This project is inspired by the article on ITNEXT called "How to define a highly scalable folder structure for your Angular project" by Mathis Garberg. Based on best practices from the community, other github Angular projects, developer experience from production Angular projects, and contributors to this repository, this project's goal is to create a skeleton structure which is flexible for projects big or small.
This tree represents the directories this repository proposes be added to a default Angular application.
.
├── media
└── src
├── app
│ ├── core
│ ├── data
│ ├── layout
│ ├── module
│ └── shared
└── styles
Read The Documentation for details on each part of the directory structure.
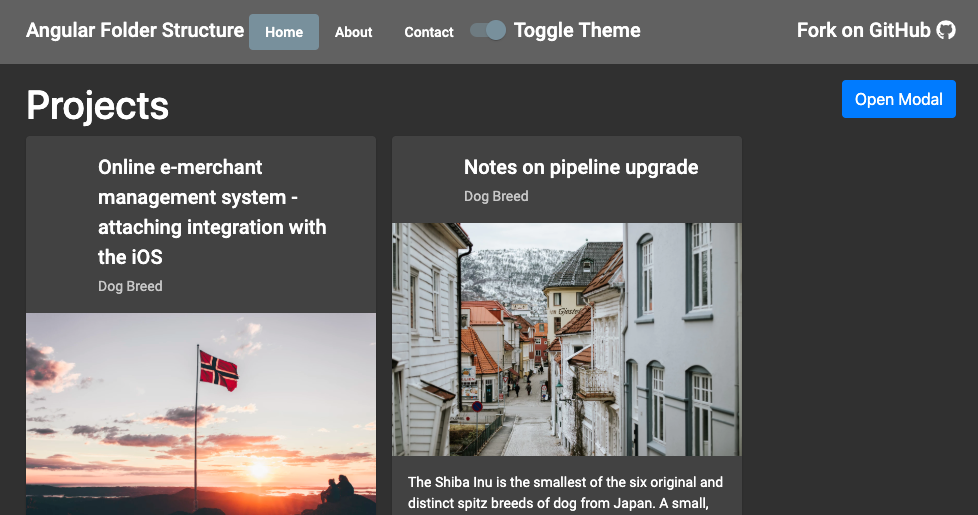
See The Application in action.