2020년 1학기 웹프로그래밍 수업 팀 프로젝트
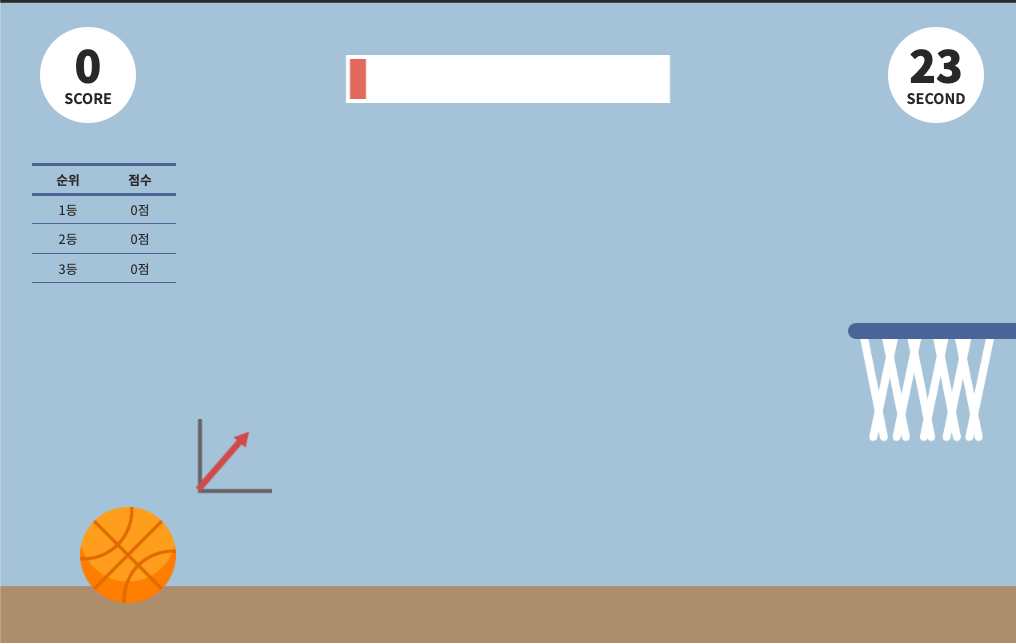
자바스크립트 Web API인 canvas를 활용하여 제작한 농구 게임입니다.
Canvas-Basketball-Game을 참고하여 기능 추가 및 수정하였습니다.
- 파워 게이지 표시
- 농구공 발사 각도가 스페이스바를 눌렀을 때 고정
- 벽 충돌 시 튕겨 나오도록 설정
- 최고 점수 및 현재 점수를 함께 기록할 수 있는 스코어 보드 표시
- 30초 시간 제한 추가
- 게임 종료 화면 표시
- 게임 시작을 시작하기 위해
ENTER입력합니다. SPACE를 누르고 있으면 농구공 발사 각도가 고정되며, 파워 게이지가 변화합니다.- 파워 게이지에 따라 농구공의 추진력이 달라집니다.
- 30초가 지나면 스코어가 기록되며, 최다 득점 3위까지 기록됩니다.