💡 What comes to mind when you hear "Jeevan Cure"? Perhaps a solution or treatment aimed at restoring health? That's exactly what we're about! Jeevan Cure symbolizes a path toward a healthier life. 🌱
Our mission is to provide a lifeline in medical emergencies by connecting you to the nearest healthcare facilities.
With Jeevan Cure, help is always just a click away! 🖱️
Join us on this journey towards a healthier and safer life with Jeevan Cure. 🌍💖
In times of medical emergencies, finding the nearest healthcare facilities can be challenging and time-consuming. There is a need for a solution that can provide immediate assistance by connecting individuals to the nearest healthcare facilities.
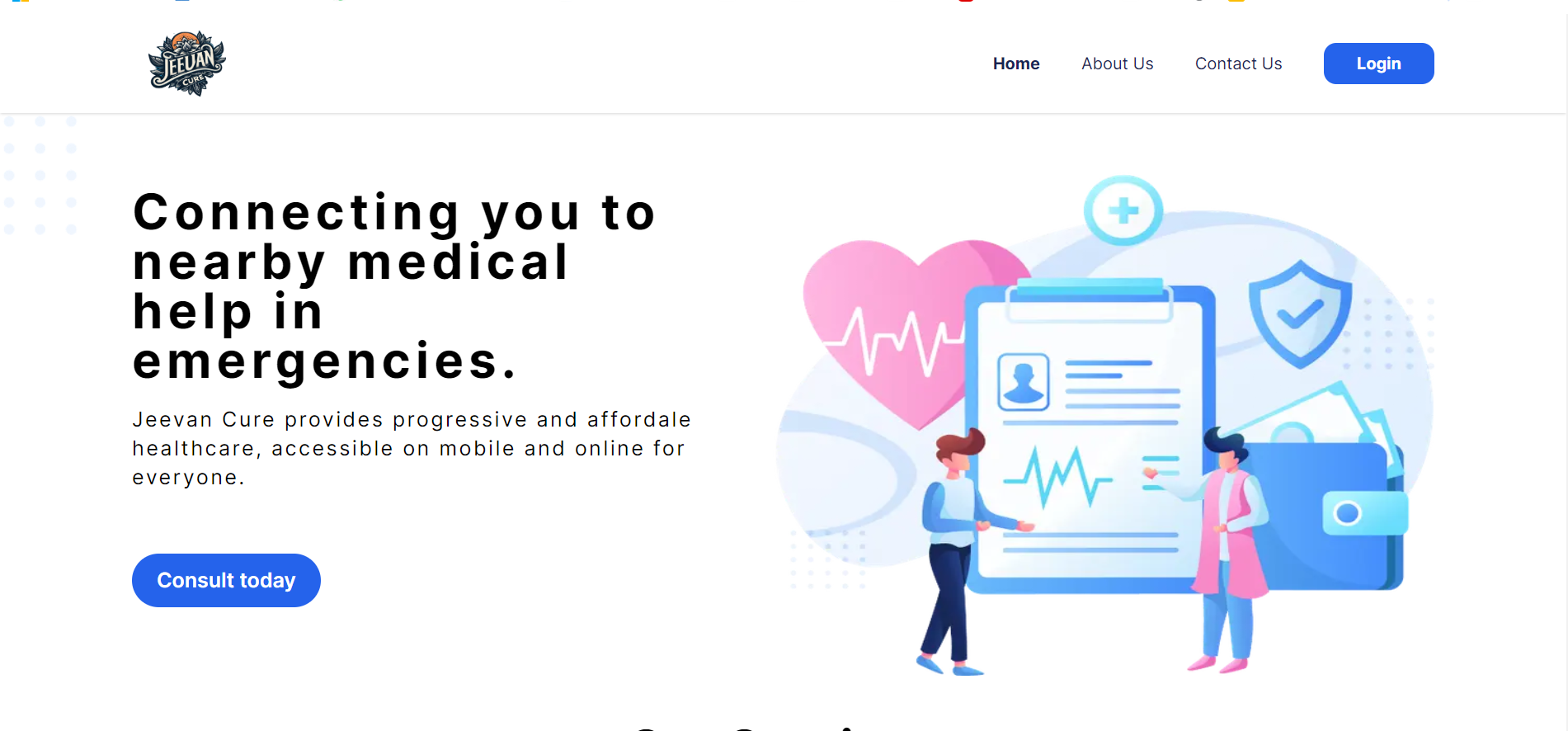
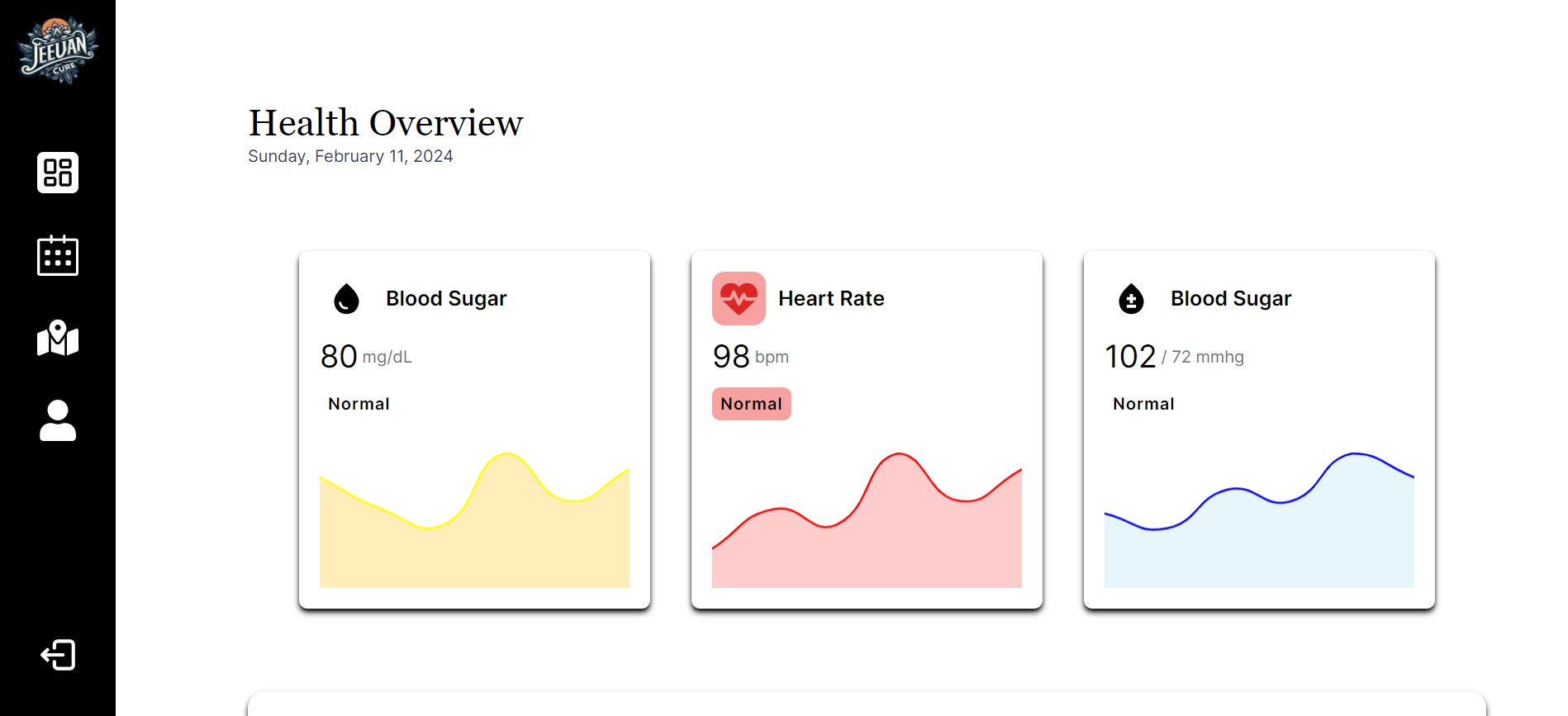
Jeevan Cure's web app swiftly connects users to nearby healthcare facilities during emergencies. Users click for help, and the app detects their location, showing nearby facilities. It offers immediate medical advice through telemedicine services and values user feedback for continuous improvement. Collaborations with healthcare providers ensure timely assistance. Join us for accessible support.
