This is a project for the CS_Intership course, where we will implement a calculator with various functionalities. The goal of this project is to create a calculator that looks and behaves similarly to the Windows 10 calculator while also being responsive and themeable.
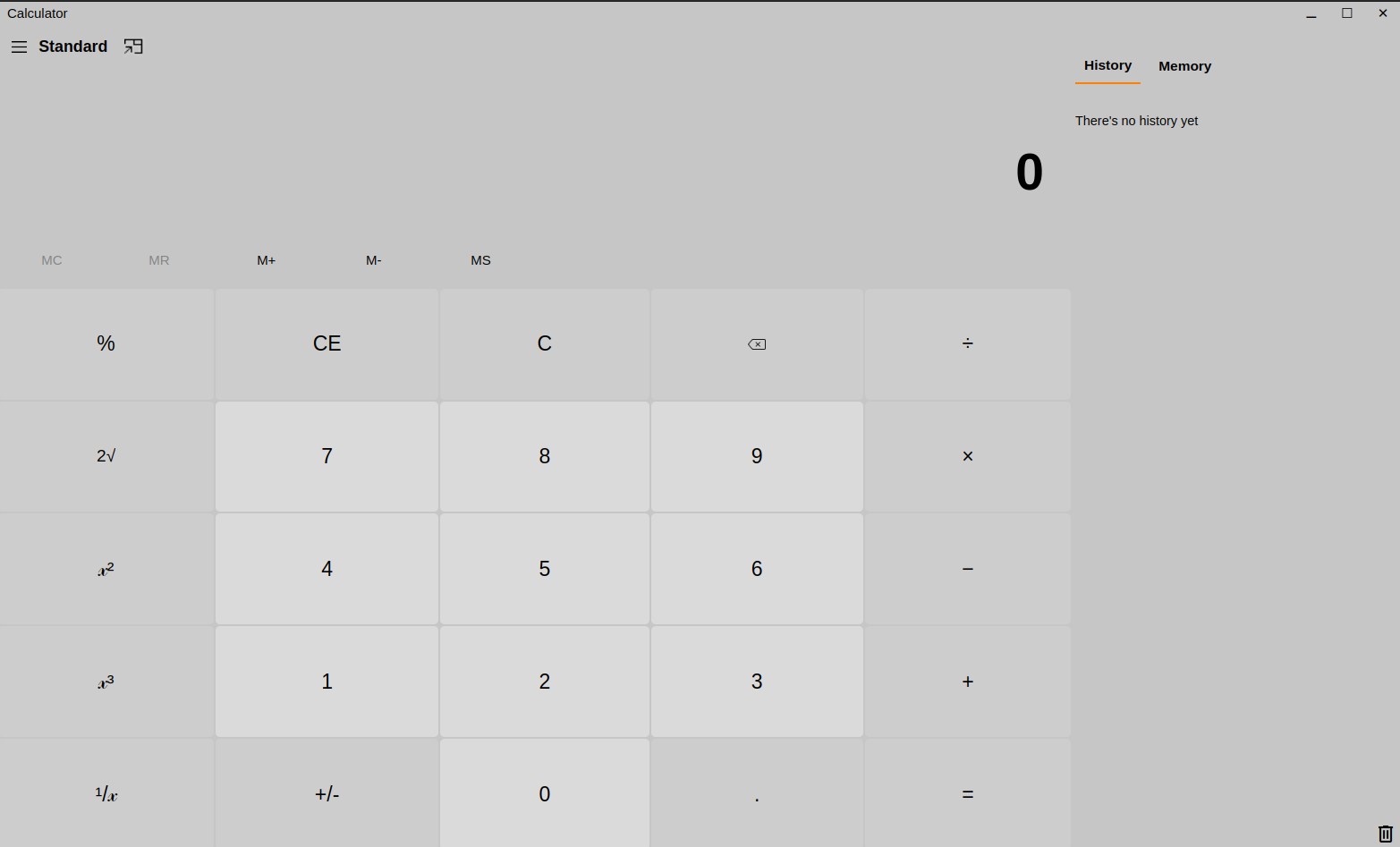
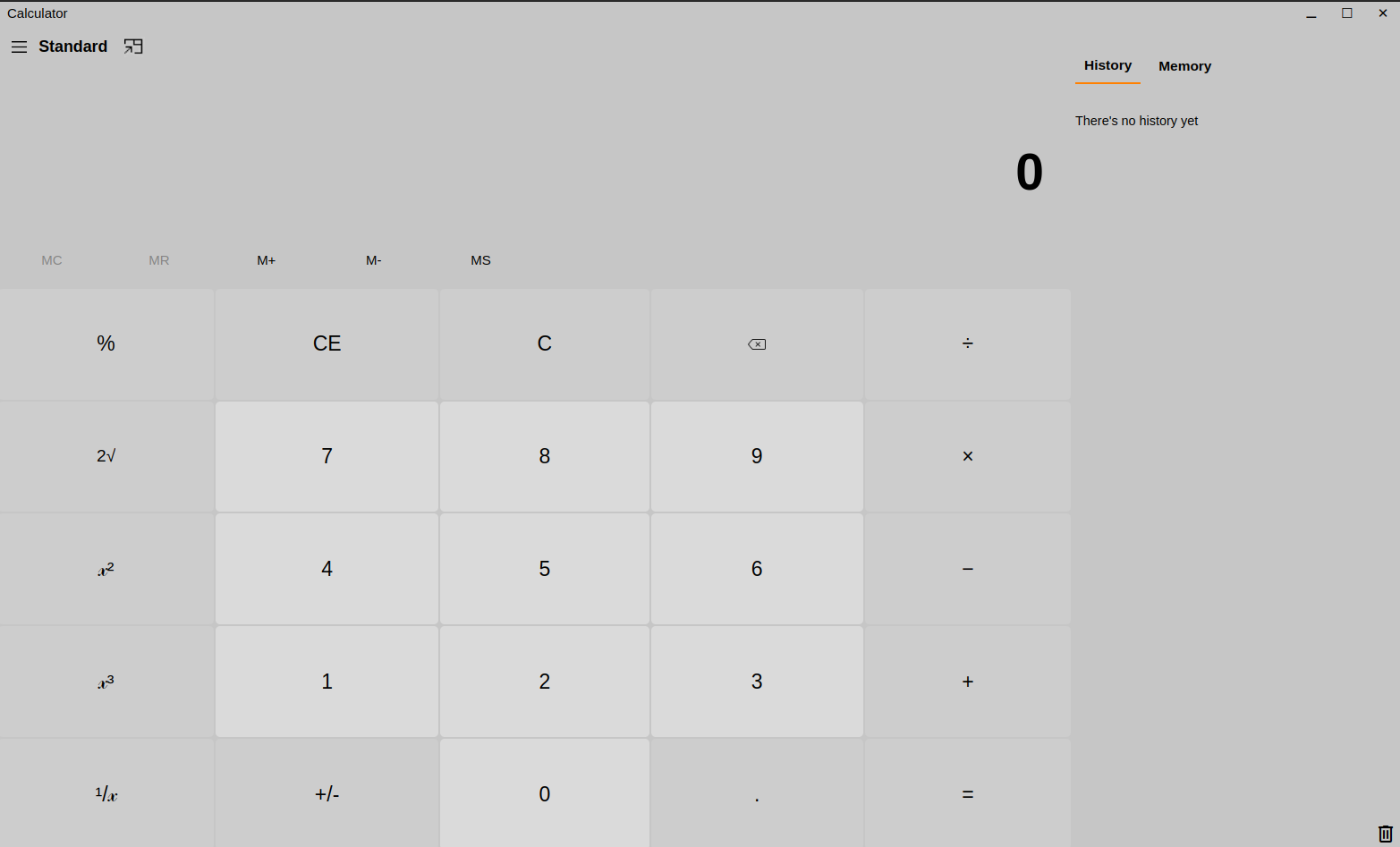
In this step, we will implement a calculator layout that resembles the Windows 10 calculator in maximum size (Standard mode). The calculator will be unresponsive but resizable, which means that it can tolerate resizing from desktop view to tablet view.
