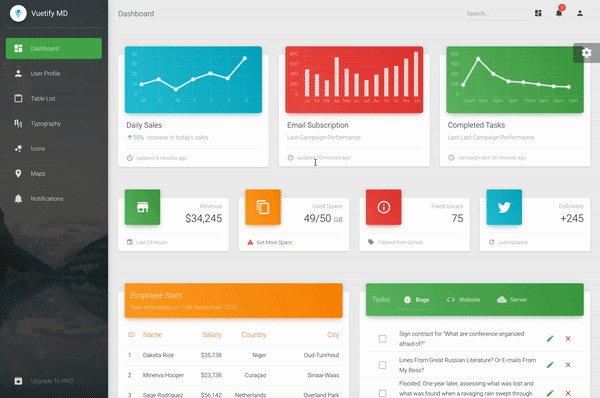
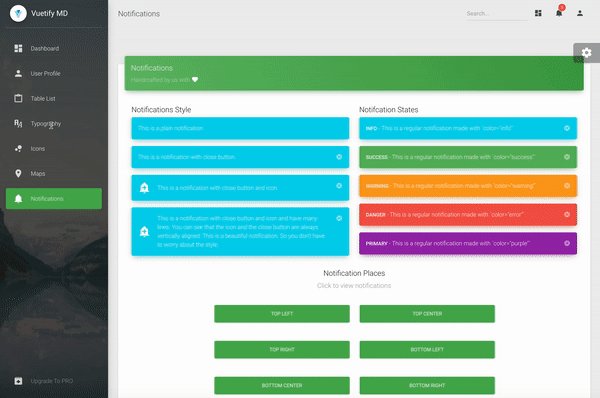
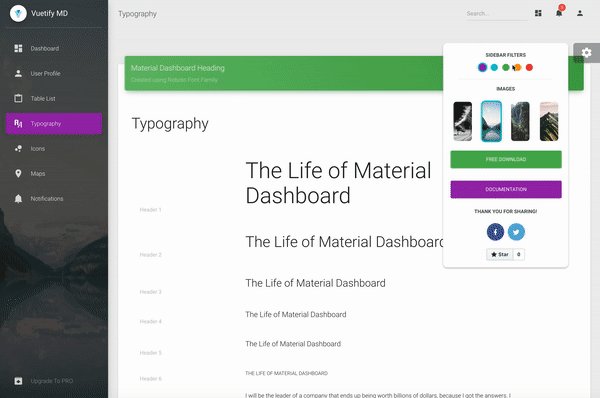
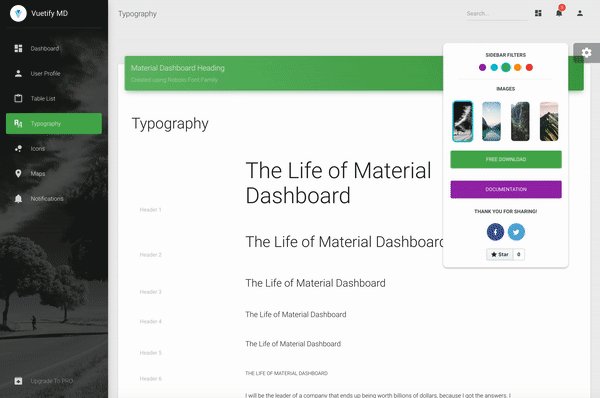
Vuetify Material Dashboard is a beautiful resource built over Vuetify and Vuex. It will help you get started developing dashboards in no time. Vuetify Material Dashboard is the official Vuejs version of the Original Material Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vue, Vuex and Vue-Router.
- Install Nodejs from Nodejs Official Page
- Open your terminal
- Navigate to the project
- Run
npm installoryarn installif you use Yarn - Run
npm run devoryarn serveto start a local development server - A new tab will be opened in your browser
You can also run additional npm tasks such as
npm run buildto build your app for productionnpm run lintto run linting.
Vuetify is developed exactly according to Material Design spec. Every component is hand crafted to bring you the best possible UI tools to your next great app. The development doesn't stop at the core components outlined in Google's spec. Through the support of community members and sponsors, additional components will be designed and made available for everyone to enjoy.
Vuex is a state management pattern + library for Vue.js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion. It also integrates with Vue's official devtools extension to provide advanced features such as zero-config time-travel debugging and state snapshot export / import.
We used the latest 3.x Vue CLI which aims to reduce project configuration
to as little as possible. Almost everything is inside package.json + some other related files such as
.babel.config.js, .eslintrc.js and .postcssrc.js
Vuetify Material Dashboard also uses element-ui components and restyles them to achieve consistent and homogenous interface with the existing custom components and general UI of the dashboard.
Let us know what you think and what we can improve below. And good luck with development!
During the development of this dashboard, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- Vuetify for the wonderful framework
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| Vuetify | Vue | React | Angular | HTML |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start options:
- Download from Creative Tim
The documentation for the Vuetify Material Dashboard is hosted at our website.
Within the download you'll find the following directories and files:
vuetify-material-dashboard
├── README.md
├── babel.config.js
├── package.json
├── public
│ ├── favicon.ico
│ └── index.html
├── src
│ ├── App.vue
│ ├── assets
│ ├── components
│ │ ├── core
│ │ │ ├── Drawer.vue
│ │ │ ├── Filter.vue
│ │ │ ├── Footer.vue
│ │ │ ├── Toolbar.vue
│ │ │ └── View.vue
│ │ ├── helper
│ │ │ └── Offset.vue
│ │ ├── index.js
│ │ └── material
│ │ ├── Card.vue
│ │ ├── ChartCard.vue
│ │ ├── Notification.vue
│ │ └── StatsCard.vue
│ ├── i18n
│ │ └── index.js
│ ├── lang
│ │ ├── en
│ │ │ ├── Common.json
│ │ │ ├── Core
│ │ │ │ ├── Footer.json
│ │ │ │ └── Toolbar.json
│ │ │ └── Home.json
│ │ └── index.js
│ ├── main.js
│ ├── plugins
│ │ ├── axios.js
│ │ ├── chartist.js
│ │ ├── index.js
│ │ ├── theme.js
│ │ └── vuetify.js
│ ├── router
│ │ ├── index.js
│ │ └── paths.js
│ ├── store
│ │ ├── actions.js
│ │ ├── getters.js
│ │ ├── index.js
│ │ ├── modules
│ │ │ ├── app
│ │ │ │ ├── mutations.js
│ │ │ │ └── state.js
│ │ │ └── index.js
│ │ ├── mutations.js
│ │ └── state.js
│ ├── styles
│ │ ├── index.scss
│ │ └── material-dashboard
│ ├── utils
│ │ └── vuex.js
│ └── views
│ ├── Dashboard.vue
│ ├── Icons.vue
│ ├── Maps.vue
│ ├── Notifications.vue
│ ├── TableList.vue
│ ├── Typography.vue
│ ├── Upgrade.vue
│ └── UserProfile.vue
├── vue.config.js
└── yarn.lock
At present, we officially aim to support the last two versions of the following browsers:
- Live Preview
- Download Page: https://www.creative-tim.com/product/vuetify-material-dashboard
- Documentation is here
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Vue Material Dashboard - demo
- For Front End Development - Material Kit Pro
We use GitHub Issues as the official bug tracker for the Vuetify Material Dashboard. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Vuetify Material Dashboard. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2018 Creative Tim (https://www.creative-tim.com)
- Creative Tim license
-
More products from Creative Tim
-
Vue products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial