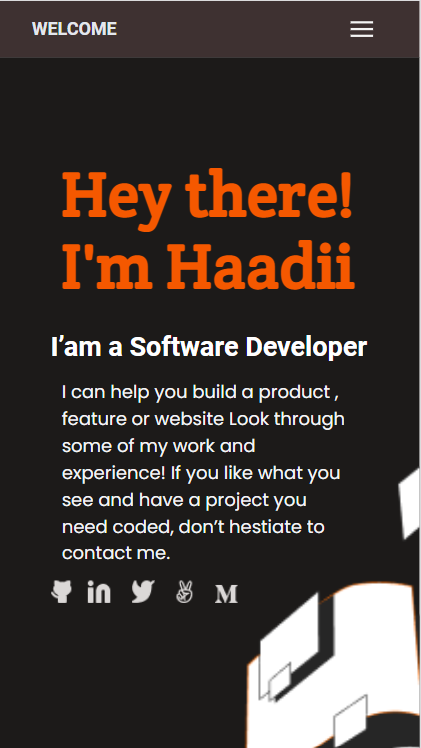
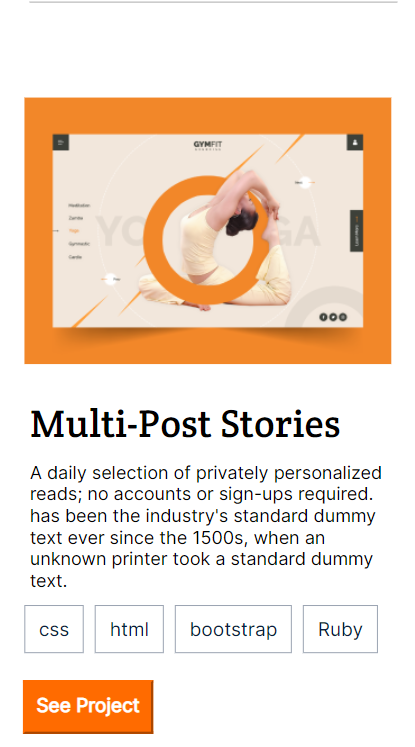
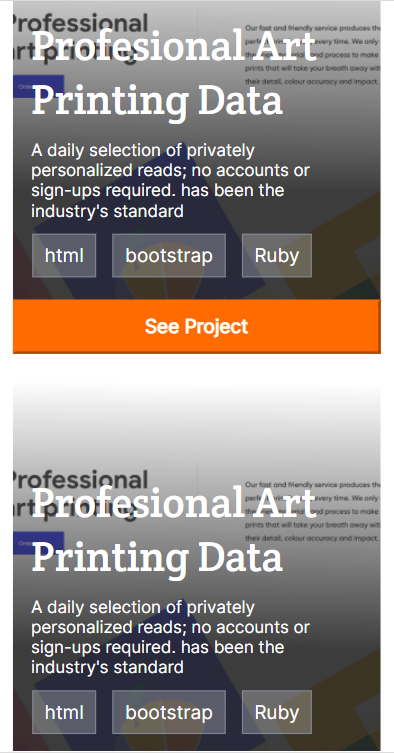
This is a single-page portfolio website with a header, work section, about section, and contact section which was parsed from Microverse Figma Template 1. The webpage is responsive and can be used on different screens. The contact section and all animation effects the portfolio was done by all the three authors listed below as contributing authors. This project was made with HTML, CSS and javascript linters and proper Github Flow was used. Javascript was used to toggle the mobile menu. The Personal-portfolio website has been deployed using github pages, the link is below.
Understand how to create UIs adaptable to different screen sizes using media queries. Understand how to parse a Figma design to create a UI Use of flexbox to place elements in the page use of images and background to enhance the appearance Prepare a repository for development using linters Ensure there are no linter errors Use of meaningful commit messages Descriptive README files Descriptive pull request title and a summary explaining changes inside Branch names should describe actions taken Follow best practices for HTML and CSS Deploy the website online using github pages
- HTML
- CSS
- JS
To get a local copy up and running follow these simple example steps:
-must have git installed.
- git clone https://github.com/Haadiiii/my-portfolio
- cd my-portfolio
👤 Author
- GitHub: @Haadiiii
- Twitter: @HaaDiii_99
- LinkedIn: LinkedIn
Contributions, issues, and feature requests are welcome!
- Fork the Project
- Create your Feature Branch (
git checkout -b 'branchname) - Commit your Changes (
git commit -m 'Add some branchname') - Push to the Branch (
git push origin branchname) - Open a Pull Request
Feel free to check the issues page.
Give a ⭐️ if you like this project!
- Choose an Open Source License
- GitHub Emoji Cheat Sheet
- Malven's Flexbox Cheatsheet
- Malven's Grid Cheatsheet
- Img Shields
- GitHub Pages
- Font Awesome
This project is MIT licensed.