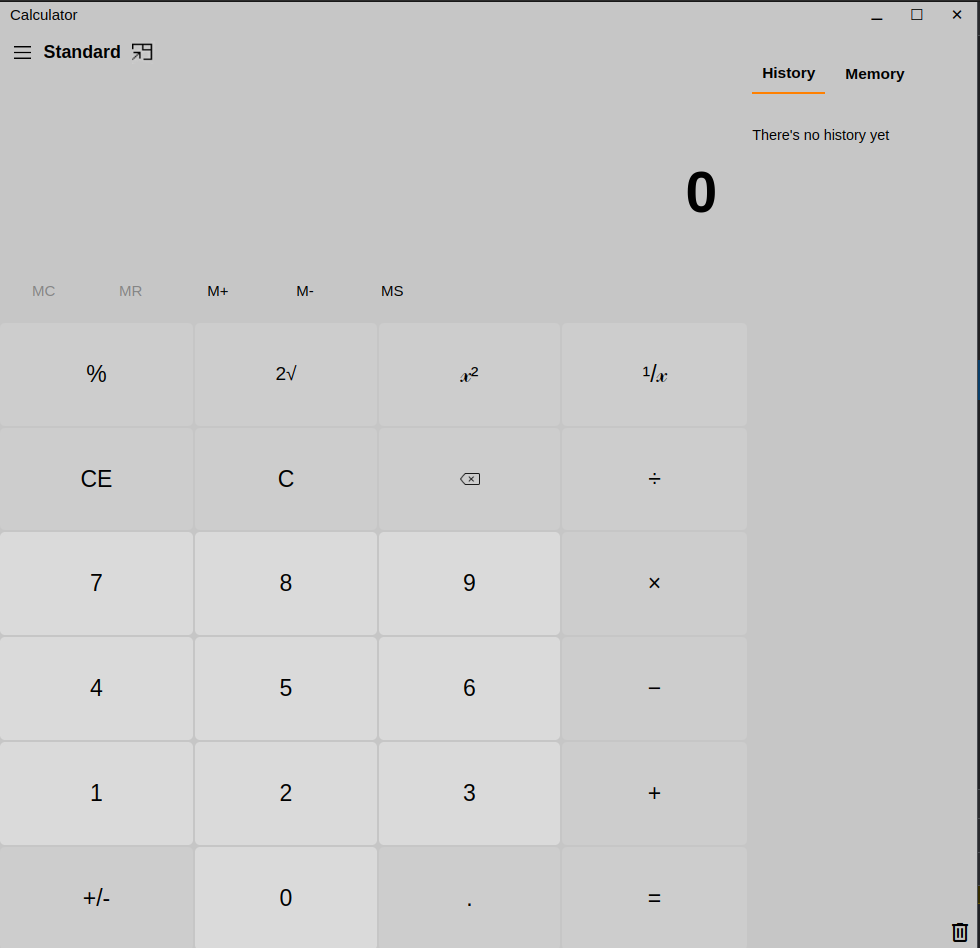
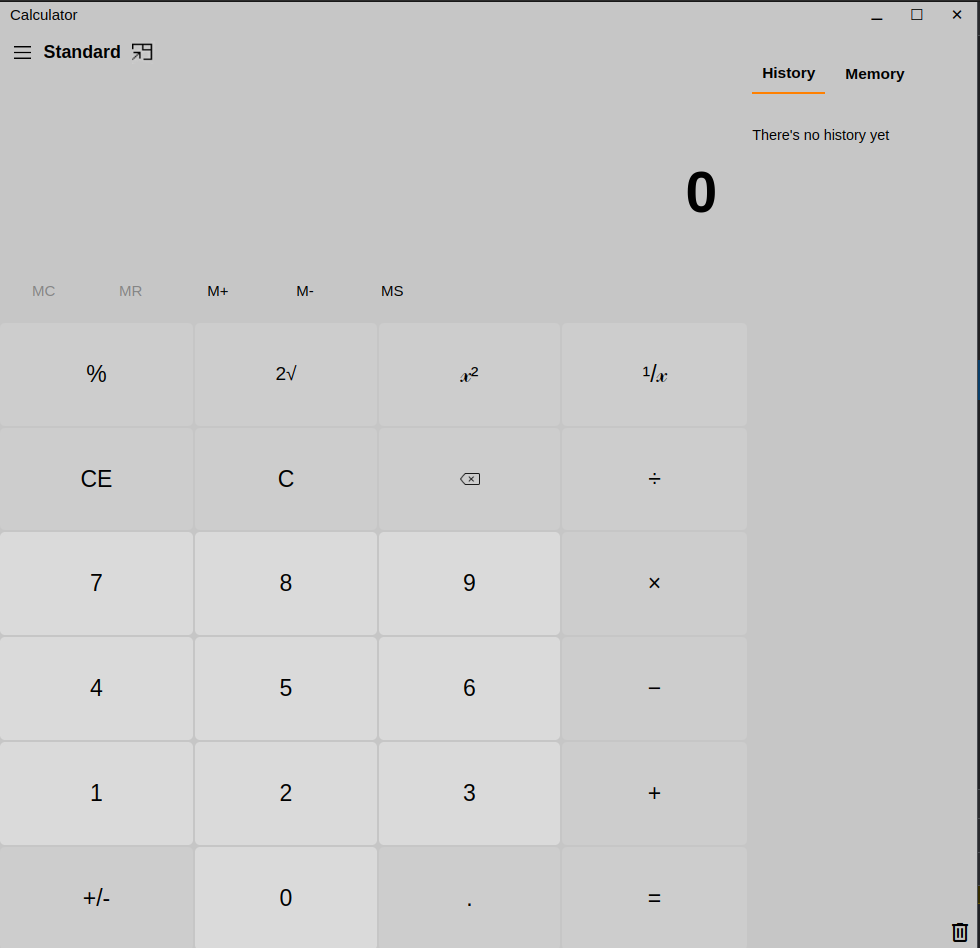
In this step, we will make the calculator responsive just like the Windows 10 calculator. This means that the calculator will be able to adjust its layout based on the screen size of the device.
In this step, we will add the ability to theme the calculator. We will add a green and blue theme, as well as a dark mode theme. Additionally, we will enhance the standard calculator by adding calculation functionalities using JavaScript.
In this substep, we will make the calculator themeable by adding a green and blue theme and a dark mode theme.
In conclusion, this project is an excellent opportunity to develop practical skills in web development using HTML, CSS, and JavaScript, as well as SCSS/SASS. By following the four steps outlined in this README, we will create a functional calculator that resembles the Windows 10 calculator in appearance and functionality. Through this project, we will learn how to create a responsive and themeable calculator and enhance its functionality using JavaScript. Overall, this project will help us gain valuable experience in web development and provide a foundation for more advanced web development projects.