https://github.com/Hai567/steamhacks-round-1
https://steam-hacks.vercel.app/
This is the Steamhacks' round 1 project "Website implemented AI"
To run the project locally on your computer, clone it first then locate to the project' folder and install pakages .
git clone https://github.com/Hai567/steam-hacks-round-1
cd steam-hacks
npm install
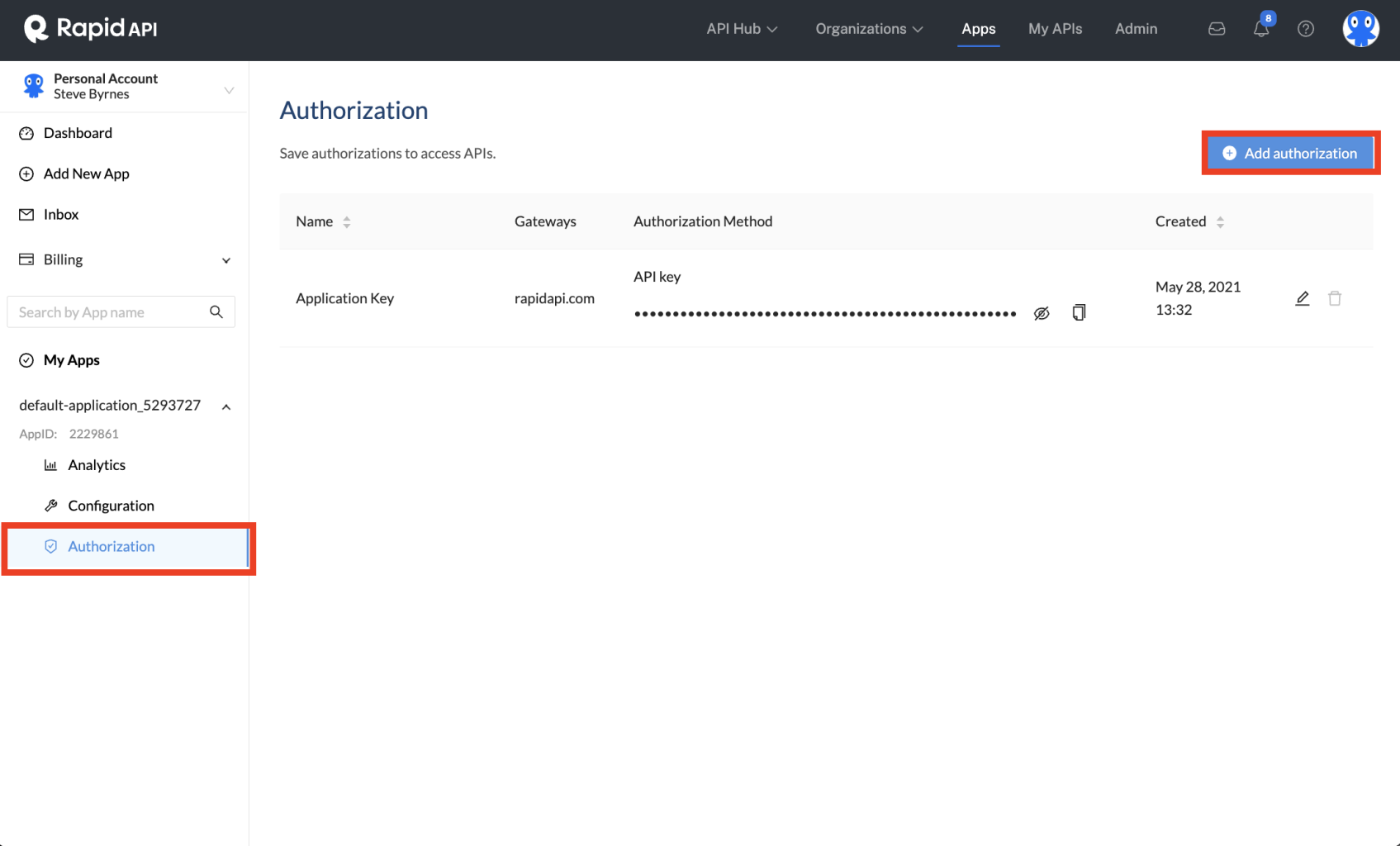
Go to https://rapidapi.com/developer/authorization, login or sign up and get the api key.
After that, naviagate to "/src", create a folder name "store" with a file named "api.js" inside
import { readable } from 'svelte/store';
export const RPD_API_KEY = readable("API_KEY");
replace API_KEY with your api key that you got before. P/S: Your api key must be in the quotation marks ("").
Then
npm run build
npm run preview
Go to https://cors-anywhere.herokuapp.com/corsdemo, request a temporary use and open http://localhost:4173/ in your browser. Now it should be all ready
- Light/dark mode toggle in chat
- Live previews
- Perfect responsive (from my POV :D)
- 3 AI bots ready to use (ChatGPT supports all languages)
- Lots of cool animations :)
Feel free to use this project locally but not for deployment.