If you are following the HackYourFuture curriculum we recommend you to start with module 1: HTML/CSS/GIT. To get a complete overview of the HackYourFuture curriculum first, click here.
Please help us improve and share your feedback! If you find better tutorials or links, please share them by opening a pull request.
If you were to ask a random person on the street the question "What is a browser?", you'll most likely get a variety of (incorrect) answers. For proof, check this out.
You might be one of those people right now, but after this module no more. In Browsers you'll learn all about how the browsers work and how to use the JavaScript you just learned within the browser.
In order to successfully complete this module you will need to master the following:
- Understand what the
DOMis - Use the basics of
DOM Manipulation - Build a cool quiz website from scratch as a group
- Learn how to present yourself and your code
This repository consists of 2 essential parts per week:
README: this document contains all the required theory you need to understand while working on the assignment. It contains the list of concepts that you will want to study this week and points you to your study book to read all about them. This is the first thing you should start with every weekMAKEME: this document contains the instructions for each week's assignment. Start with the exercises rather quickly, so that you can ground the concepts you read about earlier.
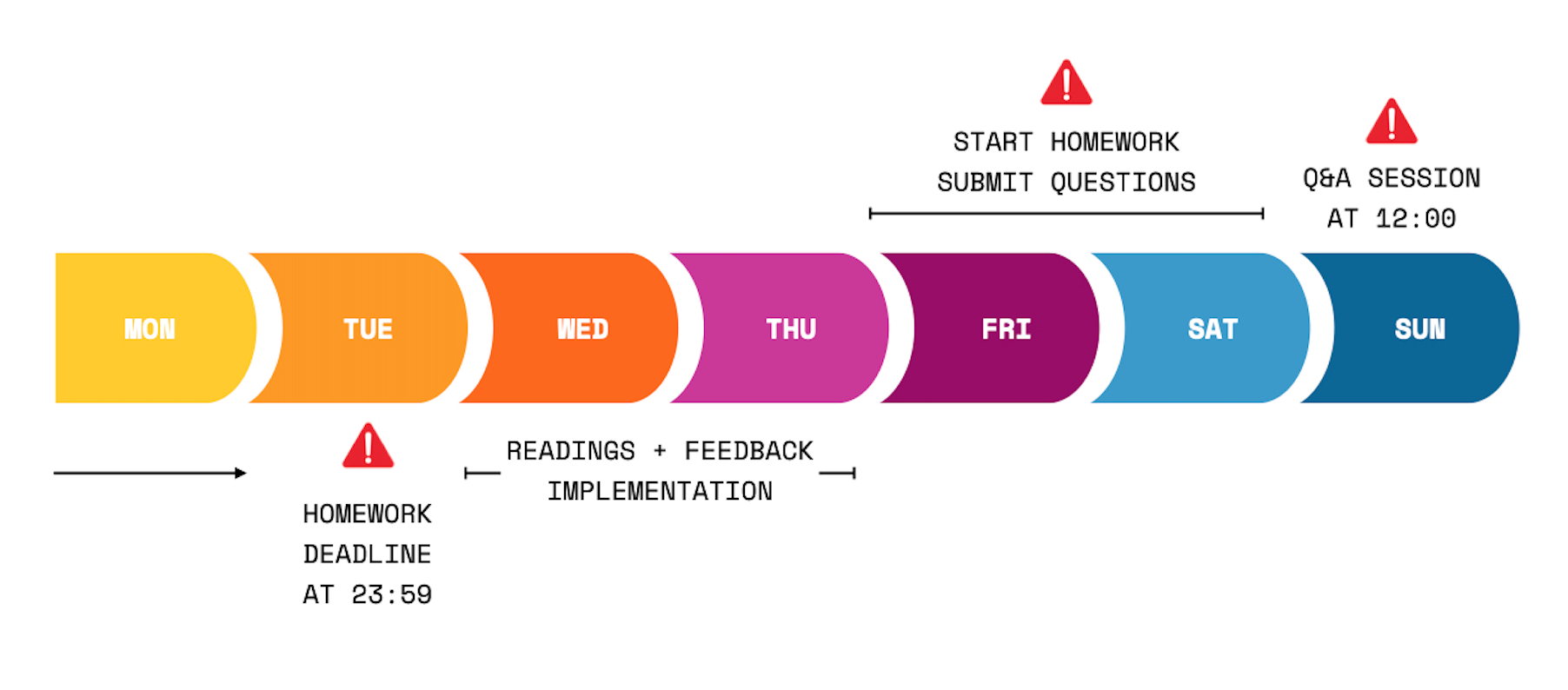
Let's say you are just starting out with the Browsers module. This is what you do...
- The week always starts on Wednesday. First thing you'll do is open the
README.mdfor that week. For the first week ofBrowsers, that would be Reading W1. - You spend Wednesday and Thursday going over the resources and try to get a basic understanding of the concepts. In the meanwhile, you'll also implement any feedback you got on last week's assignment (from the JavaScript1 module).
- On Friday you start with the assignment, found in the
MAKEME.md. For the first week ofBrowsers, that would be Assignment W1. - You spend Friday and Saturday playing around with the exercises and write down any questions you might have.
- DEADLINE 1: You'll submit any questions you might have before Saturday 23.59, in the cohort channel.
- On Sunday you'll attend the session. It'll be of the Q&A format, meaning that there will be no new material. Instead your questions shall be discussed and you can learn from others
- You spend Monday and Tuesday finalizing your assignment.
- DEADLINE 2: You submit your assignment to the right channels (GitHub) before Tuesday 23.59. If you can't make it on time, please communicate it with your mentor
- Start the new week by going back to point 1!
In summary:
To have a more detailed overview of the guidelines, check your cohort repository, or ask your mentor/cohort on Slack!
| Week | Topic | Reading Materials | Assignment |
|---|---|---|---|
| 1. | Document-Object Model (DOM), DOM manipulation, Presentation Module week 1 | Reading W1 | Assignment W1 |
| 2. | Presentation Module week 2, Group project week 1! | Reading W2 | Assignment W2 |
| 3. | Group project week 2 | Reading W3 | No individual assignment |
Did you finish the module? Good job! You're doing great!
If you feel ready for the next challenge, click here to go to Using API's!
The HackYourFuture curriculum is subject to CC BY copyright. This means you can freely use our materials, but just make sure to give us credit for it :)
This work is licensed under a Creative Commons Attribution 4.0 International License.