Twitter is a basic twitter app to read and compose tweets the Twitter API.
Time spent: 10 hours spent in total
The following required functionality is completed:
- User sees app icon in home screen and styled launch screen
- User can sign in using OAuth login flow
- User can Logout
- Data model classes
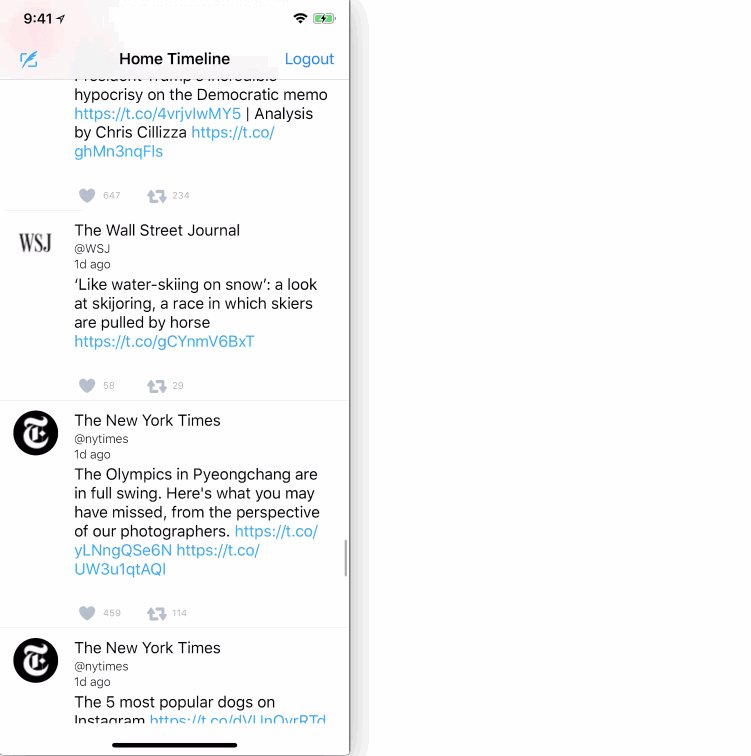
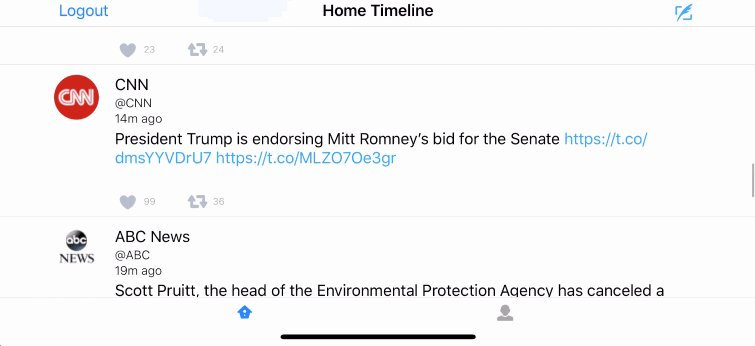
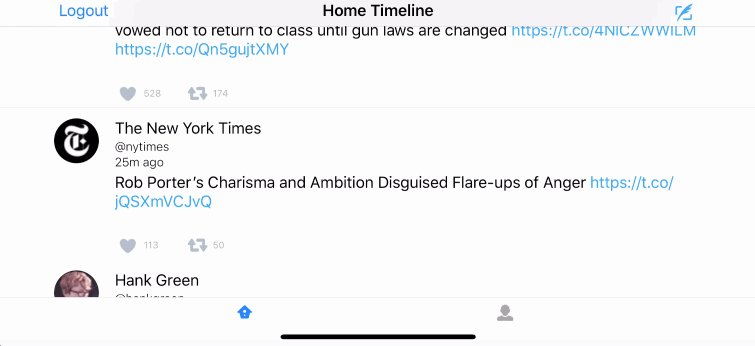
- User can view last 20 tweets from their home timeline with the user profile picture, username, tweet text, and timestamp.
- User can pull to refresh.
- User can tap the retweet and favorite buttons in a tweet cell to retweet and/or favorite a tweet.
- Using AutoLayout, the Tweet cell should adjust it's layout for iPhone 7, Plus and SE device sizes as well as accommodate device rotation.
The following stretch features are implemented:
- The current signed in user will be persisted across restarts
- Each tweet should display the relative timestamp for each tweet "8m", "7h"
- User should be able to unretweet and unfavorite and should decrement the retweet and favorite count.
- Links in tweets are clickable.
- User can load more tweets once they reach the bottom of the feed using infinite loading similar to the actual Twitter client.
