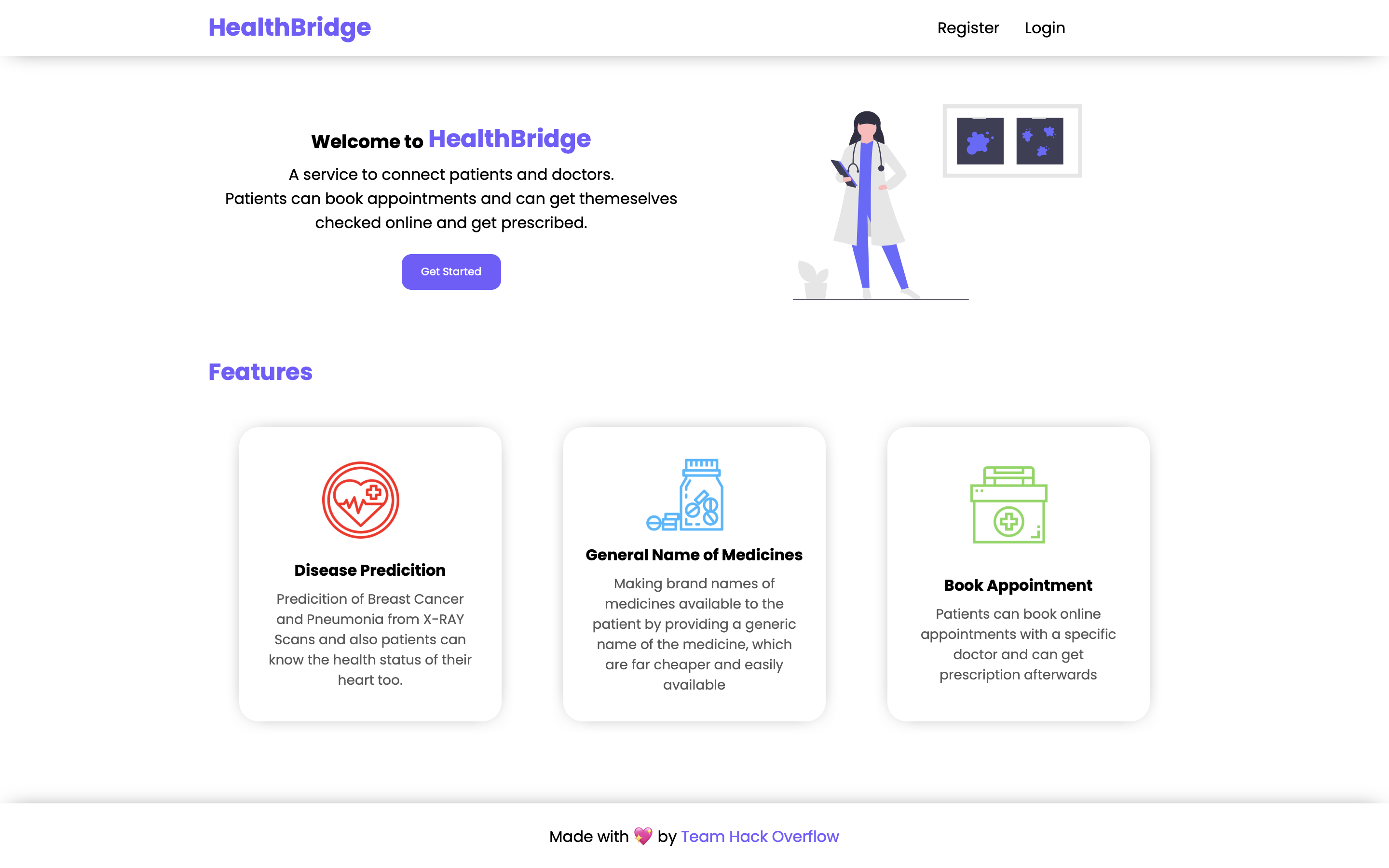
Bridging the gap between Patients and Doctors
Visit the website »
View Demo
·
Report Bug
·
Request Feature
The aim of Project HealthBridge is to make the interaction of patients and doctors seamless, convenient and more organized. This platform is built keeping in mind the problems and hassles one has to face while using any medical facility via hospitals.
🤒 Here's what we provide for patients:
📄 Doctor appointment booking
🔬 Lab test booking
🧾 Online prescription & medical history database
💊 Generic drugs to brand name converter & recommendation system
🚑 Ambulance on demand service
🧬 Disease prediction services
🧑⚕️ For doctors, we provide the following services:
💻 Appointment management system
✒️ Online prescriptiion creation system
⚕️ View medical history and previous appointments of patient
❗ Prioritized lab results for disease infected patients
For detailed descriiption of the services, plese visit the usage section
We used Tensorflow to train a CNN which predicts Pneumonnia (from chest-xrays) and Breast Cancer (from cell images) with accuracy of 97% and 92% respectively.