We have used some tech stacks like 👇
- Next.js (Frontend)
- Clerk.com (Authentication)
- Vonage API's (SMS API)
- Postman (API Testing)
- Github (Version Control)
- Mapples (Map API)
Open Source-Innovation 💡 (Open Thinker😇🚀)
- Built with Vonage Api's.
- Best use of GitHub.
- Creative Message on Linkedin,Youtubeand Twitter.
- Postman for Api's.
- Best domain Name for Goo Daddy Register
- Clone the repository
git clone https://github.com/K-Khushal/Jeevan_Cure.git- Change the working directory
cd Jeevan_Cure- Install dependencies
npm install- Create a
.envfile in the root directory and add the following
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY=<CLERK_PUBLISHABLE_KEY>
CLERK_SECRET_KEY=<CLERK_SECRET_KEY>
VONAGE_API_KEY=<VONAGE_API_KEY>
VONAGE_API_SECRET=<VONAGE_API_SECRET>
VONAGE_VIRTUAL_NUMBER=<VONAGE_VIRTUAL_NUMBER>- Run the app
npm run dev Aryan Gajjar |
 Khushal Khandelwal |
 Harsh Parekh |
We would be happy to receive contributions from you. If you have any feature requests or want to report bugs, feel free to open an issue or a pull request. We would love to hear from you. 🌟