The following additional features are implemented:
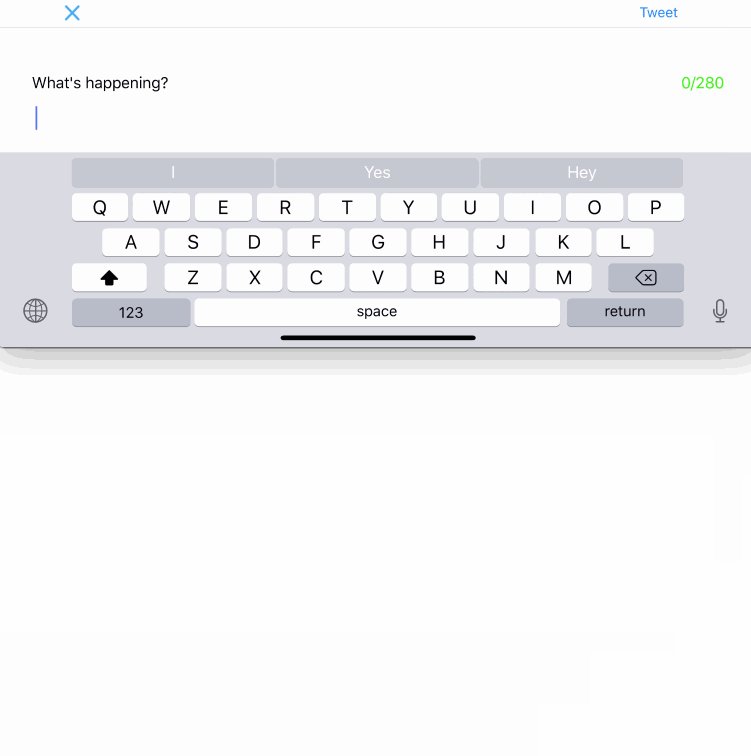
- User can tweet from the client
- Profile pictures are rounded like the actual twitter client
- At mentions, links, and hashtags are highlighted
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- How to programatically build views.
- More advanced autolayout situations.
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
The biggest issue while developing the app was adding the infinite scrolling. This was due to the fact that the twitter api doesn't send tweets by paging, but rather by sending tweets through a id based system.
List an 3rd party libraries, icons, graphics, or other assets you used in your app.
- AFNetworking - networking task library
Copyright [2018] [Harjas Monga]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
Time spent: 4 hours spent in total
The following required stories are completed:
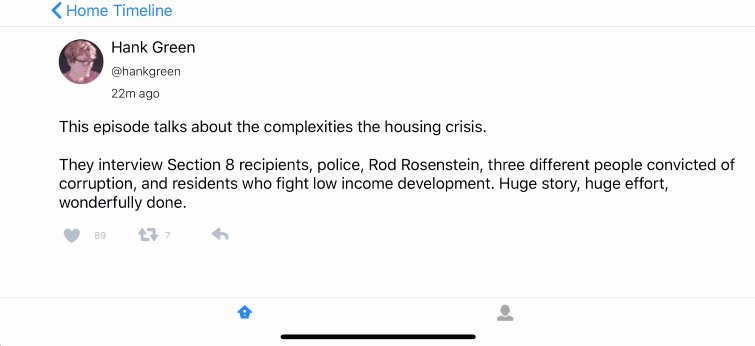
- User can tap on a tweet to view it in a detail view, with controls to retweet, favorite, and reply (2pts)
- User can compose a new tweet by tapping on a compose button. (3pts)
- When composing a tweet, user sees a countdown for the number of characters remaining for the tweet (out of 280) (2pt)
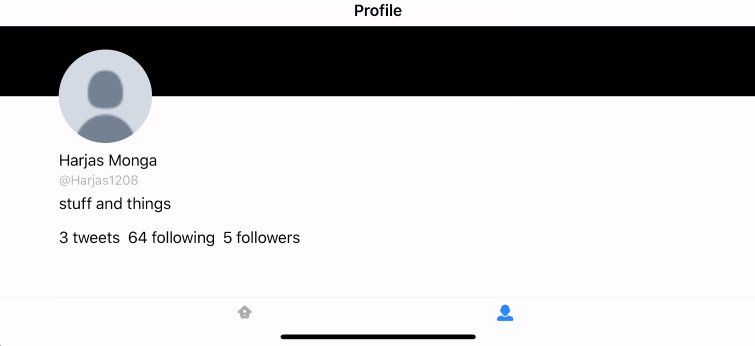
- User can view their profile in a profile tab (3pts)
- Contains the user header view: picture and tagline
- Contains a section with the users basic stats: # tweets, # following, # followers
The following stretch features are implemented:
- Profile view includes that user's timeline. (2pts)
- User can tap the profile image in any tweet to see another user's profile. (1pt)
- Contains the user header view: picture and tagline.
- Contains a section with the users basic stats: # tweets, # following, # followers.
- After creating a new tweet, a user should be able to view it in the timeline immediately without refetching the timeline from the network. (1pt)
- User can reply to any tweet, and replies should be prefixed with the username and the reply_id should be set when posting the tweet. (2pts)
- User sees embedded images in tweet if available. (3pts)
- Pulling down the profile page should blur and resize the header image. (2pts)
Please list two areas of the assignment you'd like to discuss further with your peers during the next class (examples include better ways to implement something, how to extend your app in certain ways, etc):
- How to programatically build views and autocontraints.
- How to interact with core data.
Here's a walkthrough of implemented user stories:
GIF created with LiceCap.
The biggest challenge while developing the app was that I changed by user model while developing the app. This caused by cached user model to be incompatible with the new model. This casued several optional issues when unwrapping values that were not saved in the cached user model.
Copyright [2018] [Harjas Monga]
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.