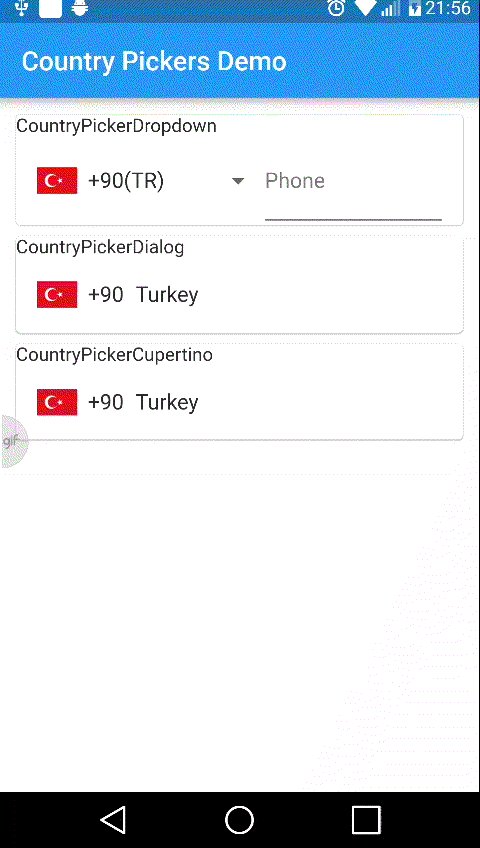
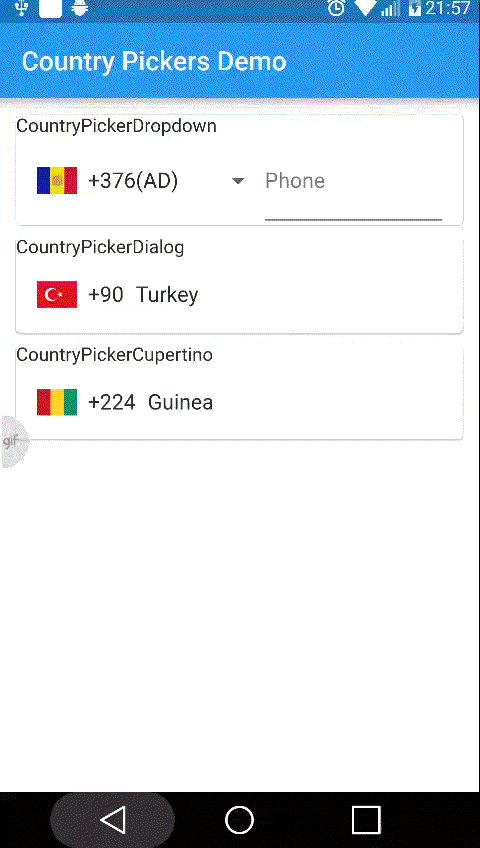
Countries, codes, flags and several way of picking them at your service...one widget away...
CountryPickerDropdown(
initialValue: 'tr',
itemBuilder: _buildDropdownItem,
onValuePicked: (Country country) {
print("${country.name}");
},
), Widget _buildDropdownItem(Country country) => Container(
child: Row(
children: <Widget>[
CountryPickerUtils.getDefaultFlagImage(country),
SizedBox(
width: 8.0,
),
Text("+${country.phoneCode}(${country.isoCode})"),
],
),
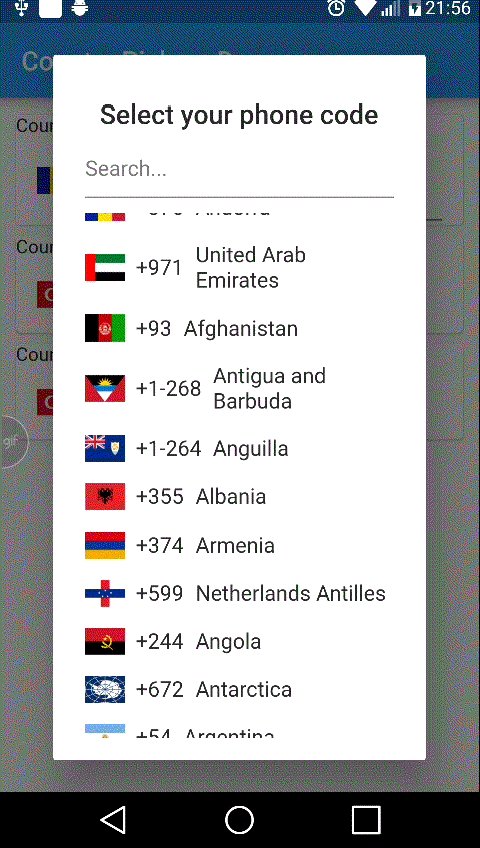
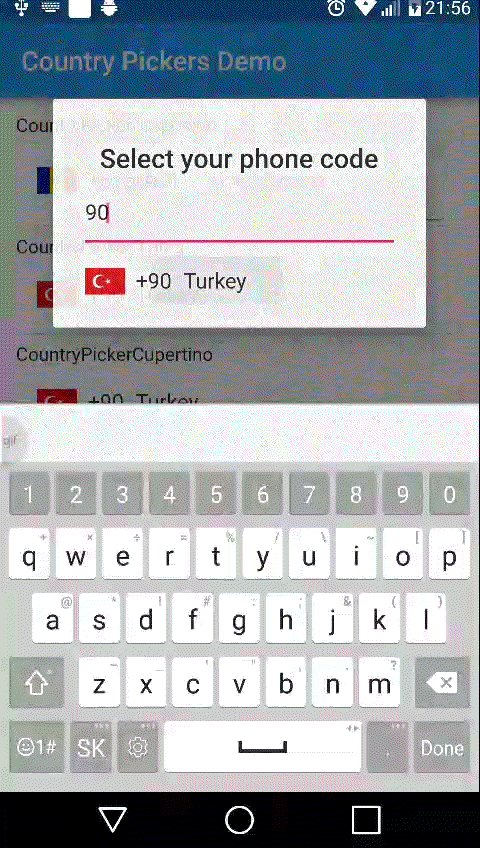
);void _openCountryPickerDialog() => showDialog(
context: context,
builder: (context) => Theme(
data: Theme.of(context).copyWith(primaryColor: Colors.pink),
child: CountryPickerDialog(
titlePadding: EdgeInsets.all(8.0),
searchCursorColor: Colors.pinkAccent,
searchInputDecoration: InputDecoration(hintText: 'Search...'),
isSearchable: true,
title: Text('Select your phone code'),
onValuePicked: (Country country) =>
setState(() => _selectedDialogCountry = country),
itemBuilder: _buildDialogItem)),
); void _openCupertinoCountryPicker() => showCupertinoModalPopup<void>(
context: context,
builder: (BuildContext context) {
return CountryPickerCupertino(
pickerSheetHeight: 300.0,
onValuePicked: (Country country) =>
setState(() => _selectedCupertinoCountry = country),
);
});you can change the language to (Arabic, Spanish, French and Germany) if you followed those instructions in countries.dart
final List <Country> countryList =
new List<Country>.generate(255, (i) => Country(
isoCode: isoCodeArr[i],
phoneCode: phoneCodeArr[i],
name: countryListEN[i],
// If you want the Arabic Version: change countryListEN to countryListAR
// If you want the French Version: change countryListEN to countryListFR
// If you want the German Version: change countryListEN to countryListDR
// If you want the Spanish Version: change countryListEN to countryListSP
iso3Code: iso3CodeArr[i],
));Thanks goes to country-flags repo for the flag image assets.