This package contains a number of features that makes working with Angular and Redux very easy and comfortable. This is achieved using decorators. For example, you can decorate any class method with @ReduxAction. Every time the method is called it will dispatch a redux action.
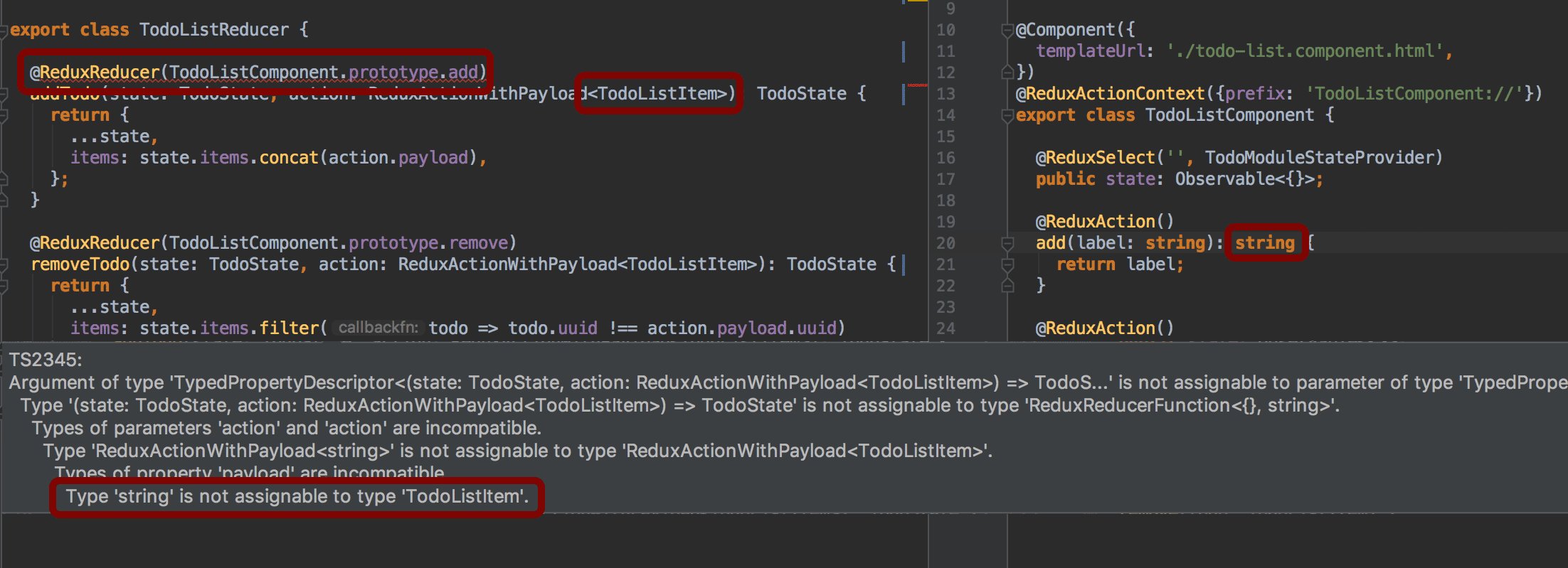
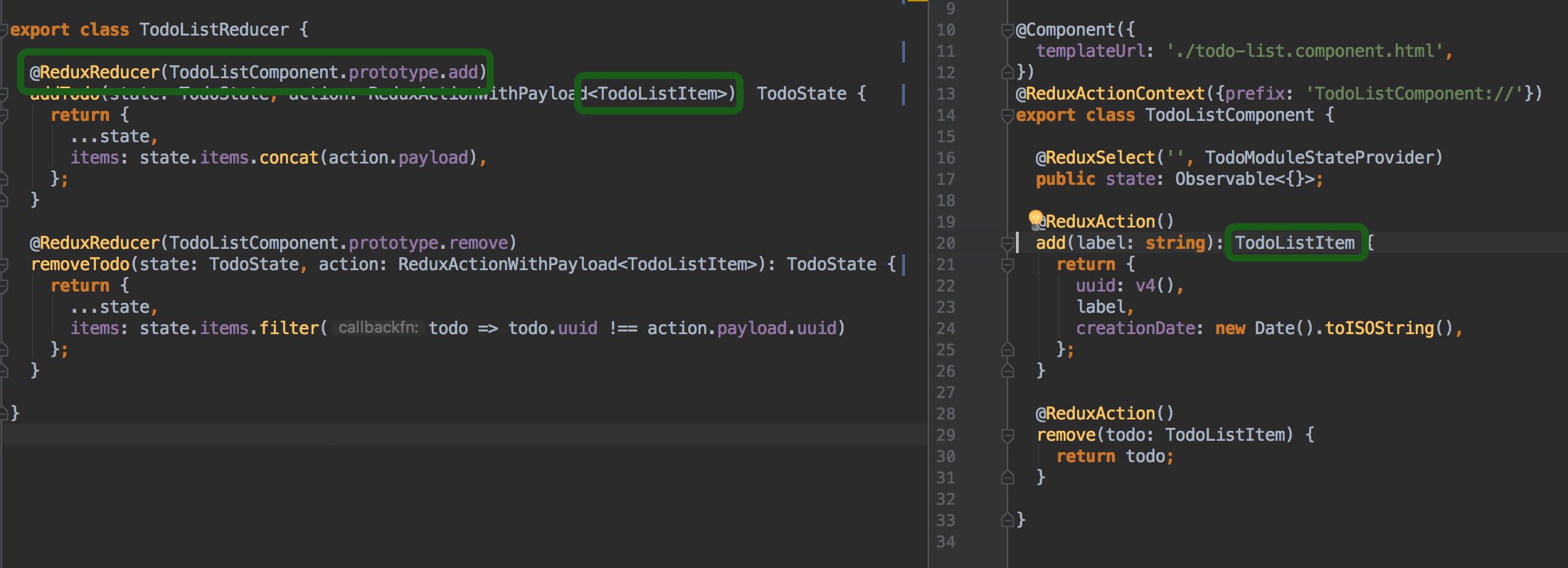
One big advantage of this package is the TypeScript support for reducer functions. By using this package, you'll get a compiler error, if the payload of the redux action is not compatible with the reducer.
