又一个小商场系统。
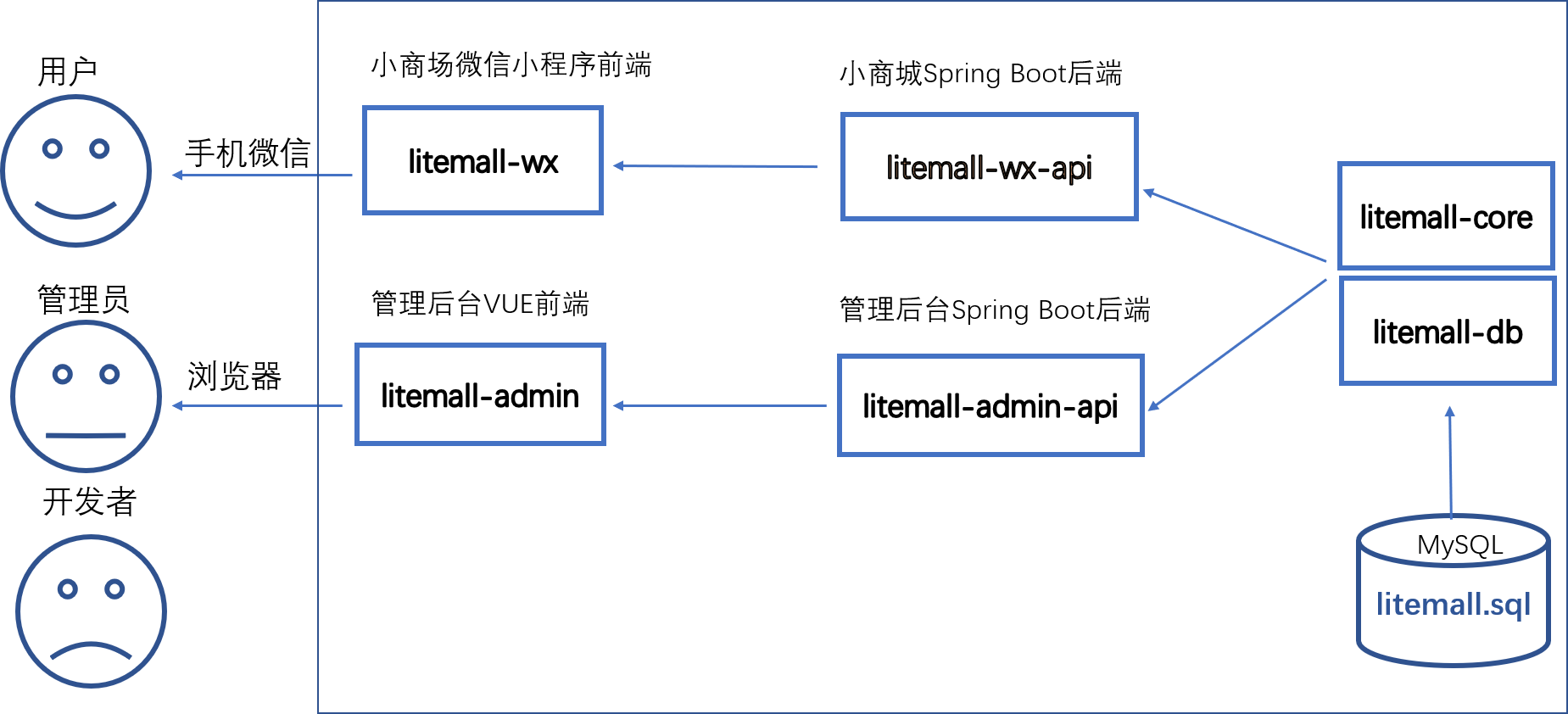
litemall = Spring Boot后端 + Vue管理员前端 + 微信小程序用户前端
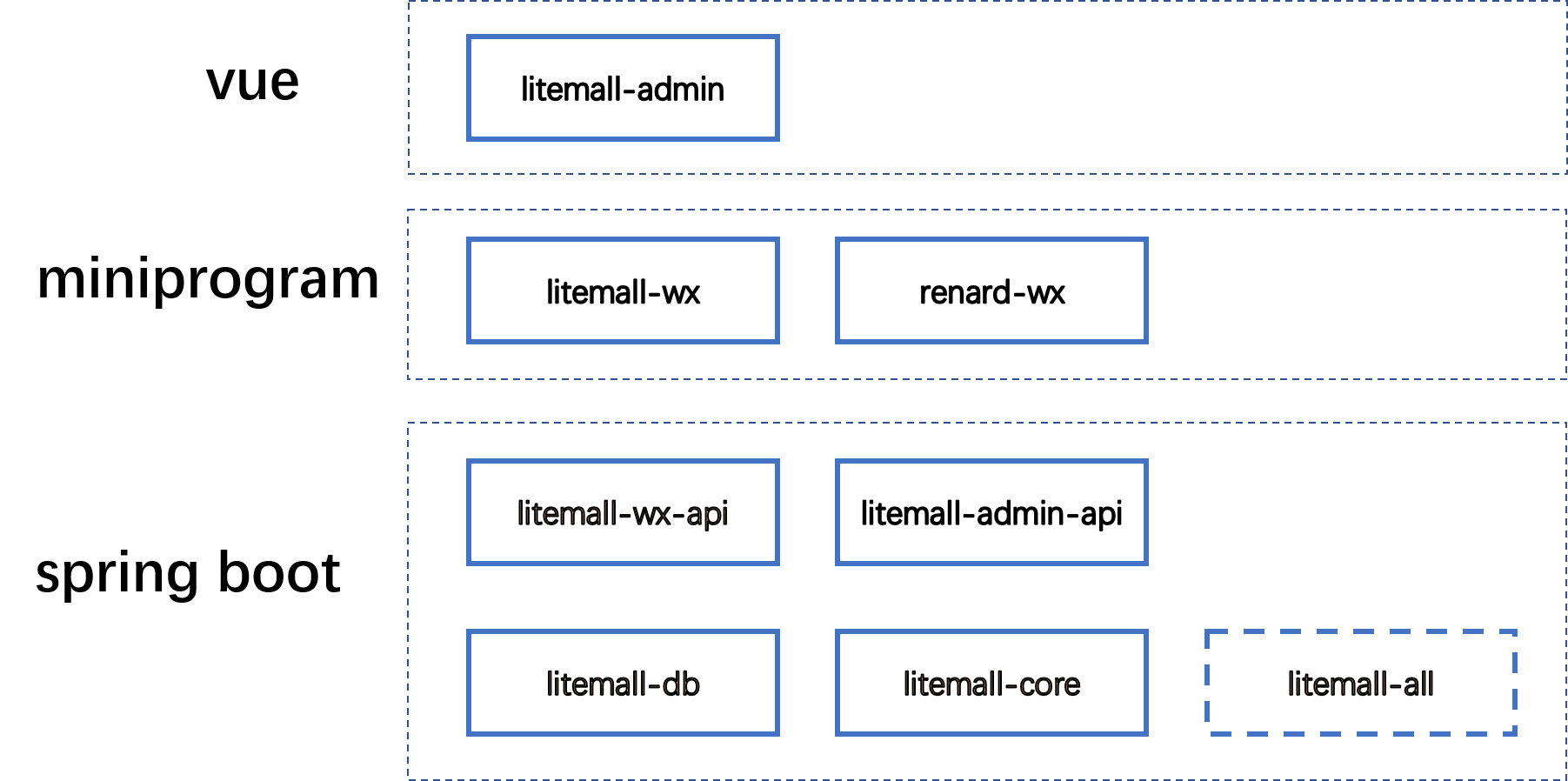
- Spring Boot
- Vue
- 微信小程序
- 首页
- 专题列表、专题详情
- 分类列表、分类详情
- 品牌列表、品牌详情
- 新品首发、人气推荐
- 优惠券列表、优惠券选择
- 团购
- 搜索
- 商品详情、商品评价、商品分享
- 购物车
- 下单
- 订单列表、订单详情
- 地址、收藏、足迹、意见反馈
- 客服
- 会员管理
- 商城管理
- 商品管理
- 推广管理
- 系统管理
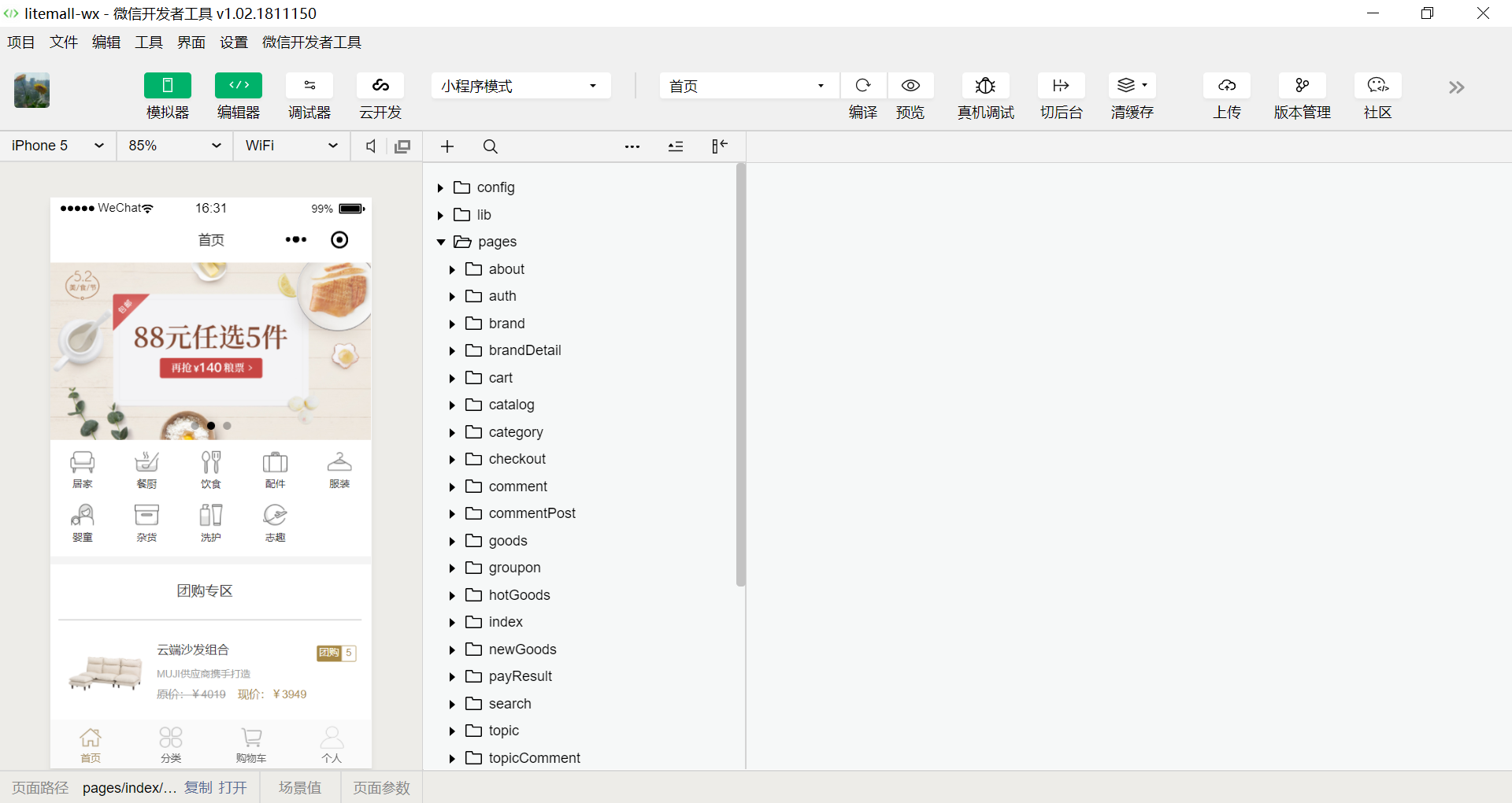
由于没有上线,只能在微信开发工具中测试运行:
- 微信开发工具导入litemall-wx项目;
