Arcade-Page-Angular
Arcade Page Project, 3-28-2021
By Harrison Strand & Garret Brown
Description
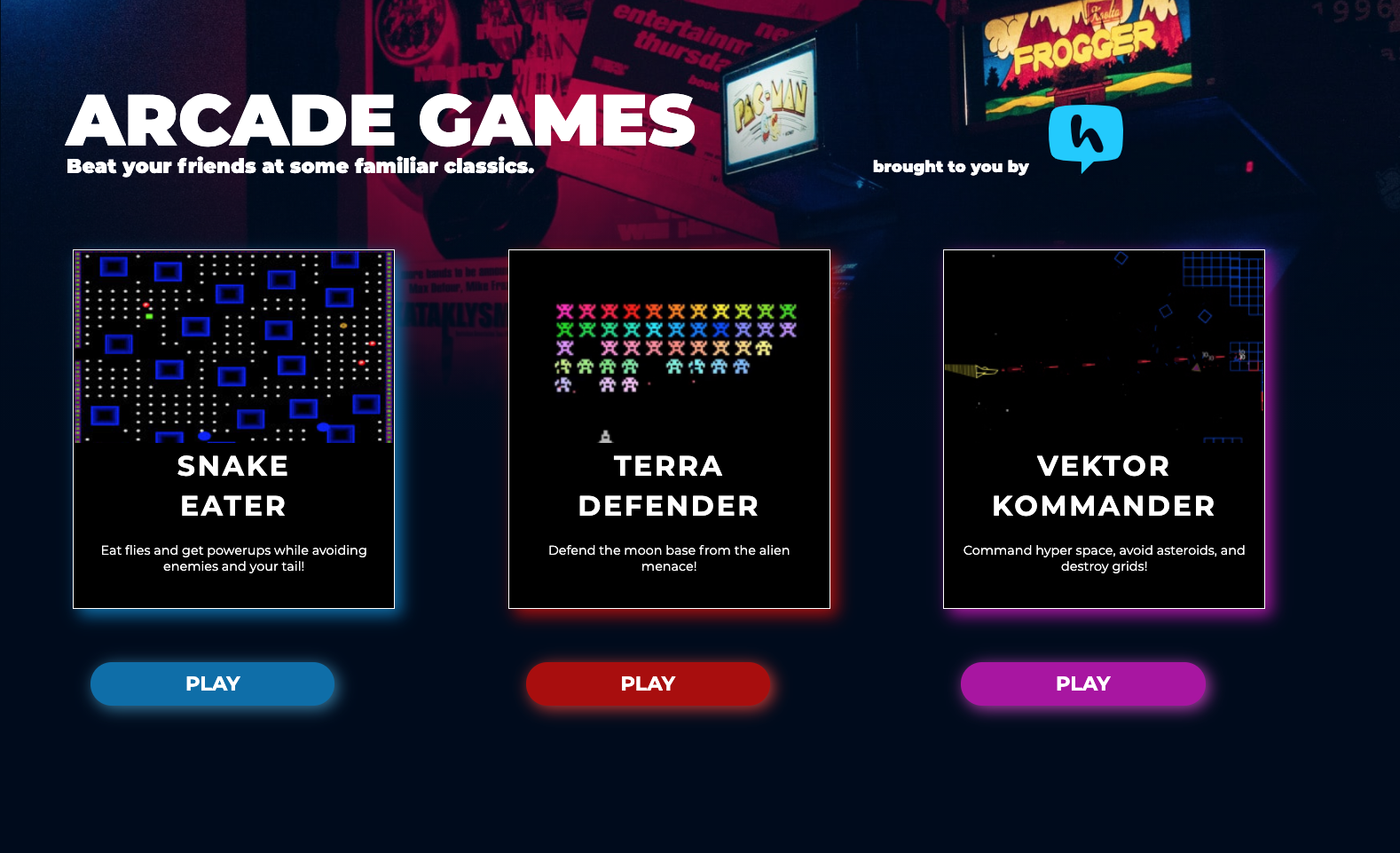
This project is designed as a arcade game portal for Hubb as part of the virtual event space product. Users can navigate to the arcade main page and choose which game to play to take a break from their company webinars in the virtual space. This project was created with Angular and Typescript with use of p5.js library and Figma and CSS for front end design.