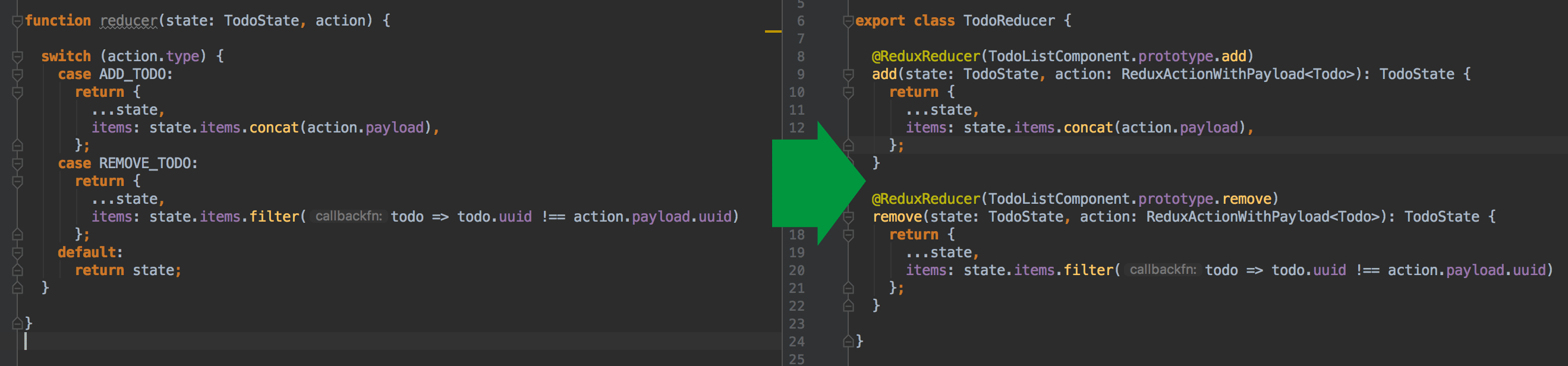
The decorators will save you a lot of boilerplate code, so for example you don't have to call an extra service to dispatch the redux action anymore. Also the annoying switch-cases on the action-types are replaced by the @ReduxReducer decorator:
Refactoring is improved as well, since you refer directly to the action method and not to a string. Therefore, your IDE can also modify your reducer, when the action method was renamed.