- 项目配置,启用“不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书”
- 点击“编译”,即可在微信开发工具预览效果;
- 也可以点击“预览”,然后手机扫描登录。 注意,手机需要打开调试功能。
- 浏览器打开,输入以下网址http://122.152.206.172:8080/#/login
- 管理员名称
admin123,管理员密码admin123
-
配置最小开发环境:
-
数据库依次导入litemall-db/sql下的数据库文件
- litemall_schema.sql
- litemall_table.sql
- litemall_data.sql
-
启动小商场和管理后台的后端服务
打开命令行,输入以下命令
cd litemall mvn install mvn package cd ./litemall-all mvn spring-boot:run
-
启动管理后台前端
打开命令行,输入以下命令
npm install -g cnpm --registry=https://registry.npm.taobao.org cd litemall/litemall-admin cnpm install cnpm run dev此时,浏览器打开,输入网址
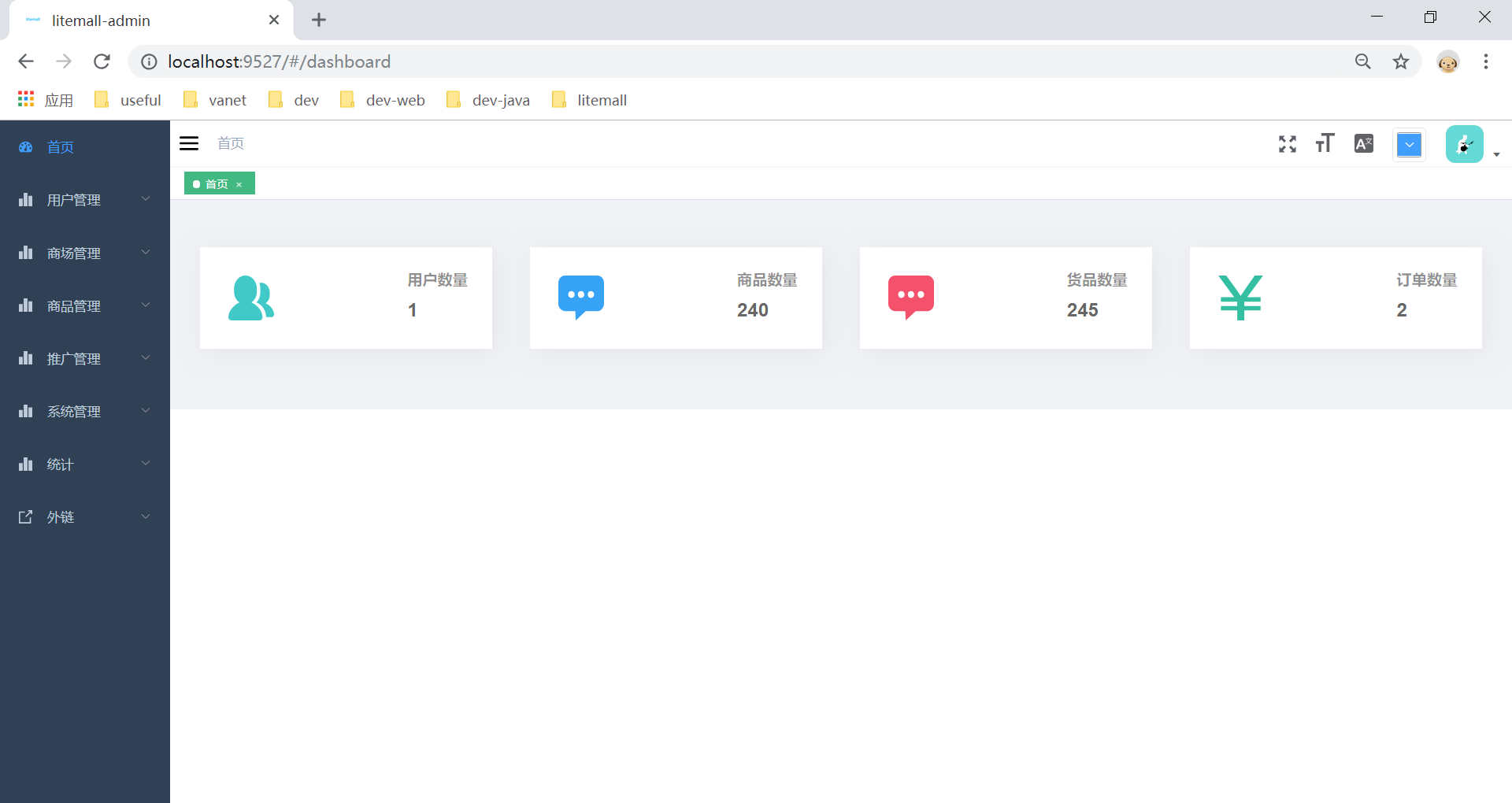
http://localhost:9527, 此时进入管理后台登录页面。 -
启动小商城前端
打开微信开发者工具,导入litemall-wx模块,点击
编译即可,此时可以预览小商场效果。这里存在两套小商场前端litemall-wx和renard-wx,开发者可以分别导入和测试。
注意:
这里只是最简启动方式,而且小商场的微信登录会失败,更详细方案请参考文档。
当前版本v1.1.0
目前项目开发中,存在诸多不足,以下是目前规划的开发计划。
