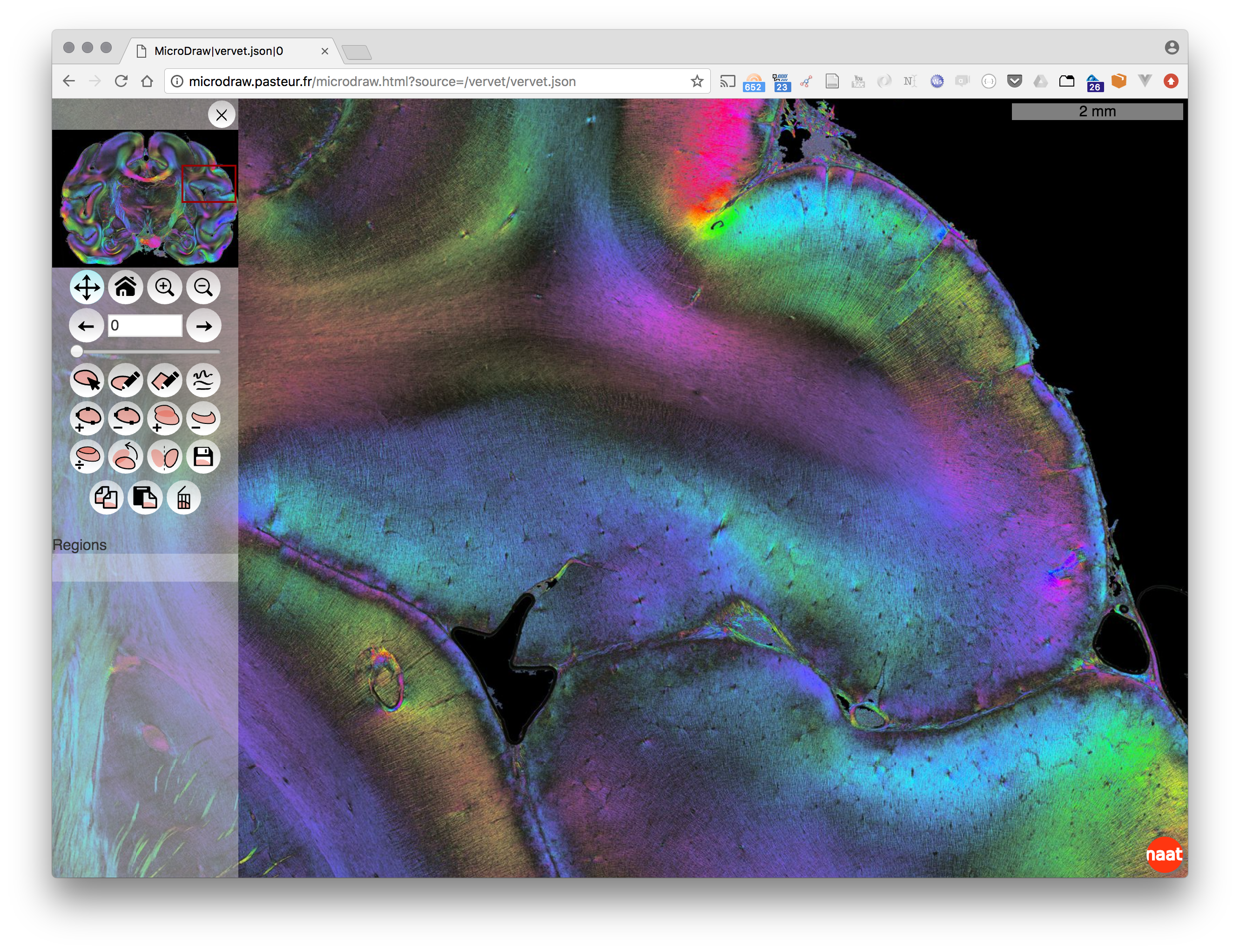
MicroDraw is a collaborative vectorial annotation tool for ultra high resolution data, such as that produced by high-throughput histology.
Data visualisation uses OpenSeadragon, and data annotation uses Paper.js.
as of 2018-07-09
-
install nodejs
-
install mongo
-
checkout the repository
git clone https://github.com/r03ert0/microdraw.git -
cd microdraw -
install the project
- cd into microdraw
npm install
-
run the project
- in one terminal window start
mongoddatabase and leave it run - in another terminal: cd into microdraw folder:
npm start
- in one terminal window start
-
open http://localhost:3000 to see MicroDraws landing page and click any of the data links provided
-
test data can be viewed at http://localhost:3000/data?source=/test_data/cat.json
- checkout the repository
git clone https://github.com/r03ert0/microdraw.git cd microdraw/bindocker-compose up- open http://localhost:3000 to see MicroDraws landing page and click any of the data links provided
- test data can be viewed at http://localhost:3000/data?source=/test_data/cat.json
Microdraw utilises passportjs to manage user login. By default, Microdraw is configured to use Github and local strageties.
You may also want to set the session secret by setting the environment variable: SESSION_SECRET=MySuperDuperSecret
- Get your Github developer keys for your local microdraw url
- go to
https://github.com/settings/applications/newand add a new application - App name: MicroDraw development for example
- Homepage URL: http://localhost:3000
- Authorization callback URL: http://localhost:3000/auth/github/callback (this may differ between your development/production instances)
- go to
- copy paste client id, client secret and callback URL into
./app/auth/github-keys.json
- Set environment variable:
LOCALSIGNIN=true
n.b. it is highly advised to not use local strategies to manage users unless absolutely necessary.
Microdraw uses mongodb to manage the annotations by default. You may choose to use a different solution, by replacing ./app/db/db.js and replace with your own backend.
You can set a custom endpoint for mongodb by setting the environment variable : MONGODB=url-to-mongo:27017/db_name
- cd to /public directory, put yourDataFolder here which must contain
- a folder with the folders with your data tiles in dzi format
- the .dzi file containing the information about your data (generated by the converter)
- a json file containing information about your data in the following form:
{ "pixelsPerMeter": 1000000, "tileSources": [ "yourDataFolder/yourData.dzi" ] }
This project is licensed under GNU GPL v3 or any later version.