- Description
- Documentation
- Quick Start
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Resources
- Versions
- File Structure
npm install
npm run serve
npm run build
npm run lint
The documentation for the VueJS Landing Page is hosted at our website.
At present, we officially aim to support the last two versions of the following browsers:
| Chrome | Firefox | Edge | Safari | Opera |
|---|---|---|---|---|
 |
 |
 |
 |
 |
We use GitHub Issues as the official bug tracker for the VueJS Landing Page. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the VueJS Landing Page. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
-
Copyright 2019 Creative Tim
-
Licensed under MIT
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Instagram: https://www.instagram.com/creativetimofficial/
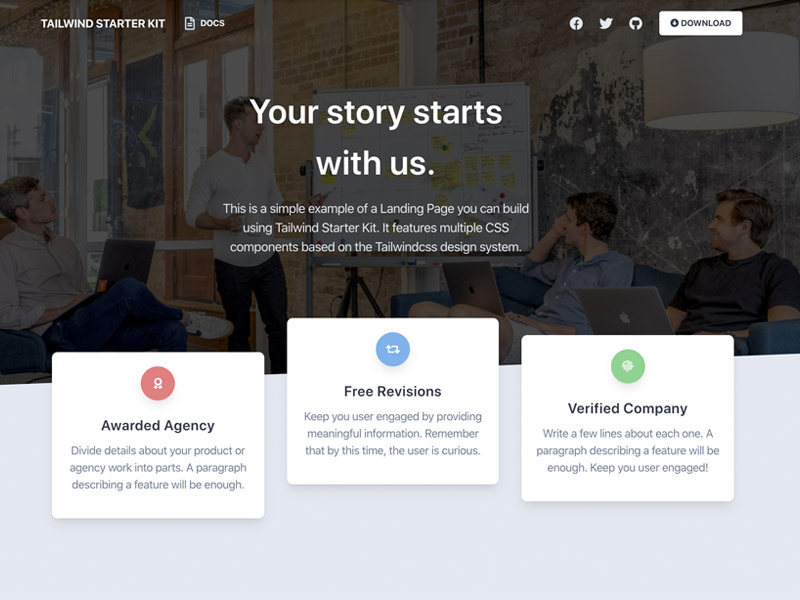
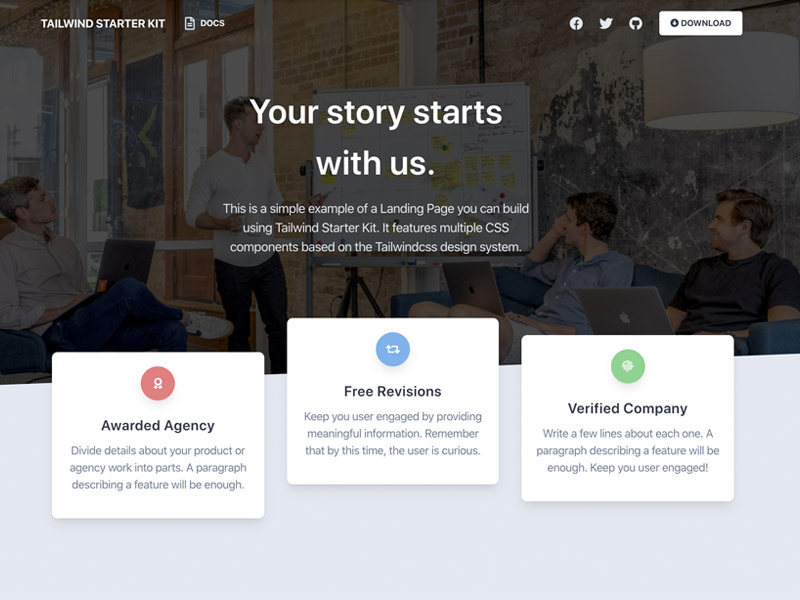
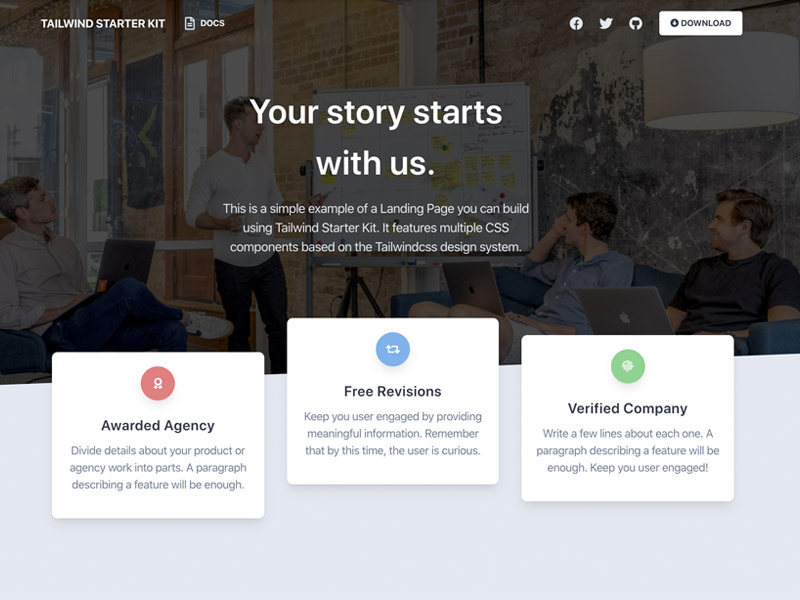
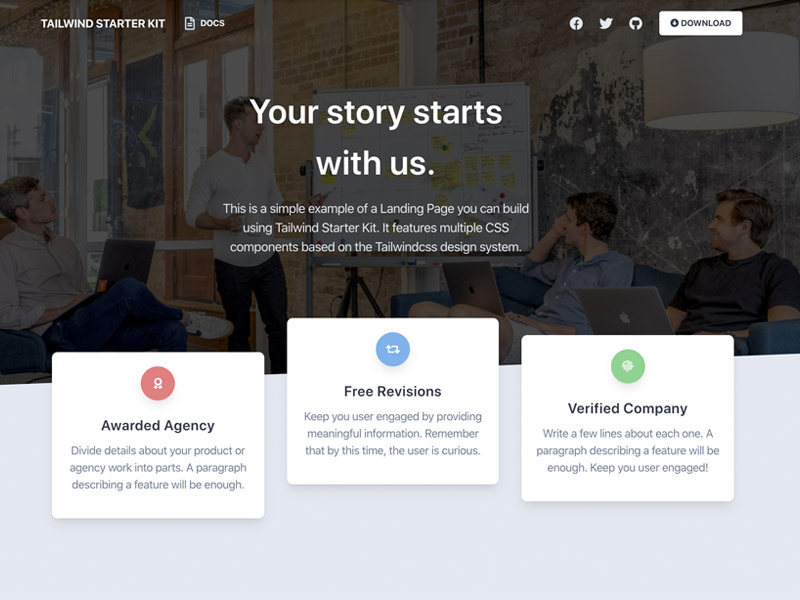
- Demo: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/landing?ref=vlp-tsk-readme