User Stories
Expand
| ID | User Story | Accepted |
|---|---|---|
| US01 | "As a user, I want to be able to see a main page and navigate to a specific game" | True |
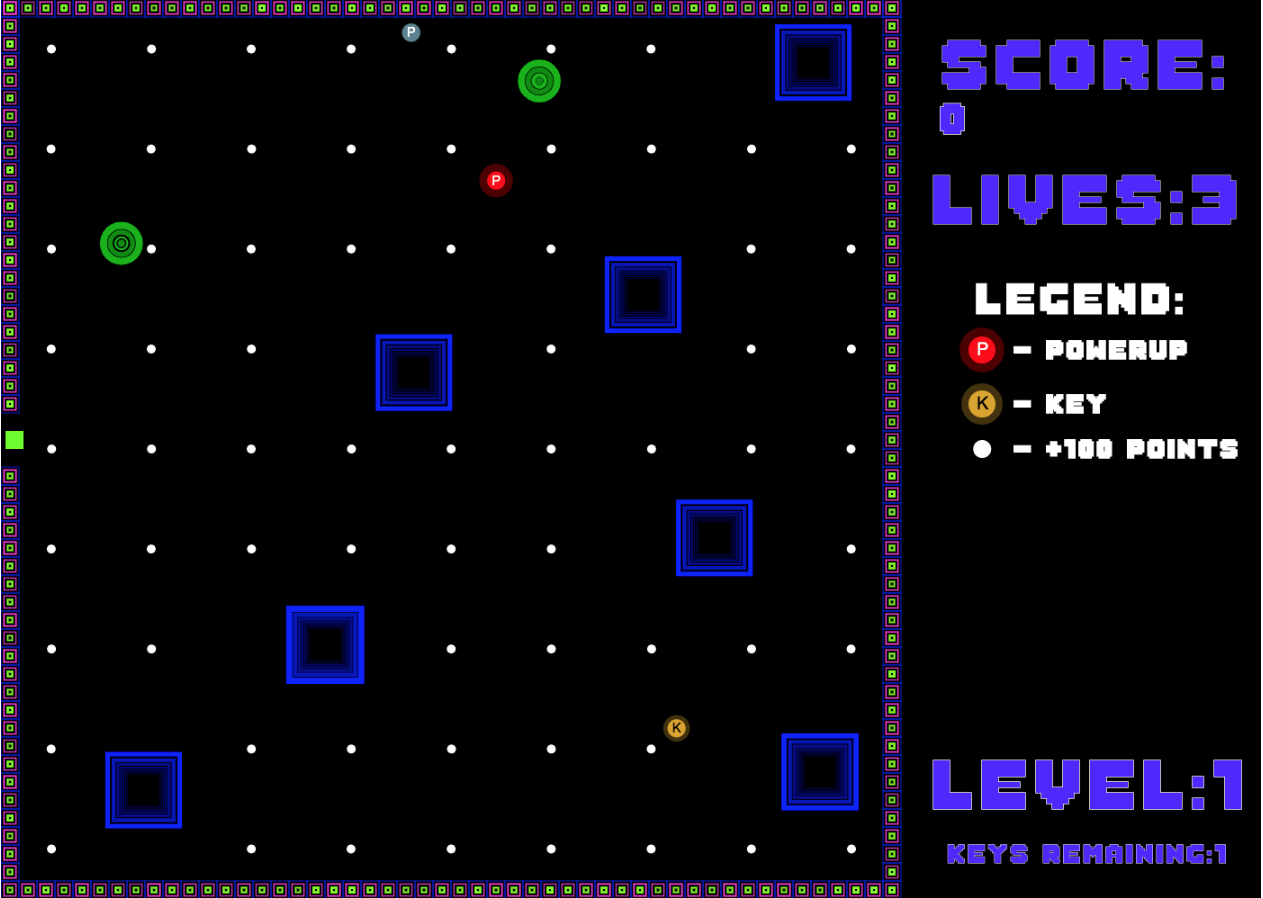
| US02 | "As a user, I want to be able to progress through levels in each game and collect points" | True |
Project Proposal
Arcade Page
Project's Purpose or Goal:
Arcade Page is designed to give the user a fun subsection of the virtual event space to play games.
MVP
User has the ability to navigate through games and collect points
Tools, frameworks, libraries, APIs, modules and/or other resources:
Angular Typescript p5.js Library Javascript CSS
Stretch Goals
Users have the ability to post high scores Users have the ability to play 3 different games Users have the ability to play games on hosted site
Additional tools, frameworks, libraries, APIs, or other resources
Figma
Setup/Installation Requirements
Software Requirements
- Internet browser
- A code editor such as VSCode to view and edit the code
Open Locally
- Click on the link to my repository: My Repository
- Click on the green "Code" button and copy the repository URL
- Open your terminal and use the command
git cloneinto the directory you would like to clone the repository - Open in text editor to view code and make changes
Required Scripts
In the project directory, run:
npm install
Installs all dependancies for the project in order to run the application
npm start
Runs the app in the development mode.
Open http://localhost:4200 to view it in the browser.
Navigate to http://localhost:4200/arcade-page
The page will reload if you make edits.
You will also see any lint errors in the console.
Available Scripts
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm run eject
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Learn More
Expand
This project was generated with Angular CLI version 11.2.6.
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Running unit tests
Run ng test to execute the unit tests via Karma.
Running end-to-end tests
Run ng e2e to execute the end-to-end tests via Protractor.
Further help
To get more help on the Angular CLI use ng help or go check out the Angular CLI Overview and Command Reference page.
Known Bugs
- Snake collision with border wall - cannot move without moving back first
Upcoming Edits
- Create new games for arcade2 and arcade3
- level progression clean up for snake-eater
Support and Contact Details
If any further errors or bugs occur with installation, please email me, harrisonstrand@gmail.com.
Technologies Used
- VSCode
- Node
- Angular
- Typescript
- Javascript
- CSS
- p5.js
- Figma
License
This software is licensed under the MIT License.