There are some jasmine matchers provided by this package. This makes it easy to test whether a method triggers a redux action and if the reducer really listens to it. There is also a matcher available which will ensure that the reducer does not work on the state reference. For more information about testing and matcher installation, please see the Testing Guide.
it('will dispatch a redux action', () => {
expect(TodoListComponent.prototype.toggleListMode).toDispatchAction();
// or test for a specific action name
expect(TodoListComponent.prototype.toggleListMode).toDispatchAction('toggleListMode');
});it('listens to the correct actions', () => {
expect(TodoReducer.prototype.add).toReduceOn(TodoListComponent.prototype.add);
});it('does not mutate the given state', () => {
expect(TodoReducer.prototype.add).notToMutateTheGivenState(state);
});The Select Pattern gives you a powerful tool-set at your hand, to select slices of your state. The easiest way to access a state value is the reduxSelect pipe:
<pre>{{ 'some/state/path' | reduxSelect | async | json }}</pre>
Lazy Loaded Modules are also supported. So you can only initialize the reducer and the state when the respective NgModule is loaded.
The Redux DevTools Extension is fully supported and automatically enabled if your Angular app is running in dev mode.
Redux is a popular and common approach to manage an application state. The three principles of redux are:
The redux package itself is not shipped with @harmowatch/ngx-redux-core. Therefore you also have to install the redux package:
$ npm install redux @harmowatch/ngx-redux-core --saveAs the first step, you need to add ReduxModule.forRoot() to the root NgModule of your application.
The static forRoot method is a convention
that provides and configures services at the same time. Make sure you call this method only in your root NgModule!
Please note that Lazy loading is also supported.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { ReduxModule } from '@harmowatch/ngx-redux-core';
import {YourModuleStateProvider} from '...';
import {TodoListReducer} from '...';
@NgModule({
imports: [
BrowserModule,
ReduxModule.forRoot({
state: {
provider: YourModuleStateProvider, // You'll create it in step 2
reducers: [ TodoListReducer ], // You'll create it in step 4
}
}),
],
providers: [
YourModuleStateProvider // You'll create it in step 2
],
})
export class AppModule {}Now you have to create a provider for your module in order to describe and initialize the state.
import { Injectable } from '@angular/core';
import { ReduxState, ReduxStateProvider } from '@harmowatch/ngx-redux-core';
export interface YourModuleState {
items: string[];
}
@Injectable()
@ReduxState({name: 'your-module'}) // Make sure you choose a application-wide unique name
export class YourModuleStateProvider extends ReduxStateProvider<YourModuleState> {
getInitialState(): Promise<YourModuleState> { // You can return Observable<YourModuleState> or YourModuleState as well
return Promise.resolve({
items: []
});
}}
}Don't forget to add the state as described in step 1
You can have just one ReduxStateProvider per NgModule. But it's possible to have a state provider for each
lazy loaded module.
To initiate a state change, a redux action must be dispatched. Let's assume that there is a component called
TodoListComponent that displays a button. Each time the button is clicked, the view calls the function
addTodo and passes the todo, which shall be added to the list.
All you have to do is decorate the function with @ReduxAction and return the todo as a return value.
import { Component } from '@angular/core';
import { ReduxAction } from '@harmowatch/ngx-redux-core';
@Component({templateUrl: './todo-list.component.html'})
export class TodoListComponent {
@ReduxAction()
addTodo(label: string): string {
return label; // your return value is the payload
}
}Now the following action is dispatched, every time the addTodo method was called:
{
"type": "addTodo",
"payload": "SampleTodo"
}You can also create a provider to dispatch actions.
There's one more thing you need to do. You dispatch an action, but at the moment no reducer is listening to it. In order to change this, we need to create a reducer function that can make the state change as soon as the action is fired:
import { ReduxReducer, ReduxActionWithPayload } from '@harmowatch/ngx-redux-core';
import {TodoListComponent} from '...';
export class TodoListReducer {
@ReduxReducer(TodoListComponent.prototype.add)
addTodo(state: TodoState, action: ReduxActionWithPayload<string>): TodoState {
return {
...state,
items: state.items.concat(action.payload),
};
}
}Don't forget to add the state as described in step 1
To select a state value, you just can use the reduxSelect pipe. But you've several options to select a state value. Please check out the Select Pattern article for more information.
<ul>
<li *ngFor="let todo of ('items' | reduxSelect | async)">{{todo}}</li>
</ul>
You'll find the latest docs here.
You like the project? Then please give me a Star and add you to the list of Stargazers.