A MERN Web App in which patients can make requests to the ambulance person in real time and depending upon the patient's location, the nearby ambulance will respond to the patients' request.
To get a local copy up and running follow these simple example steps.
- Node.js
- Python 3.6+
- Clone the repo
git clone https://github.com/radioactive11/HealthBridge- Install requirements
pip3 install -r requirements.txt- Start Flask server (by default at
localhost:5555)
cd ML
python3 app.py- Clone the repo
git clone https://github.com/radioactive11/HealthBridge- Install requirements (server)
cd server
npm install- Start Node server (by default at
localhost:5000)
npm run dev- Install requirements (client)
cd ../client
npm install- Start React server (by default at
localhost:3000)
npm start- Clone the repo
git clone https://github.com/radioactive11/HealthBridge-
Do
npm run devto run the development server. -
Now go to http://localhost:3000 and set your own location as patient and make request to the ambulance.
-
Open http://localhost:3000/01 , http://localhost:3000/02 till 04 in other tabs .
-
The nearby ambulance will receive the requests and thus requests can be accepted from there.
- Firstly, you need to create an account in the SignUp page
-
After that, you need to login with the credentials you used to register
-
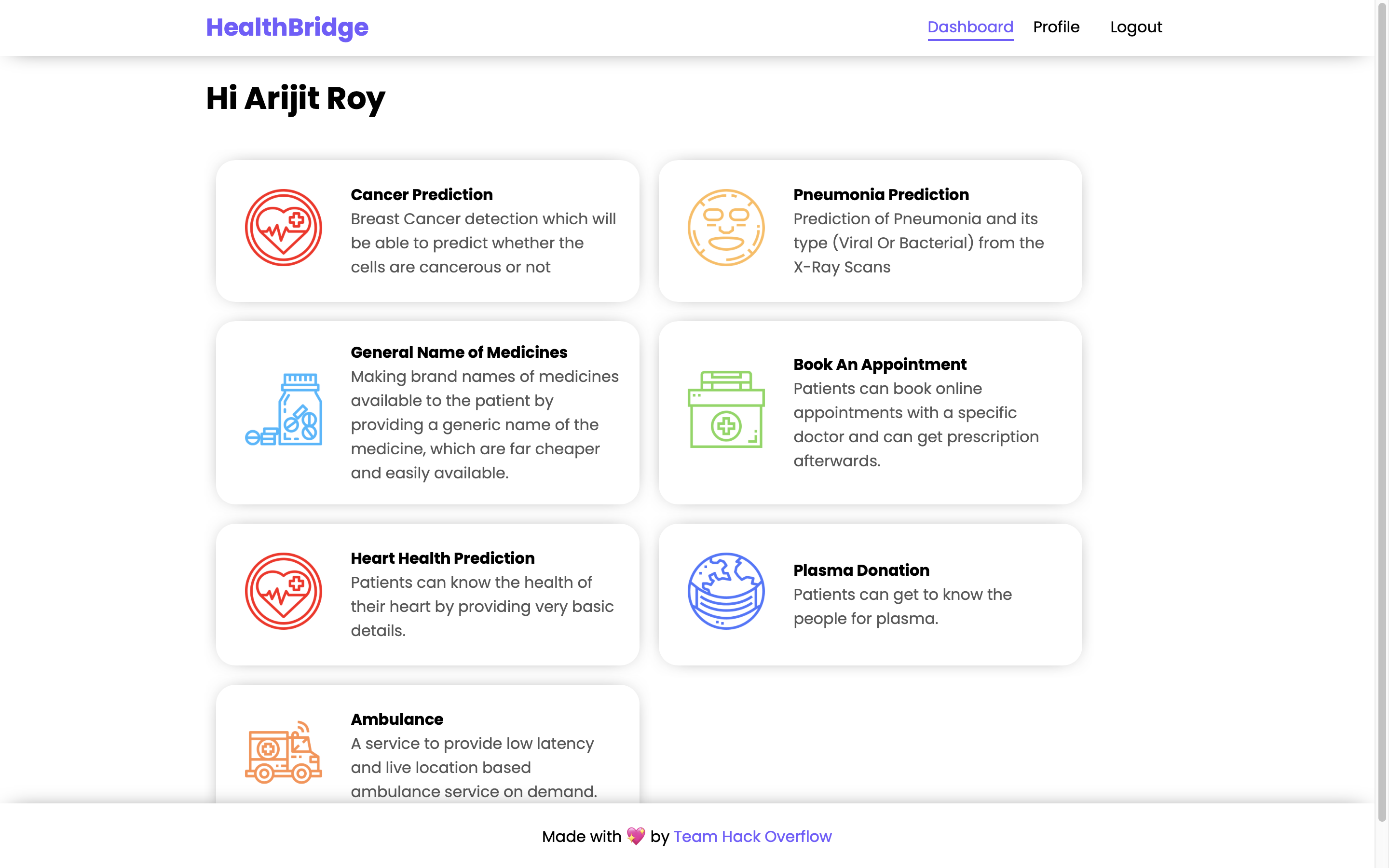
