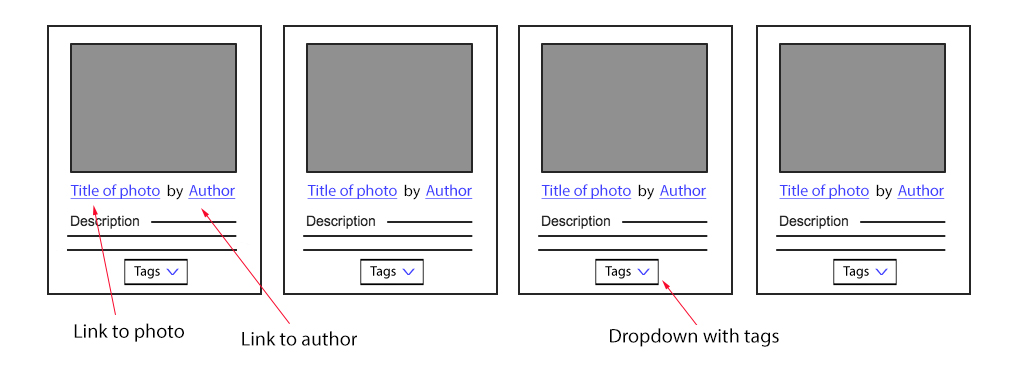
Your test is to consume the public Flickr API and display the results according to this basic wireframe:
Please find our requirements listed below:
- The website you create should function as a single page application.
- Because of the tech stack used by Uplifter, this should be completed using ReactJS.
- Typechecking should be implemented using TypeScript or another similar technology
- Your app must be fully responsive across all devices and screen sizes.
- Your app should support all the major browsers (Chrome, Firefox, Safari, IE11+).
- If you decide to use other Flickr API feeds, please note that some endpoints require an API key. You can apply for your own here.
- Where possible, only request images with a 'safe' tag to ensure the application remains suitable for all ages.
- Code should have unit tests to cover the core functionality as a minimum.
- Code should be pushed to a git repository.
If you feel like you want to go the extra mile, here is a list of potential additions:
- Think about how you might improve the speed of the page in terms of the images/content loading.
- Allow the page to have an infinite scroll (loading in more images as you scroll).
- A search functionality based on tags, or possibly the title of the photo.
- How you can add in smooth animations that will add to the value of the application.
- Alternatively if you can think of any other features that you feel would further enhance your app, then we'd love to see what you can come up with!