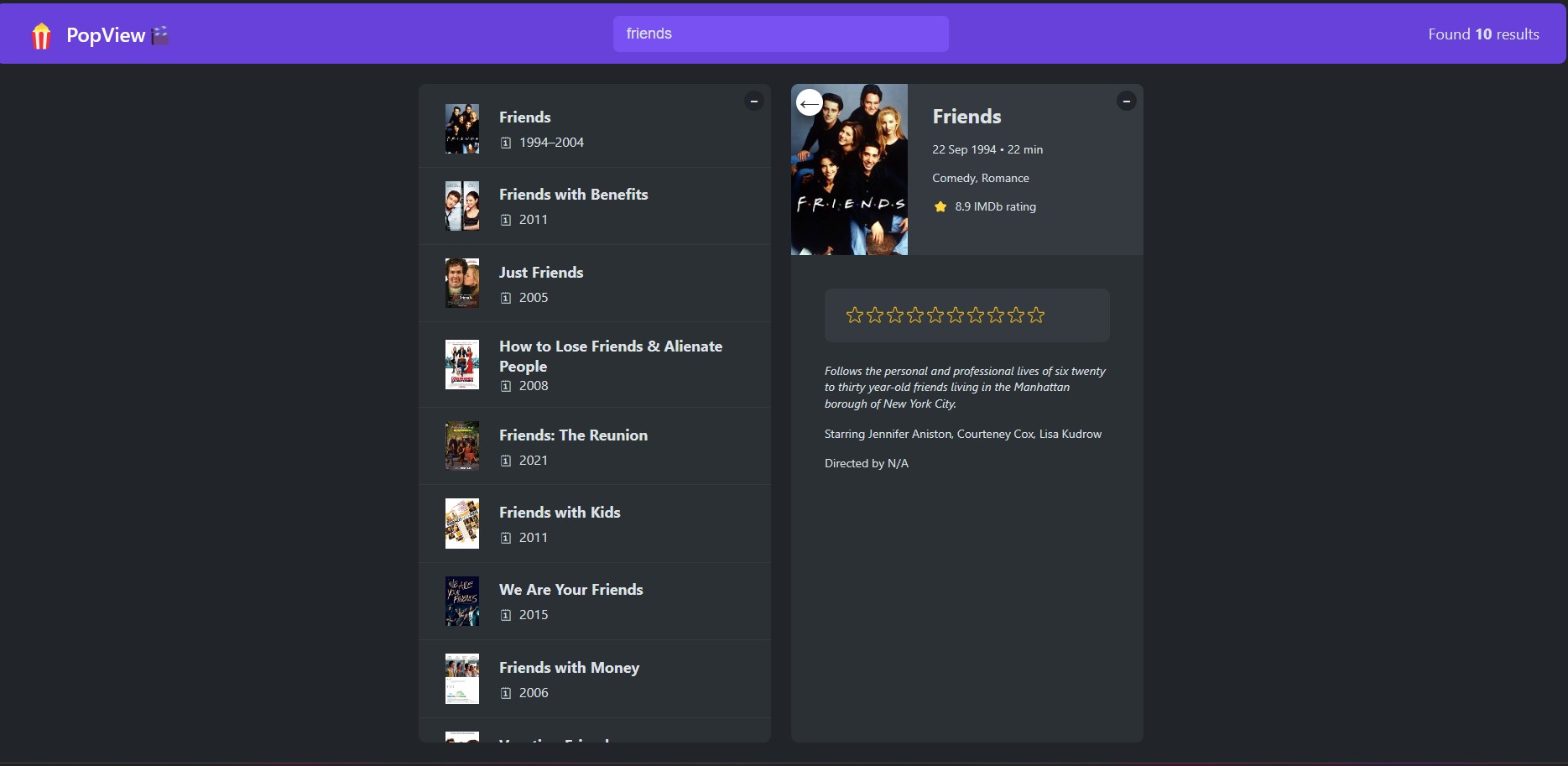
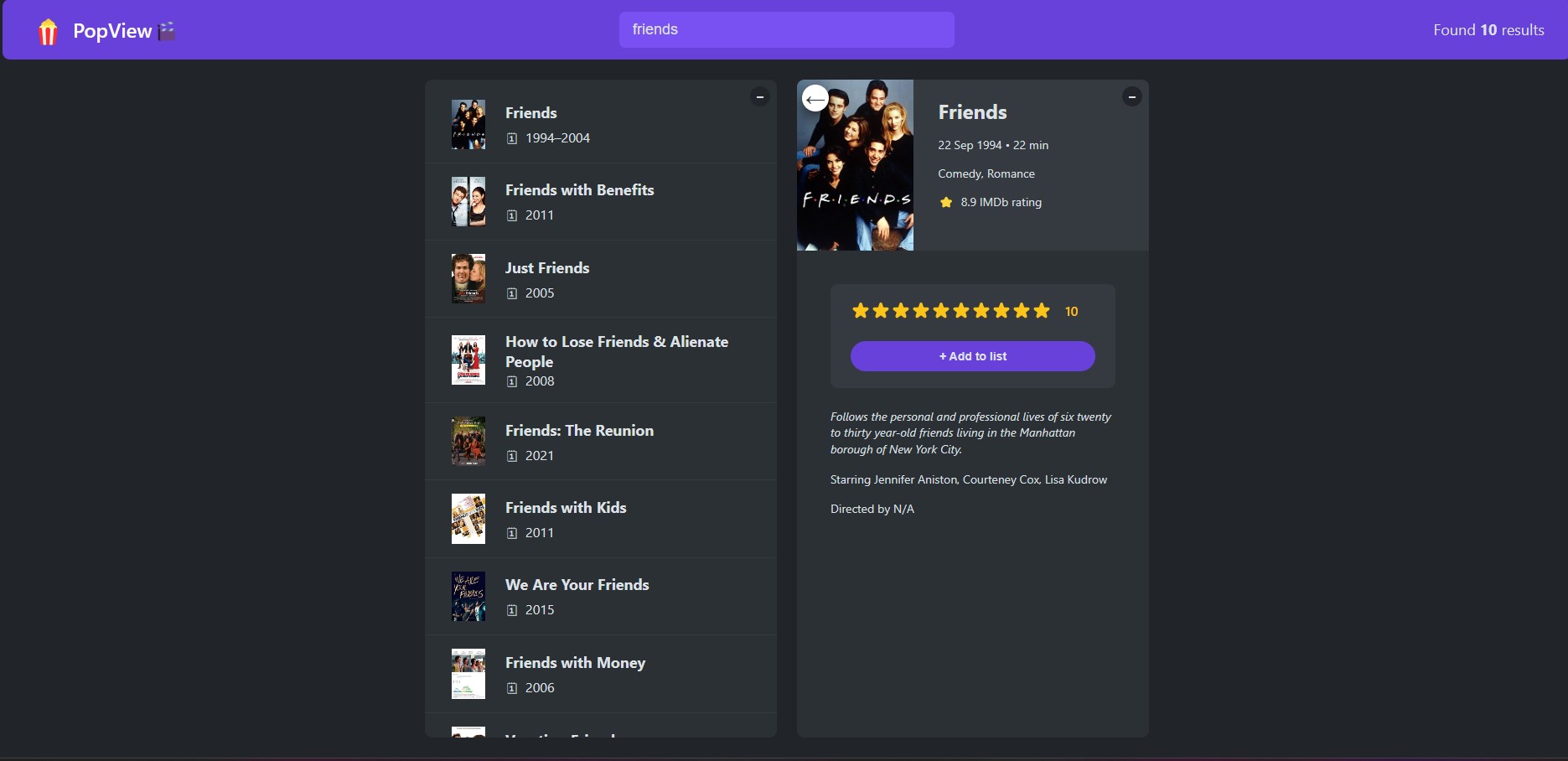
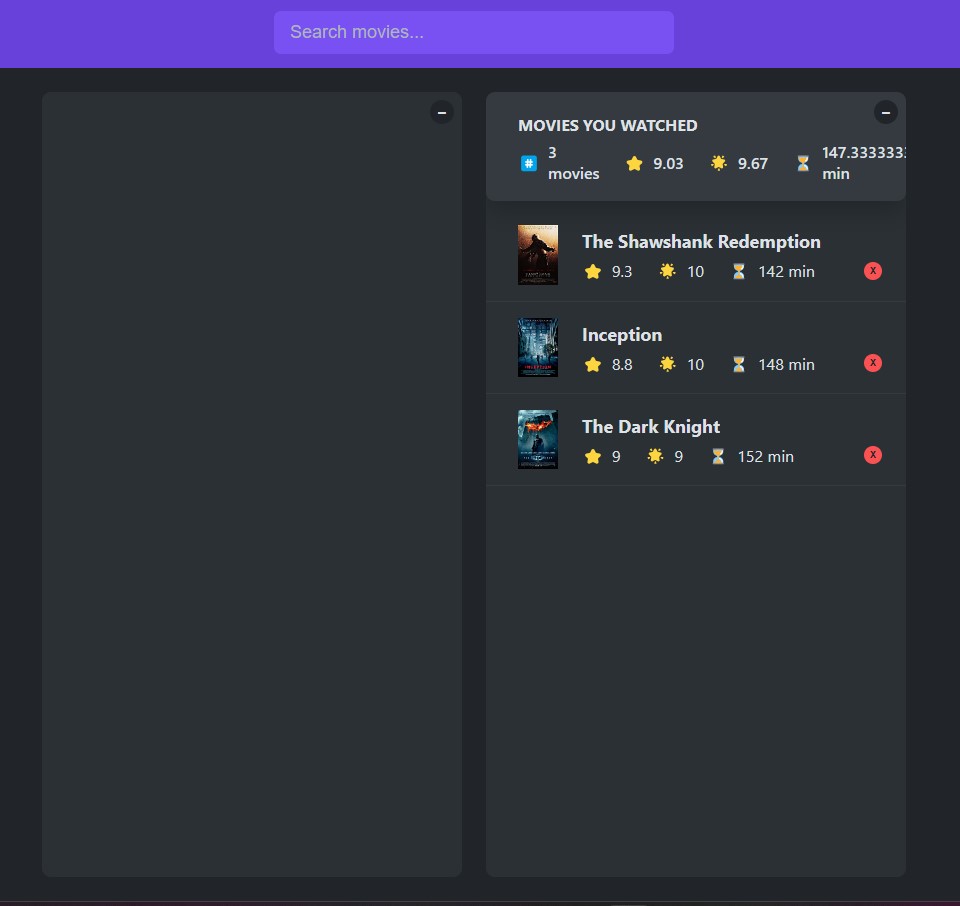
This my finished React Pop View App PART- 2 based on A Ultimate React Course by Jonas Schmedtmann
As the description suggests, the original design was done by Jonas Schmedtmann and was part of a Ultimate React Course which I highly recommend. https://www.udemy.com/course/the-ultimate-react-course/