Dieses Projekt wird im Rahmen eines Praxis-Projektes an der HTW Berlin in Kooperation mit Exxeta durchgeführt. Ziel ist es, prognostizierte Strom-Preis und -Verbrauchsmengen aufzubereiten und dem Nutzer visualisiert zur Verfügung zu stellen. Die zugrundeliegenden Daten werden auf einer Amazon AWS Lambda serverless Architektur mittels Maschine Learning erzeugt.
Die technische Grundlage des iBMK Dashboards stellt das Javascript Framework React Js (Typescript) dar. Zudem kommt im Frontend Tailwindcss zum Einsatz. Für die Darstellung der Graphen wird die Library Recharts genutzt
Die CI Pipeline besteht aus drei Stages. Einen Überblick über die Stages liefert die folgende Tabelle:
| Stage | Beschreibung | Trigger |
|---|---|---|
| Test | Führt die Tests für das Projekt aus | Push auf Dev-Branch |
| Build | Baut das Projekt und stellt das Build-Verzeichnis als Artefakt bereit | Push auf Main-Branch |
| Deploy | Push as Build-Verzeichnis in den entsprechenden AWS S3 Bucket | Push auf Main-Branch |
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Der Test wurde mit Cypress durchgeführt. Cypress ist ein Framework, mit dem End-to-End-Tests durchgeführt werden können.
Installation: Um cypress nutzen zu können, muss es zunächst installiert werden. Die Installation erfordert im ersten Schritt die lokale Installation von Node. Danach muss cypress in dem Projekt, in dem man die Tests schreiben möchte, generiert werden. In unserem Fall wurde cypress im Frontend installiert, da mit cypress das Frontend getestet werden kann. Mit diesem Befehl npm install cypress --save-dev kann cypress automatisch in das gewünschte Projekt installiert werden. Die Installation generiert automatisch einen neuen Ordner namens cypress im Projekt.
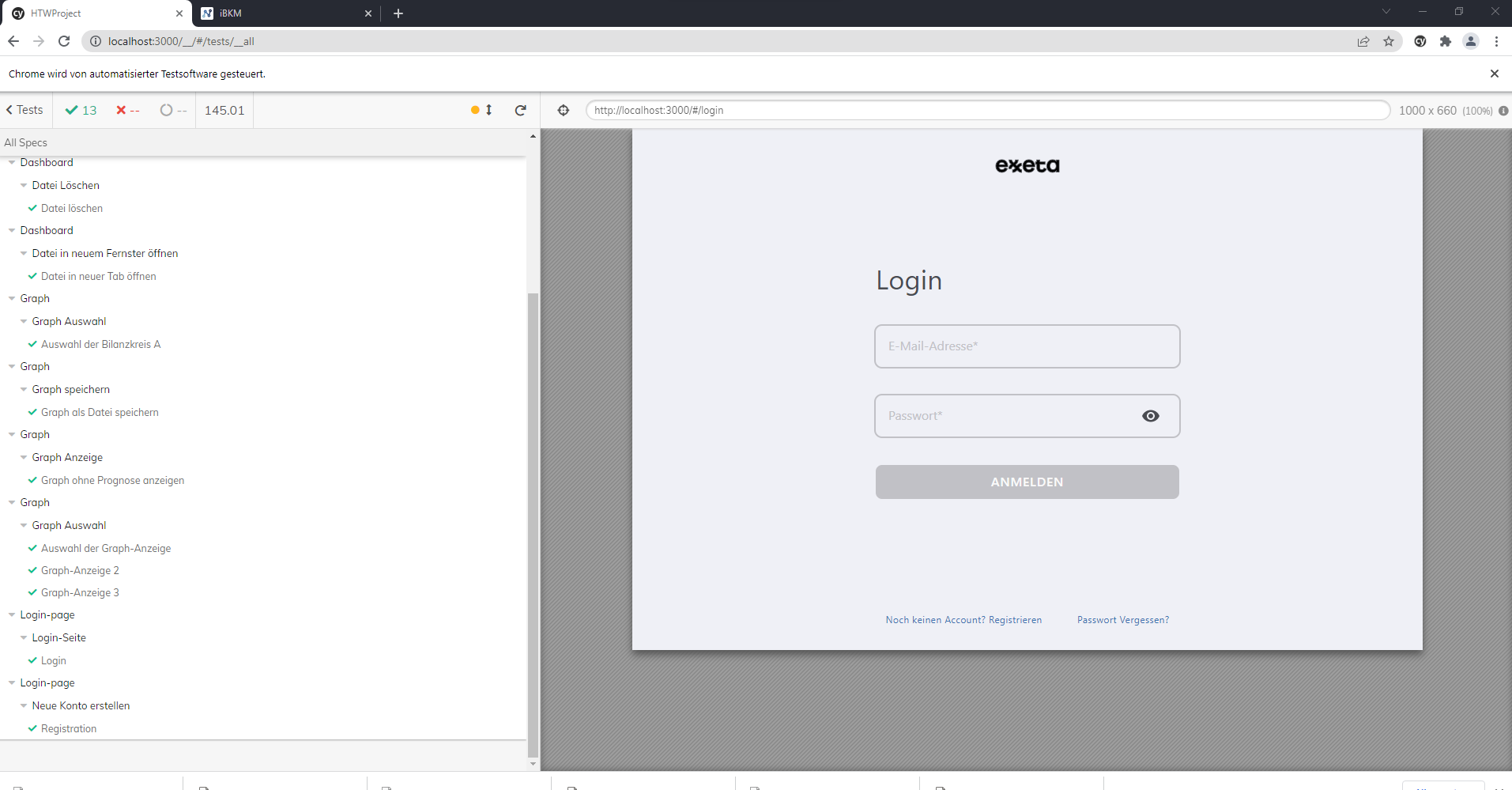
Ausführung von Tests: Die Ausführung der Tests wird über den folgenden Befehl durchgeführt: npx cypress open. Nach der Ausführung dieses Befehls sieht man die Benutzeroberfläche von Cypress mit den verschiedenen geschriebenen Tests.
Es ist möglich, die Tests einzeln auszuführen oder alle Tests direkt auszuführen. Die Ergebnisse bleiben gleich, da die Tests entweder bestehen oder bei einem Fehler fehlschlagen.

Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
You can learn more in the Create React App documentation.
To learn React, check out the React documentation.