Startpage
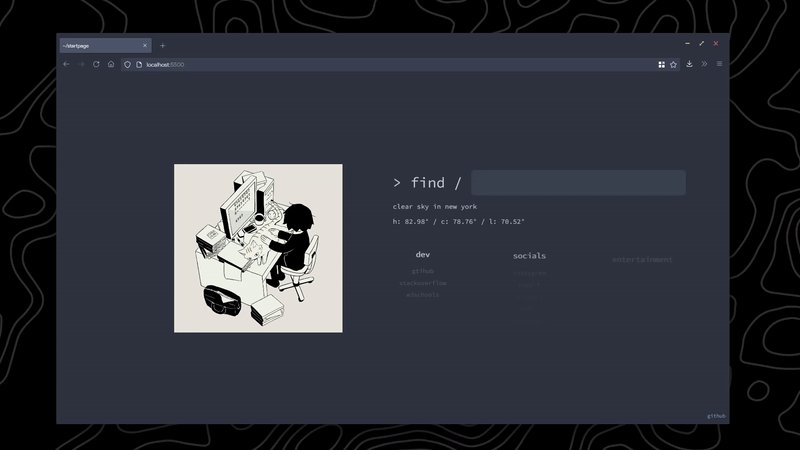
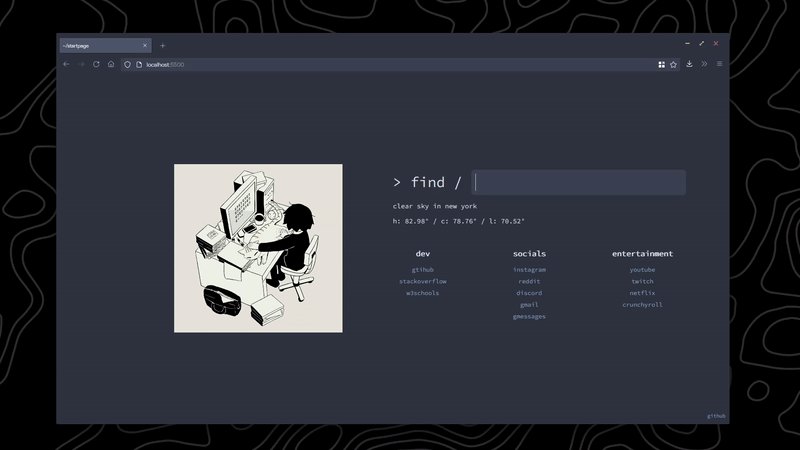
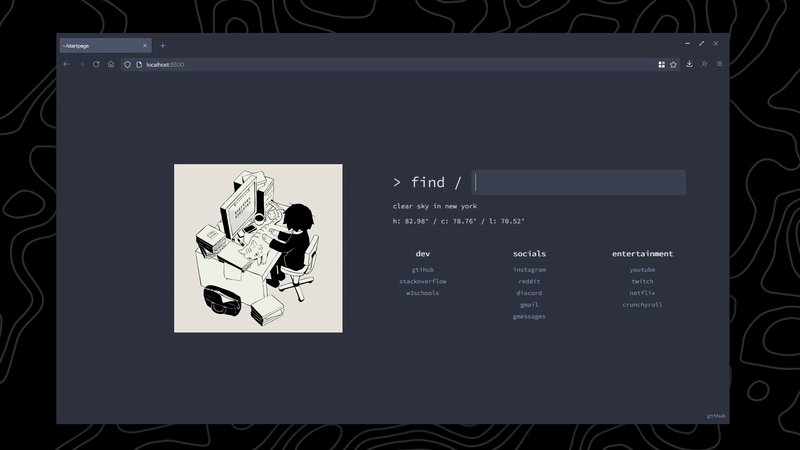
Live preview (no weather as to not leak API key)
Table of Contents
Installation
Materials
- Code editor (e.g. VSCode, Notepad++, etc.)
- Basic html/css/js knowledge (optional, but recommended)
- OpenWeatherMap API Key (only if you want to use the weather feature)
Instructions
Basic Setup
- Grab the latest release
- Unzip files and move to a convenient location (e.g. Documents)
- Go into your browser settings (Firefox:
about:preferences, Chrome/chromium-based:chrome://settings/) - Set the homepage to
file:///[PATH TO STARTPAGE]/index.html(example:file:///D:/documents/startpage/index.html) - Open the homepage and check if things are working. There will be no weather data, and we will fix as part of the next step.
- Open index.html in your code editor of choice.
- Find the
<section>elements and replace thewebsite text,section header, andhttps://example.comwith your own links and text. You can copy-paste or delete the<section>elements to fit your needs (I recommend a maximum of 3-4 sections). - If you want the weather to be displayed, leave the
weathervariable as-is. Otherwise, change it tofalseand skip the rest of this step. - In the
<script>tag, replace the[API KEY]with your own OpenWeatherMap API key. (See here for instructions.) - In the
<script>tag, replace thelonandlatvariables with your own longitude and latitude respectively. - In the
<script>tag, change theunitsvariable to eitherimperialormetric.
- Find the
- If you want to replace the image, replace the
image.giffile with your own image/gif of choice. - You should now have a working startpage!
Getting an OpenWeatherMap API Key
- Go to OpenWeatherMap and sign up.
- Check your inbox for an email from OpenWeatherMap to verify your email address, and verify it.
- Go to the OpenWeatherMap API page. There should be an API key already generated for you. If not, generate one. The API key name does not matter.
- You should now have an API key! It will take a few hours for it to be active, please do not panic if the weather does not show up unless it has been many hours.
Changing the search engine
By default, the search engine is DuckDuckGo. You can change it to another search engine of choice by replacing the link in the <form> tag with another below.
| Search Engine | Link |
|---|---|
https://google.com/search |
|
| Duckduckgo | https://duckduckgo.com/ |
| Bing | https://bing.com/search |
| Ask Jeeves (why) | https://askjeeves.net/results.html |
Using as a new tab/disabling animations
This is meant as a start page, and not a new tab page because of the animations.
This (firefox) or (chrome/chromium-based) extension changes the new tab page, and you can follow the directions below use it.
Use as a new tab (only step 3 to disable animations):
- Make a copy of the
index.htmlfile after you finished with the basic setup. - Rename it to
newTab.html(you can name it other things too, I just recommend this). - Open
newTab.htmlfile in your code editor of choice.- In the
<script>tag, change theanimatedvariable tofalse.
- In the
- In the extension settings, set the new tab page to
file:///[PATH TO STARTPAGE]/newTab.html(example:file:///D:/documents/startpage/newTab.html)
Browser setup
- Browser: Firefox
- Theme: Nord - Firefox Theme
- Font: Product Sans
- Wallpaper: You can't have it
Misc. Info
- Startpage Font: Source Code Pro
- Cat Gif: Here