Upon successful login, you will be greeted with a dashboard which will list the available services
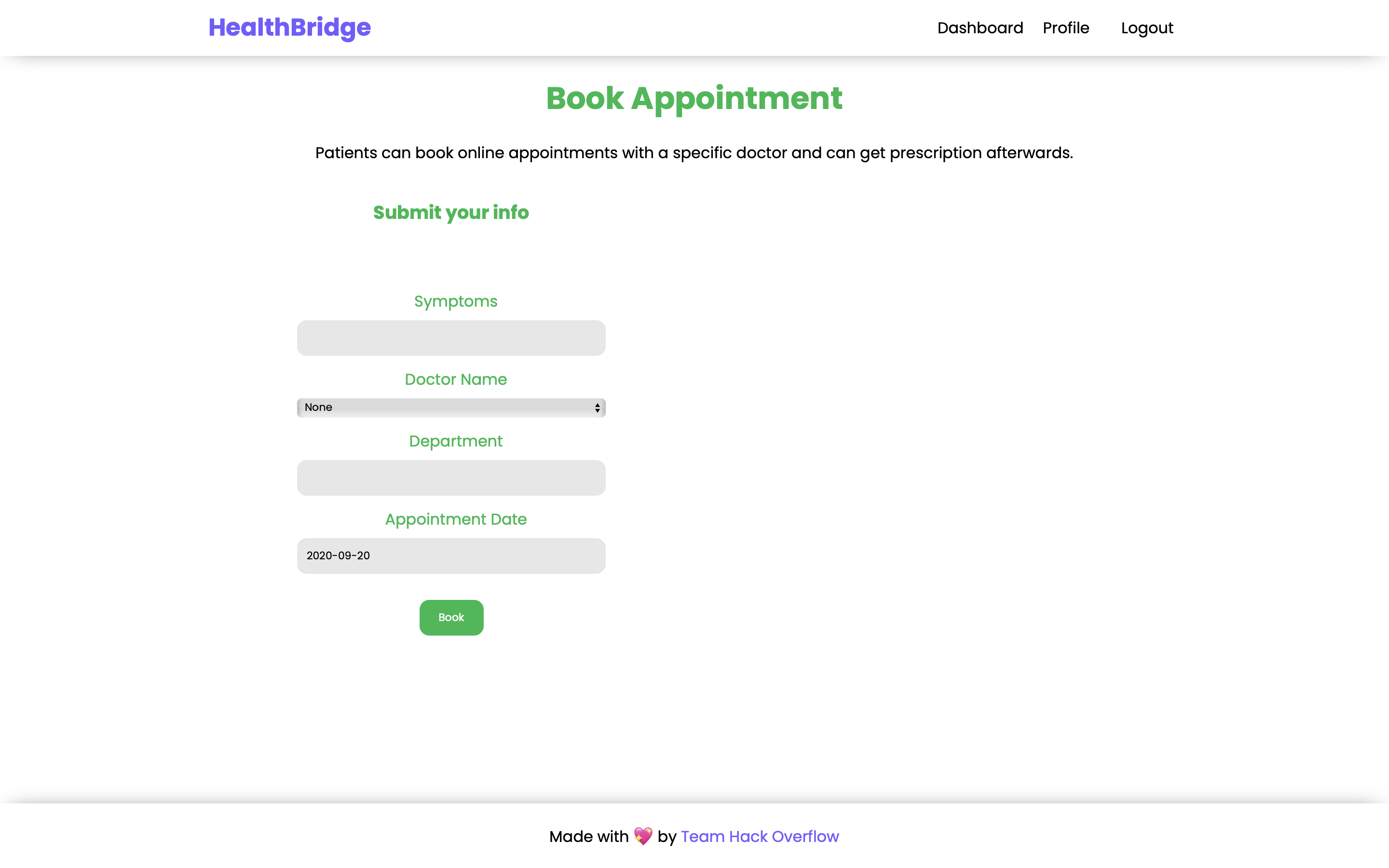
- If you want to book an appointment, click on Book Appointment and then fill up the appointment form. You can also view your previous appointments here
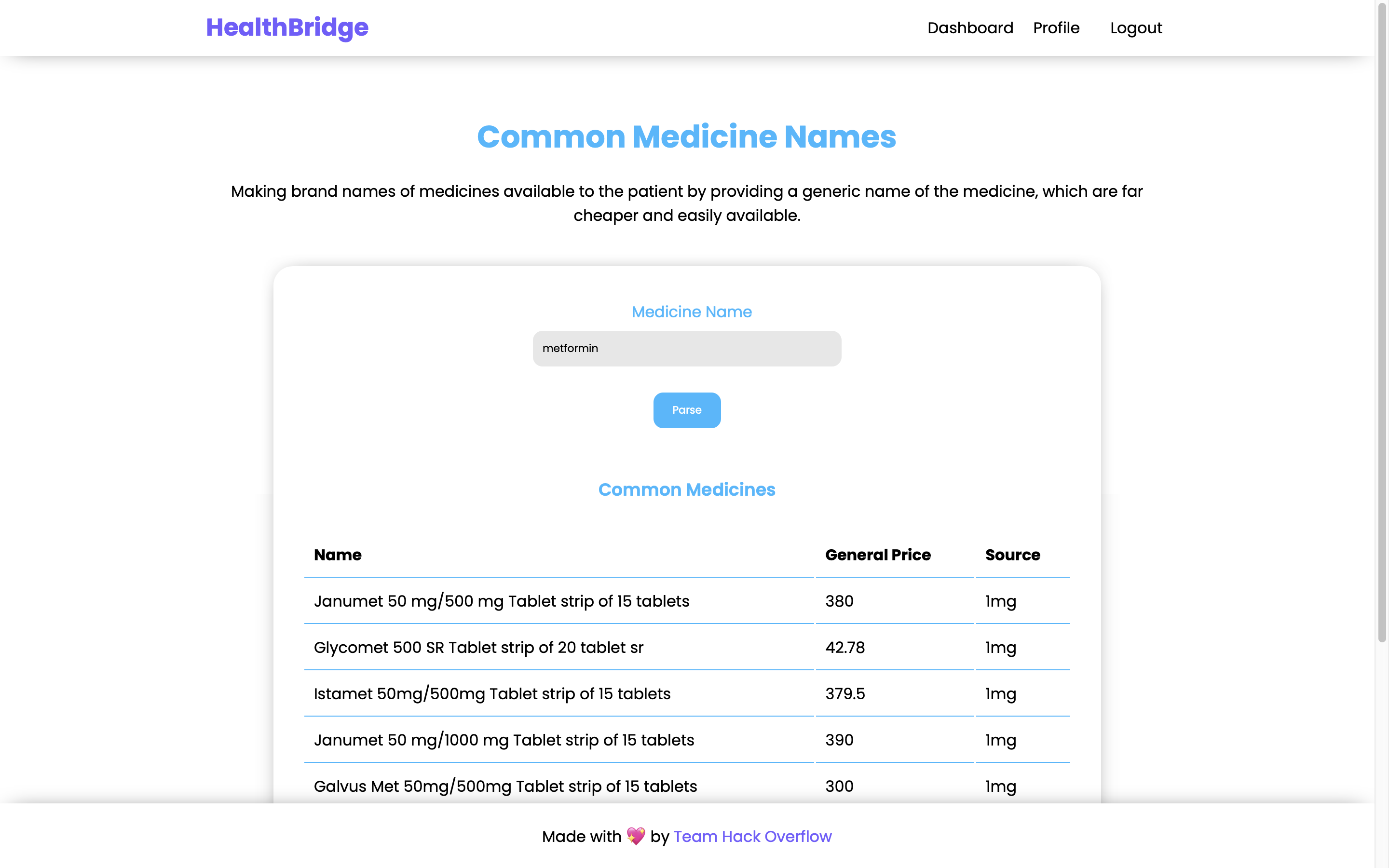
- For getting branded names of generic medicines, just enter the name of the generic drug and click submit
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Arijit Roy - GitHub - roy.arijit2001@gmail.com
Kartik Goel - GitHub - goel.kartik39@gmail.com
Aman Jagdev - GitHub - amankumarjagdev@gmail.com
Website: https://eureka-web.vercel.app/
Made with 💜 for 🇮🇳