- Download Page: https://github.com/creativetimofficial/tailwind-starter-kit/tree/main/Landing%20Page/vuejs-landing-page?ref=vlp-tsk-readme
- Documentation: https://www.creative-tim.com/learning-lab/tailwind-starter-kit/#/documentation/landing?ref=vlp-tsk-readme
- Support: https://www.creative-tim.com/contact-us?ref=vlp-tsk-readme
- Issues: Github Issues Page
| Angular Landing Page | HTML Landing Page | React Landing Page | VueJS Landing Page |
|---|---|---|---|
 |
 |
 |
 |
| Angular Login Page | HTML Login Page | React Login Page | VueJS Login Page |
|---|---|---|---|
 |
 |
 |
 |
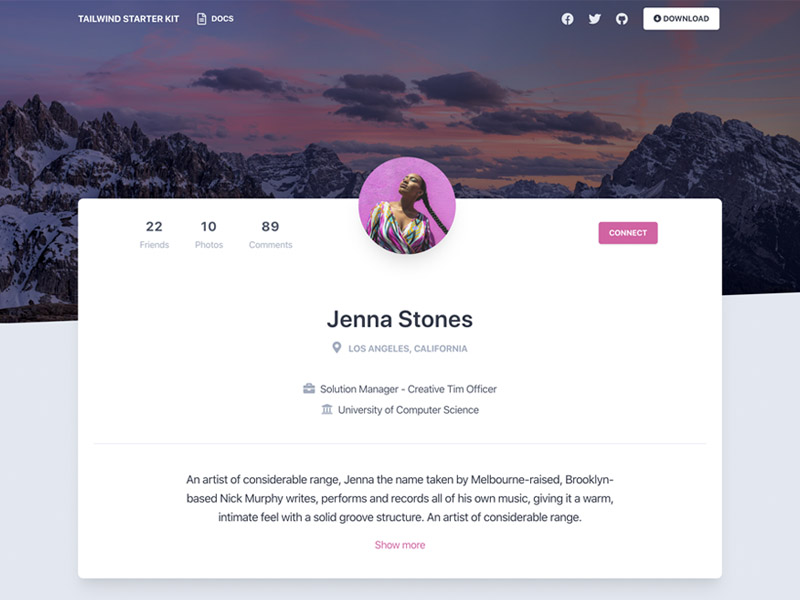
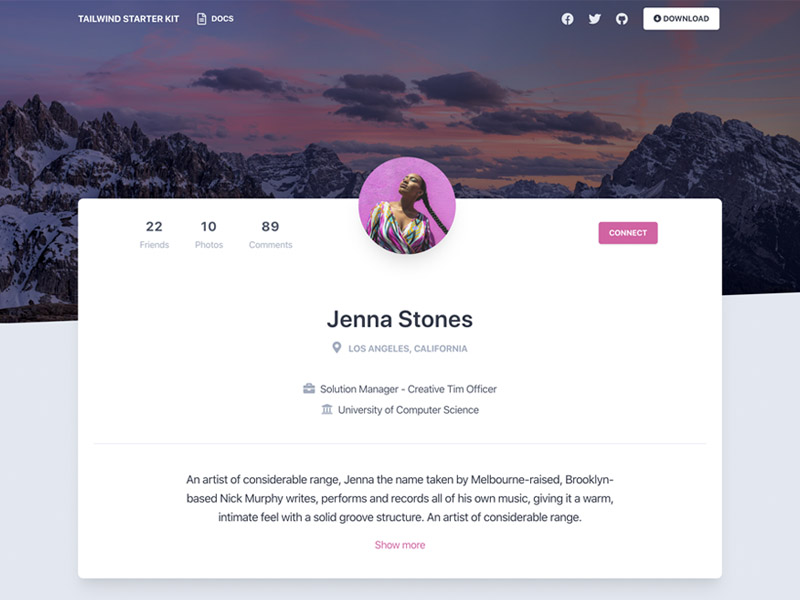
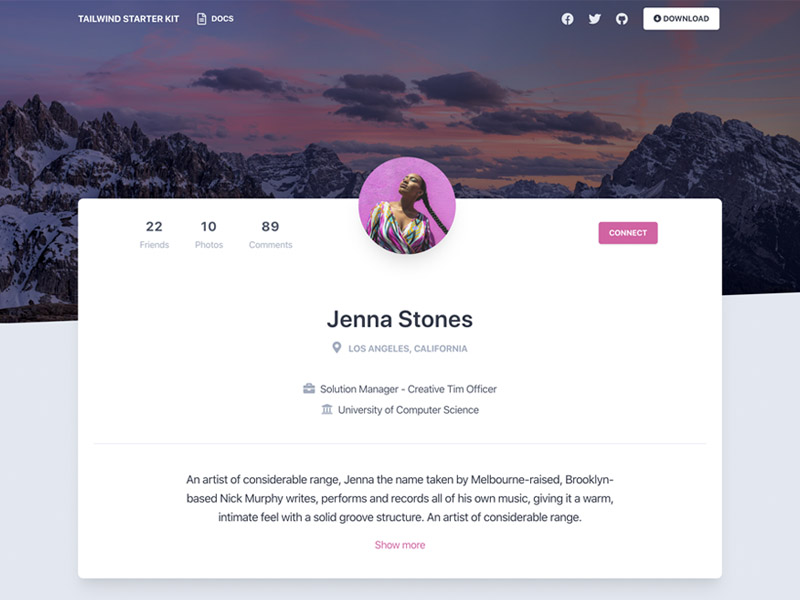
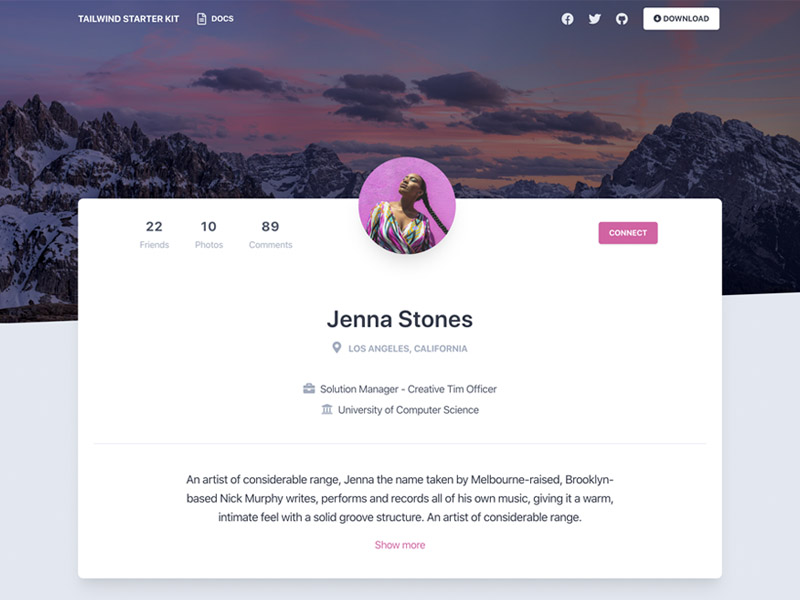
| Angular Profile Page | HTML Profile Page | React Profile Page | VueJS Profile Page |
|---|---|---|---|
 |
 |
 |
 |
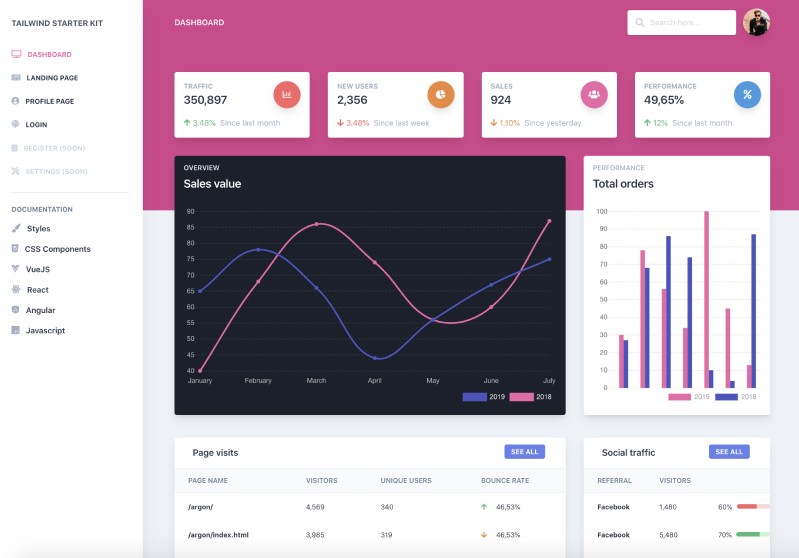
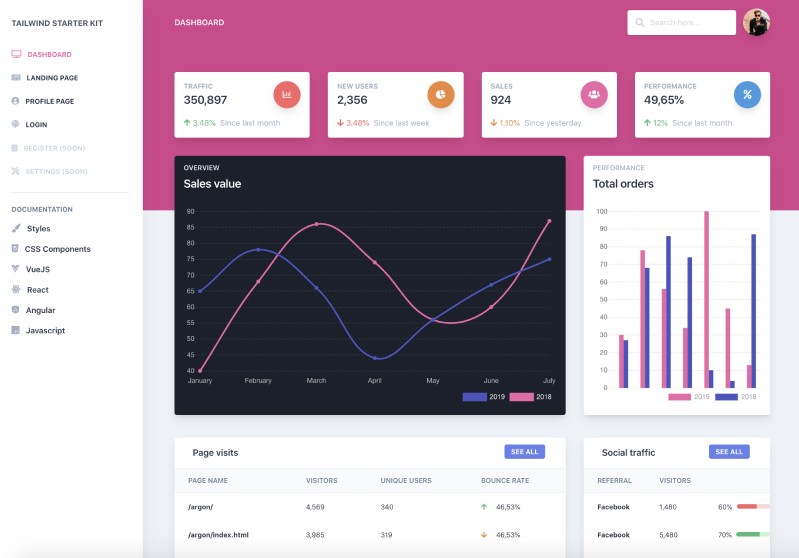
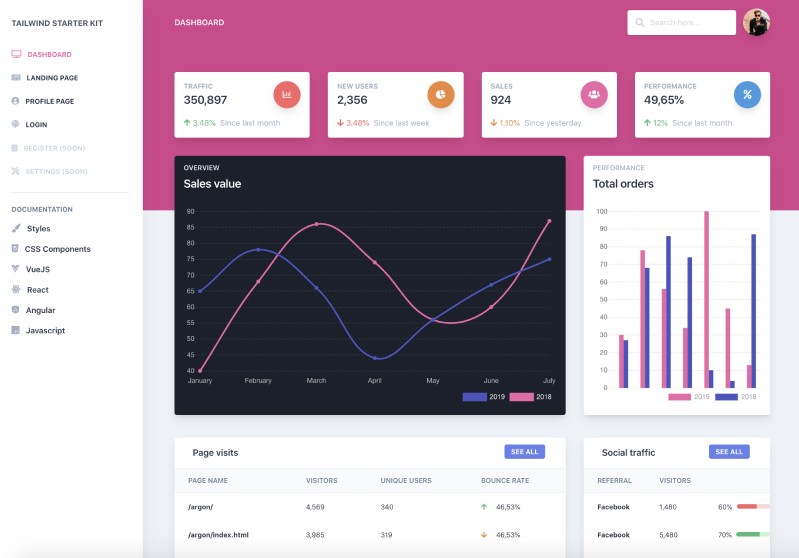
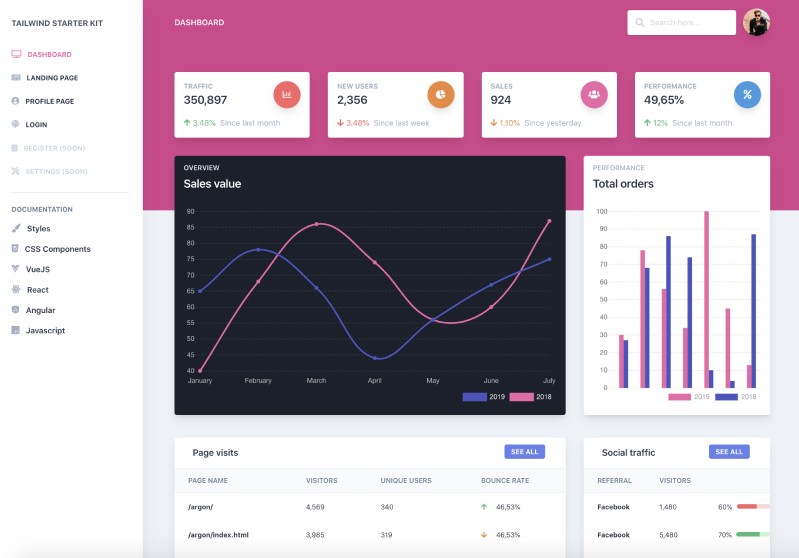
| Angular Dashboard Page | HTML Dashboard Page | React Dashboard Page | VueJS Dashboard Page |
|---|---|---|---|
 |
 |
 |
 |
Within the download you'll find the following directories and files:
.
|-- README.md
|-- babel.config.js
|-- package.json
|-- public
| |-- apple-icon.png
| |-- favicon.ico
| `-- index.html
`-- src
|-- assets
| `-- img
| |-- team-1-800x800.jpg
| |-- team-2-800x800.jpg
| |-- team-3-800x800.jpg
| `-- team-4-470x470.png
|-- components
| |-- Footer.vue
| `-- Navbar.vue
|-- main.js
`-- views
`-- Landing.vue