V 1.0.0 完成以下目标:
- 除了部分功能(如优惠券等),小商城的优化和改进基本结束;
- 管理后台基本实现所有表的CRUD操作;
- 后端服务能够对参数进行检验。
V 2.0.0 完成以下目标:
- 小商城和管理后台完成所有基本业务;
- 管理后台实现统计功能、日志功能、权限功能
V 3.0.0 完成以下目标:
- 管理后台一些辅助功能
- 后端服务加强安全功能、配置功能
- 缓存功能以及优化一些性能
- 本项目仅用于学习练习
- 项目目前还不完善,仍处在开发中,不承担任何使用后果
- 项目代码开源MIT,项目文档采用 署名-禁止演绎 4.0 国际协议许可
本项目基于或参考以下项目:
-
项目介绍:基于Node.js+MySQL开发的开源微信小程序商城(微信小程序)
项目参考: (1)litemall项目数据库基于nideshop-mini-program项目数据库; (2)litemall项目的litemall-wx模块基于nideshop-mini-program开发。
-
项目介绍: 一个基于Vue和Element的后台集成方案
项目参考:litemall项目的litemall-admin模块的前端框架基于该项目修改扩展。
-
项目介绍:mall-admin-web是一个电商后台管理系统的前端项目,基于Vue+Element实现。
项目参考:litemall项目的litemall-admin模块的一些页面布局样式参考了该项目。
-
项目介绍:管理后台项目开发脚手架,基于vue-element-admin和springboot搭建,前后端分离方式开发和部署。
项目参考:litemall项目的权限管理功能参考了该项目。
- 开发者有问题或者好的建议可以用Issues反馈交流,请给出详细信息
- 在开发交流群中应讨论开发、业务和合作问题
- 如果真的需要QQ群里提问,请在提问前先完成以下过程:
MIT Copyright (c) 2018-present linlinjava