This version uses React, Redux, Express, Passport, and PostgreSQL (a full list of dependencies can be found in package.json).
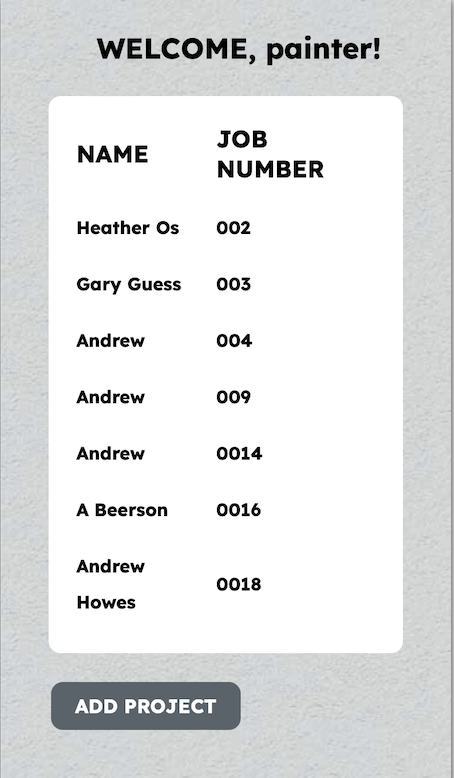
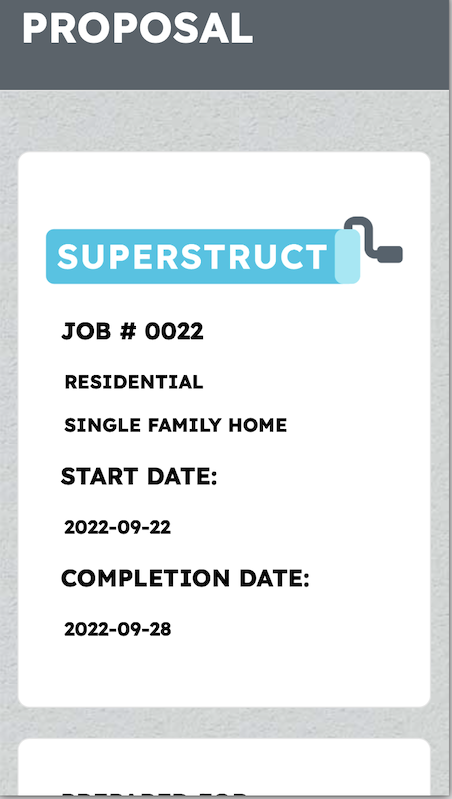
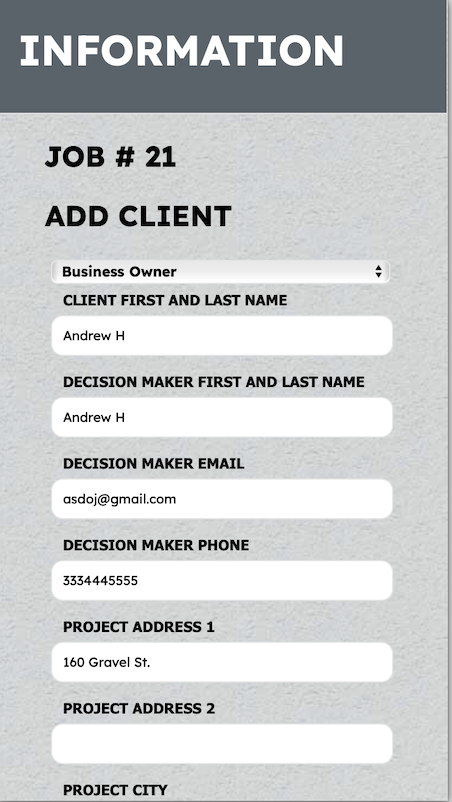
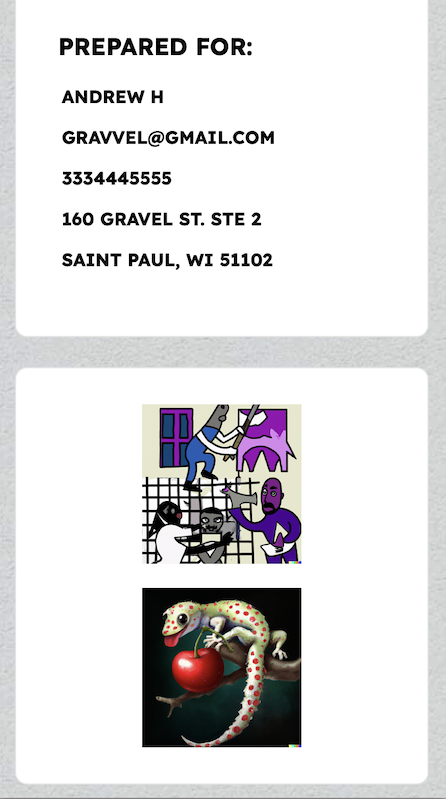
Superstruct is a painter app that allows the user and client build a proposal and work order to be given to painting contractors.
This app is best viewed on a mobile device.
- React.js
- Redux
- Redx-Saga
- React-Router
- Node.js
- Express.js
- PostgreSQL
- Cloudinary
Before you get started, make sure you have the following software installed on you computer:
- Install dependencies by running:
npm install
- Run the app with the commands:
npm run server npm run client
Create a new database called paint_project and create tables in the database.sql file. Required INSERT statements are labeled along with optional sample data.
If you would like to name your database something else, you will need to change paint_project to the name of your new database name in server/modules/pool.js
- Run
npm install - Create a
.envfile at the root of the project and paste the following lines into the file:
- SERVER_SESSION_SECRET= 'yourKey'
- CLOUDINARY_NAME = 'ENTER YOUR CLOUD_NAME HERE'
- CLOUDINARY_API_KEY = 'ENTER YOUR API_KEY HERE'
- CLOUDINARY_API_SECRET = 'ENTER YOUR API_SECRET HERE'
- Start postgres if not running already
- Run
npm run server - Run
npm run client - If using nodeman, app will open in new browser tab after running
npm run client. If not, navigate tolocalhost:3000
src/contains the React applicationpublic/contains static assets for the client-sidebuild/after you build the project, contains the transpiled code fromsrc/andpublic/that will be viewed on the production siteserver/contains the Express App